Шаблоны
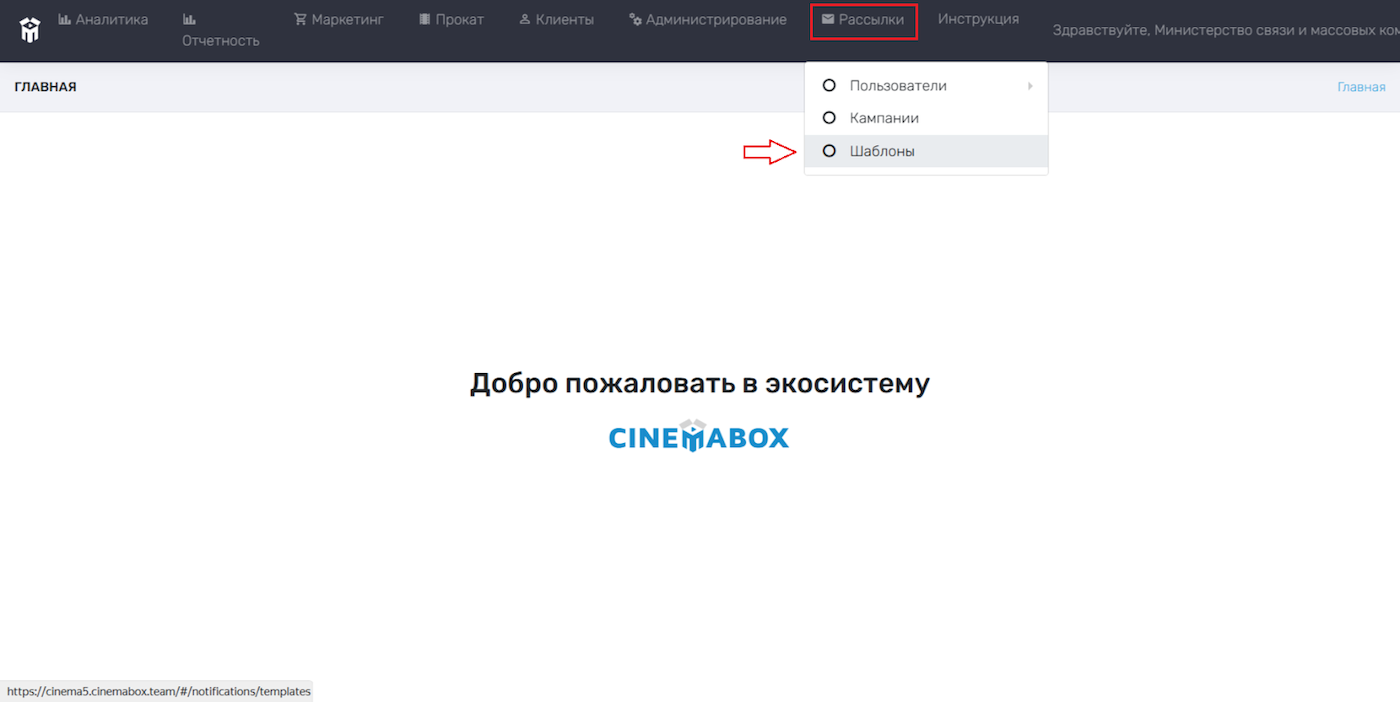
Для добавления шаблона, необходимо зайти в раздел Рассылки. Для этого нужно выбрать раздел Рассылки в верхней строке основного меню и перейти в раздел Шаблоны. 
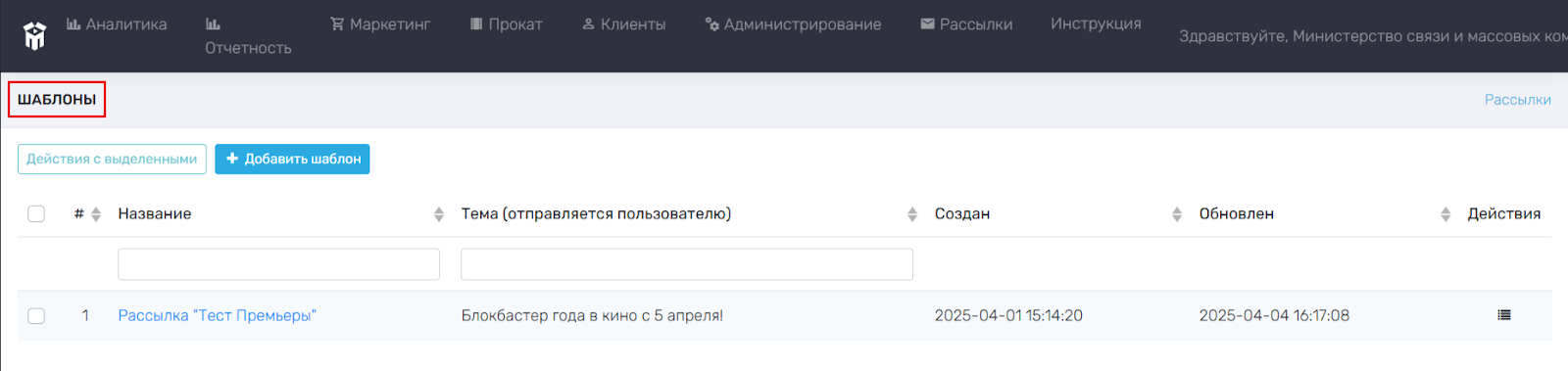
В открывающемся меню будут отображены все ранее созданные шаблоны кинотеатра/сети кинотеатра.
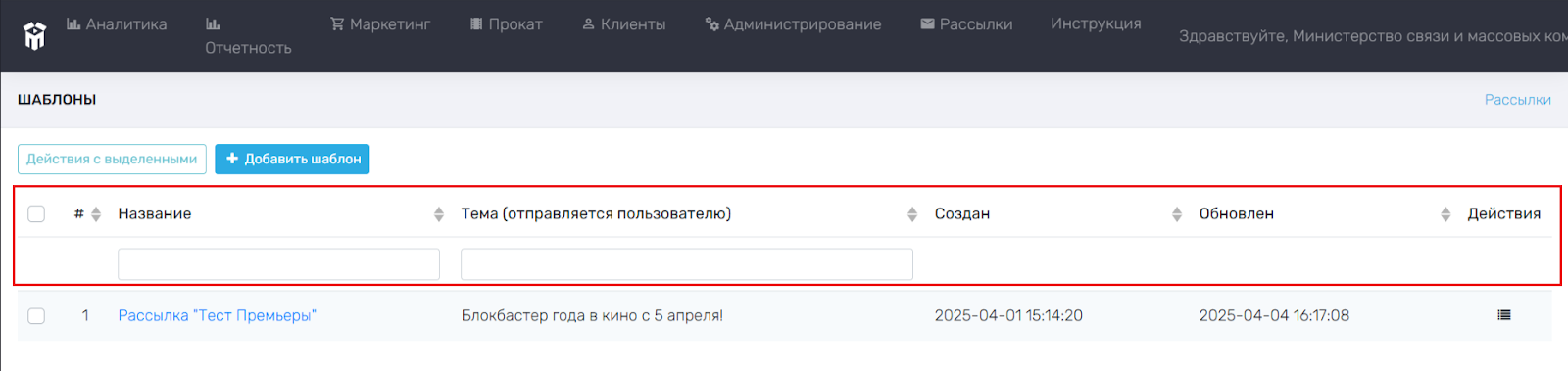
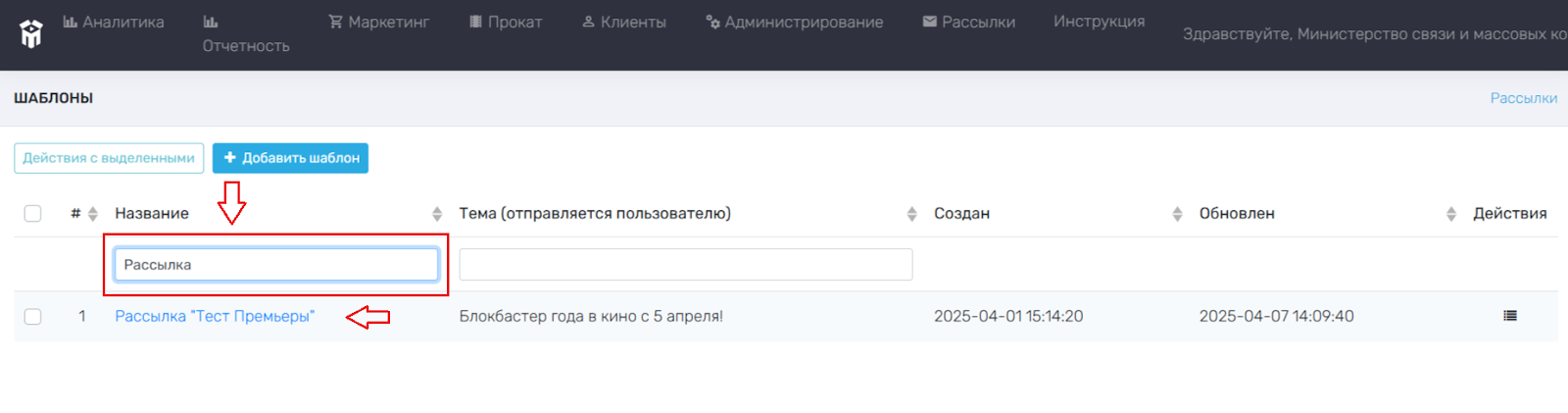
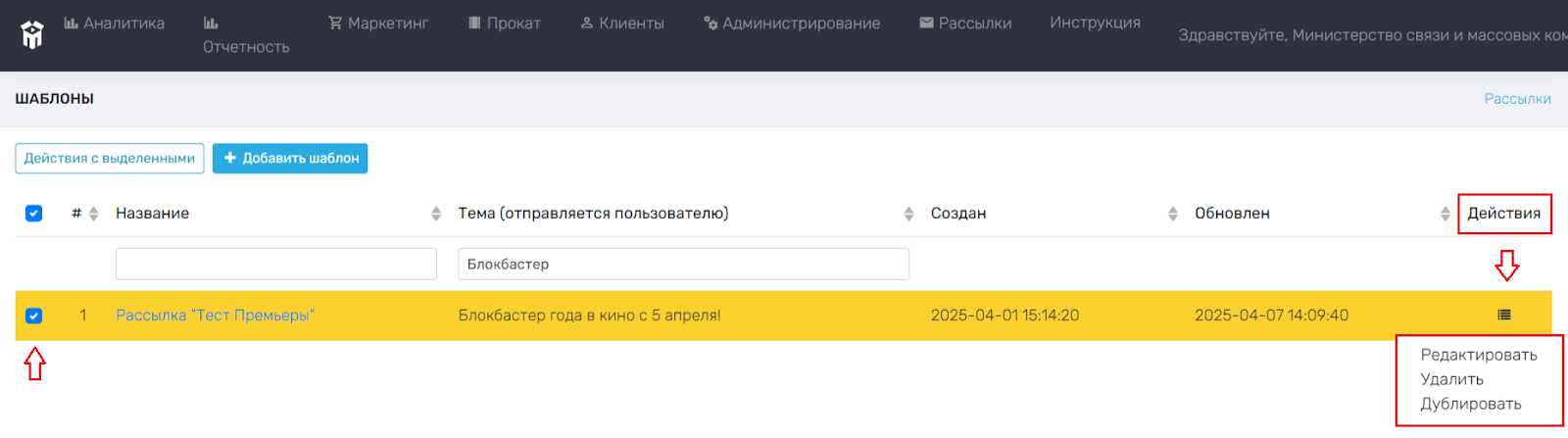
Для изменения ранее созданных шаблонов необходимо использовать основное меню данного раздела (выделено в красную рамку на рисунке ниже).
- # – порядковая нумерация шаблонов (функционального значения не имеет);
- Название – название шаблона. В случае, если нужно найти/выделить какие-либо шаблоны по их названию, необходимо нажать левой кнопкой мыши в строчку для ввода текста (расположена под «Названием») и ввести название шаблона, далее нажать Enter. После этого раздел Шаблоны автоматически обновится (отображаться будут только те шаблоны, название которых было введено ранее). Для удаления названия, необходимо нажать на «x» в строчке для ввода текста;

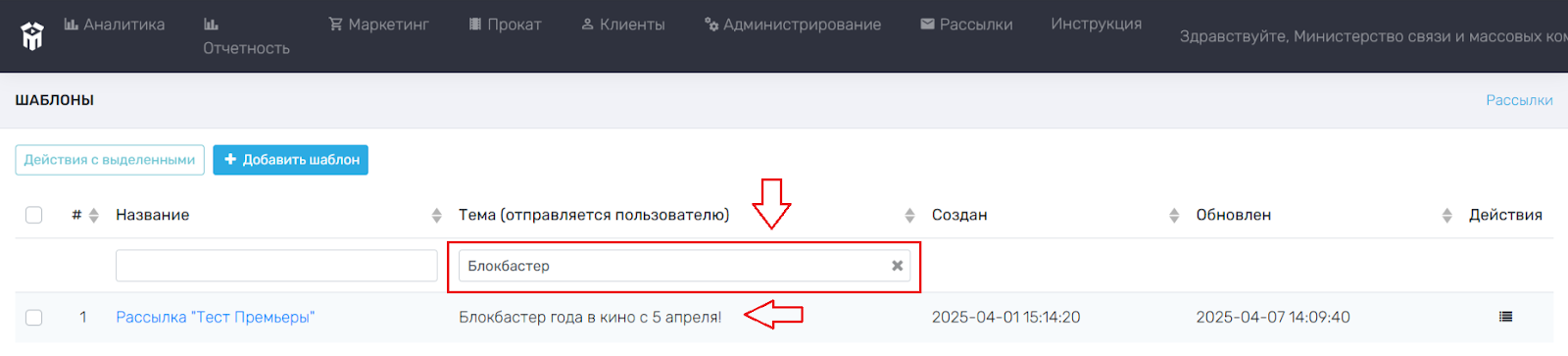
- Тема (отправляется пользователю) – указана тема шаблона. В случае, если нужно найти/выделить какие-либо шаблоны по теме, необходимо нажать левой кнопкой мыши в строчку для ввода текста (расположена под «Темой») и ввести тему, далее нажать Enter. После этого раздел Шаблоны автоматически обновится (отображаться будут только те шаблоны, тема которых была введена ранее). Для удаления темы шаблонов, необходимо нажать на «x» в строчке для ввода текста;

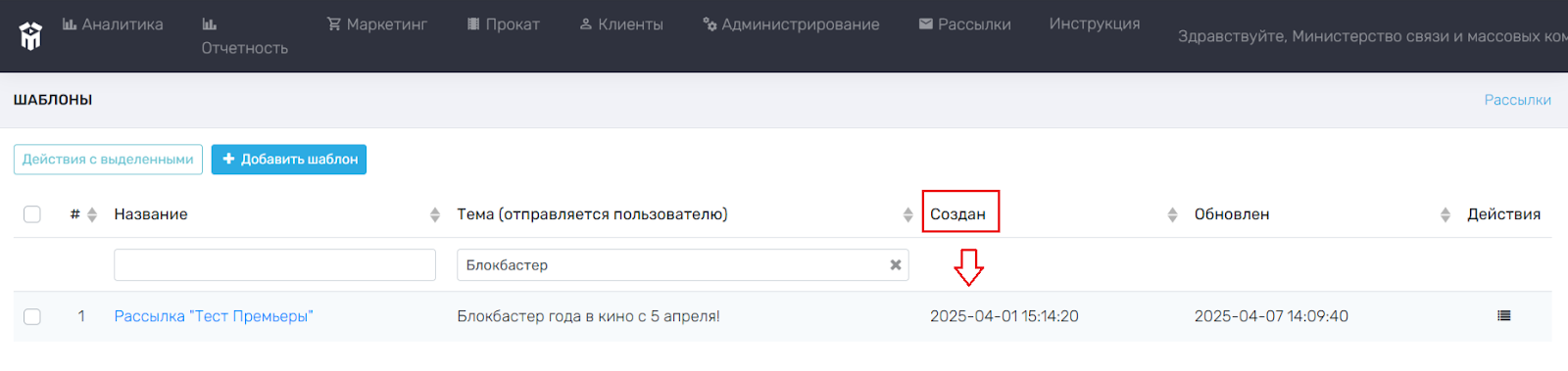
- Создан – указана дата создания шаблона;

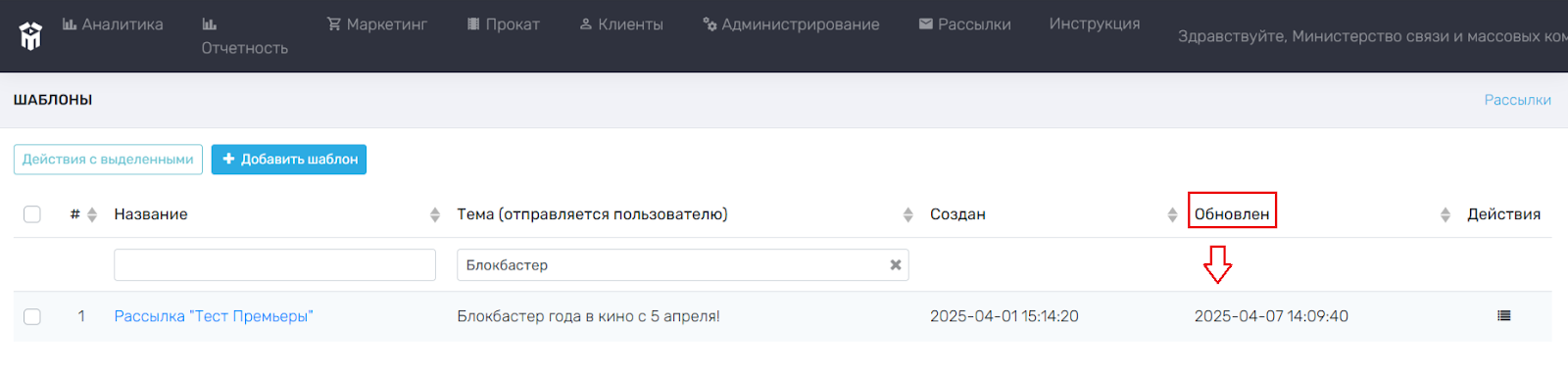
- Обновлен – указана дата обновления шаблона;

- Действия – возможность для редактирования/удаления/дублирования шаблона. Для совершения действия, необходимо выделить нужный шаблон (поставить
в пустом квадрате рядом с названием). Далее левой кнопкой мыши нажать на значок
в выбранной Вами строчке шаблона, и выбрать нужное действие в открывающемся меню. Для отмены выделения, необходимо убрать
в квадрате.

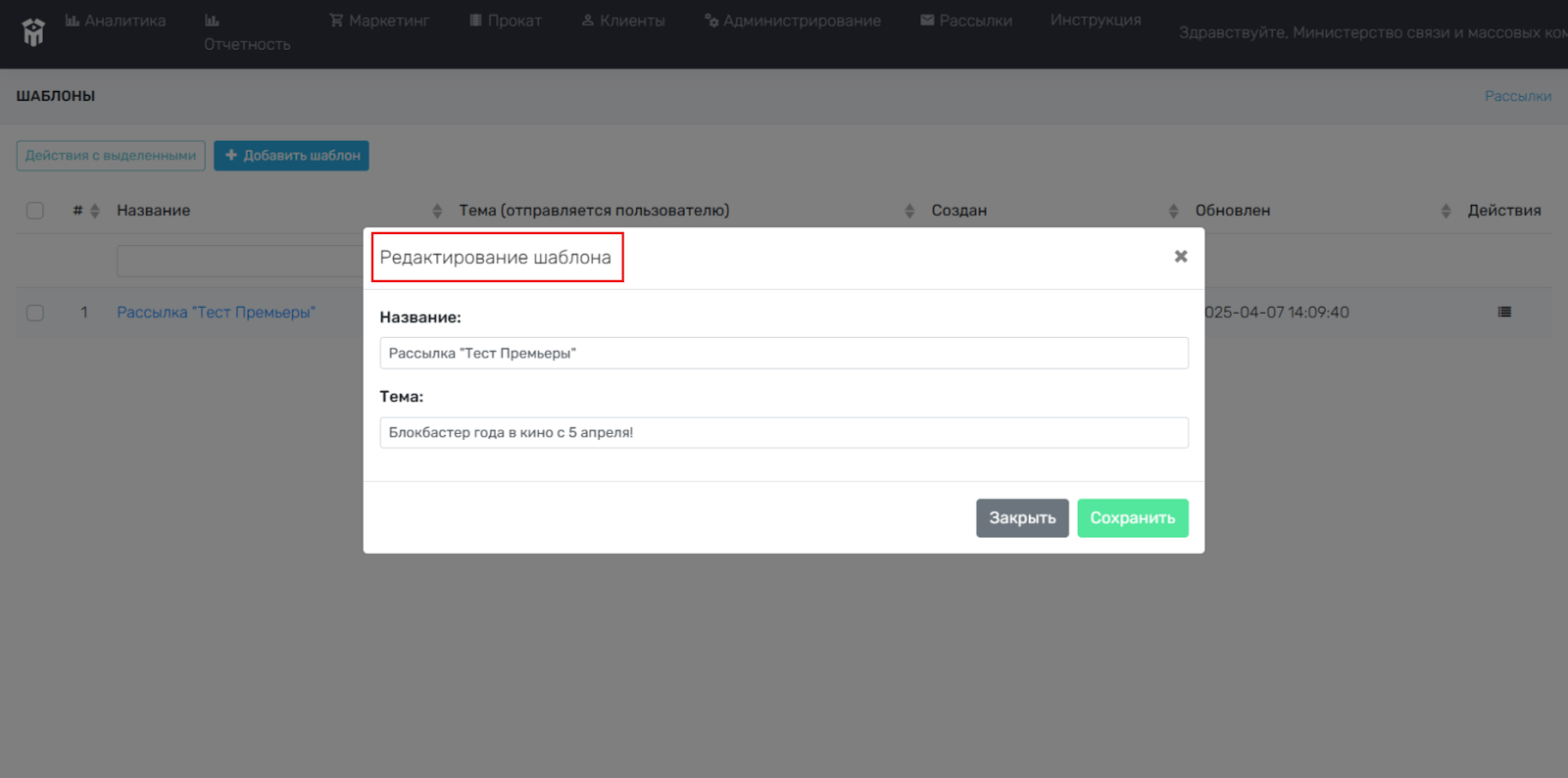
Редактировать – предоставляет возможность изменить название и тему выбранного шаблона.
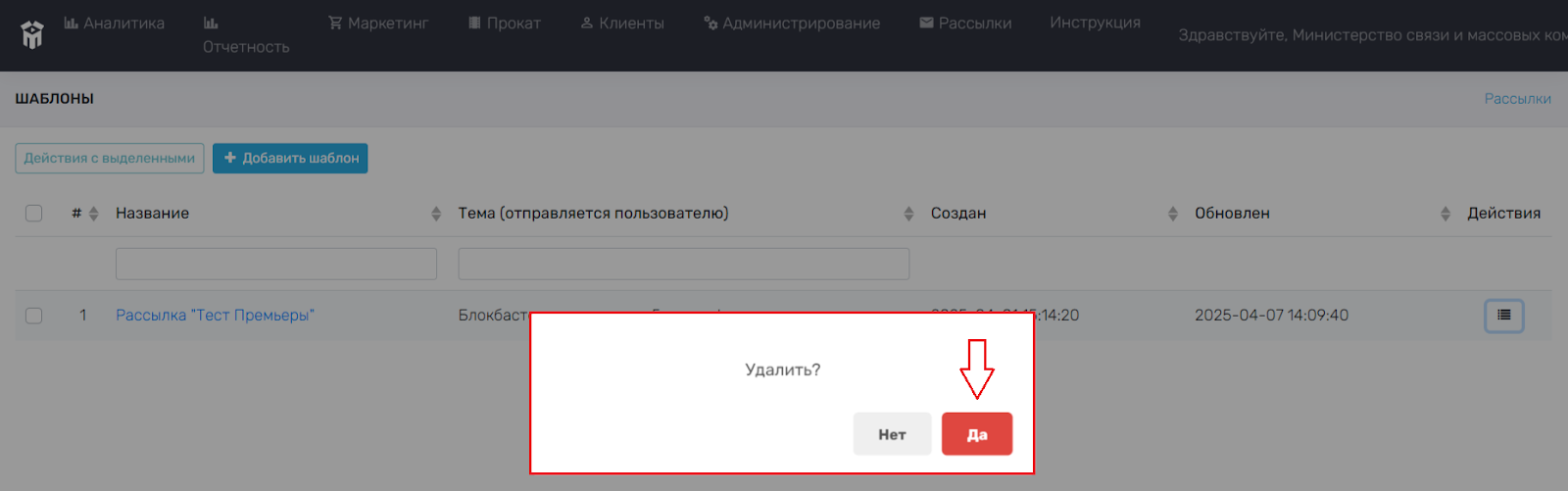
Удалить – предоставляет возможность удалить выбранный шаблон. Для удаления шаблона требуется подтвердить действие нажатием левой кнопкой мыши на слово «Да», либо для отмены действия на слово «Нет». После удаления шаблона отменить данное действие НЕ возможно!
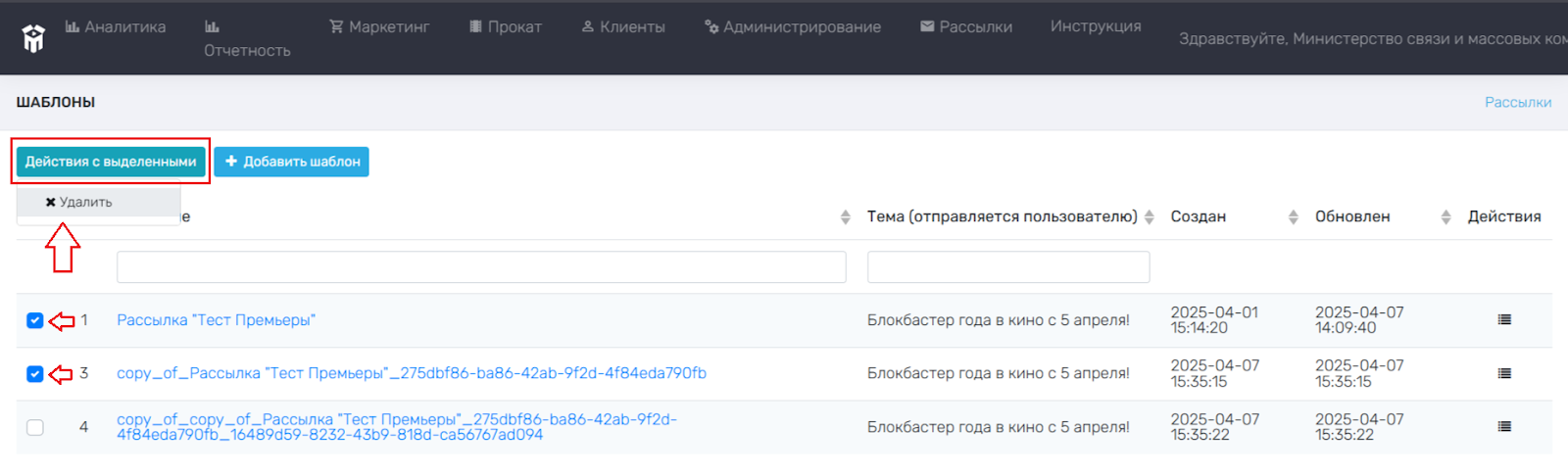
В случае, если требуется удалить несколько шаблонов одновременно (более двух), необходимо выделить нужные шаблоны (поставитьв пустых квадратах у названия нужных шаблонов). Далее необходимо нажать левой кнопкой мыши на строчку «Действия с выделенными» и нажать «Удалить». Для отмены выделения нужно убрать
в квадрате.

Для одновременного выделения всех шаблонов в разделе, необходимо в основном меню данного раздела поставитьодин раз в пустом квадрате => у всех шаблонов автоматически будет проставлена
в квадрате.

Дублировать – предоставляет возможность создать копию ранее созданного шаблона.
Добавление нового шаблона
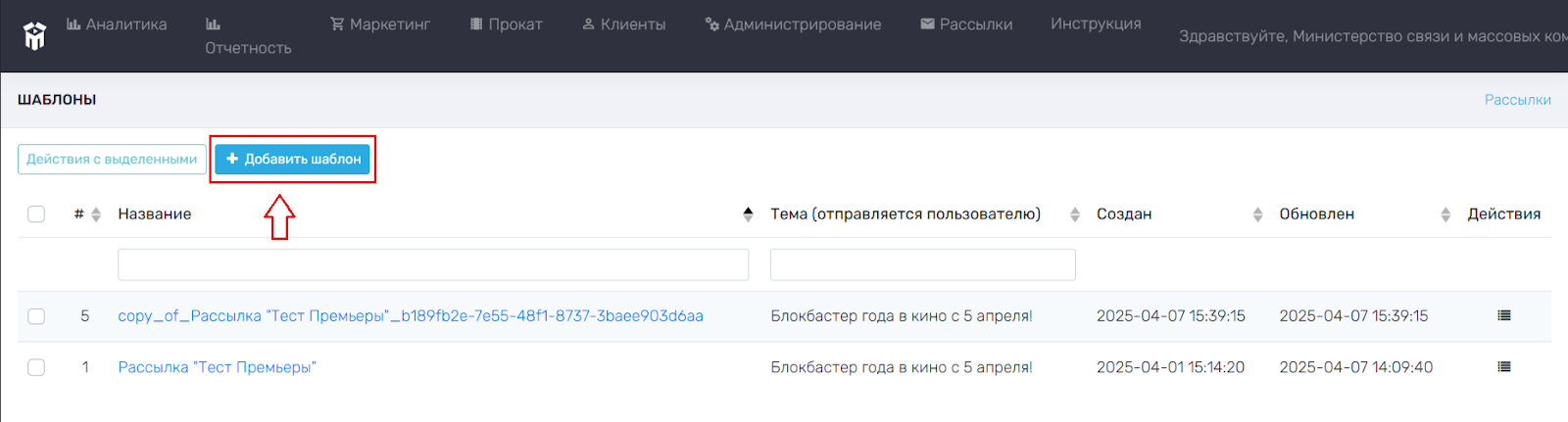
Для добавления нового шаблона необходимо левой кнопкой мыши нажать на строчку «+ Добавить шаблон».
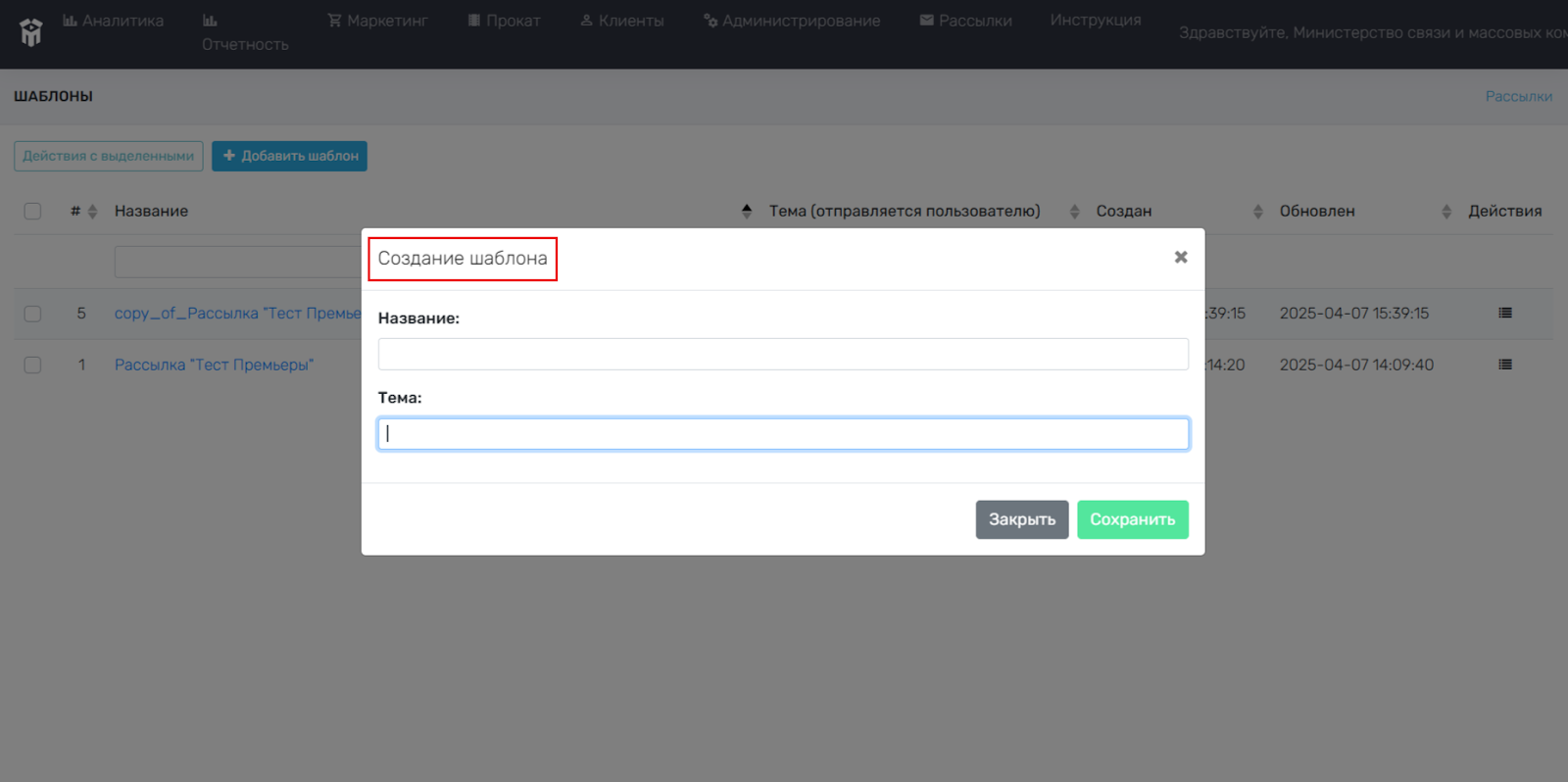
В открывающемся меню Создание шаблона необходимо ввести название и тему шаблона. Созданный шаблон автоматически отобразится в данном разделе.
Для добавления содержимого (контента) в шаблон, а также выбора формата, цветовой гаммы, постеров и тп, необходимо нажать на название шаблона. В открывающемся меню «Редактирование шаблона» необходимо добавить содержимое.
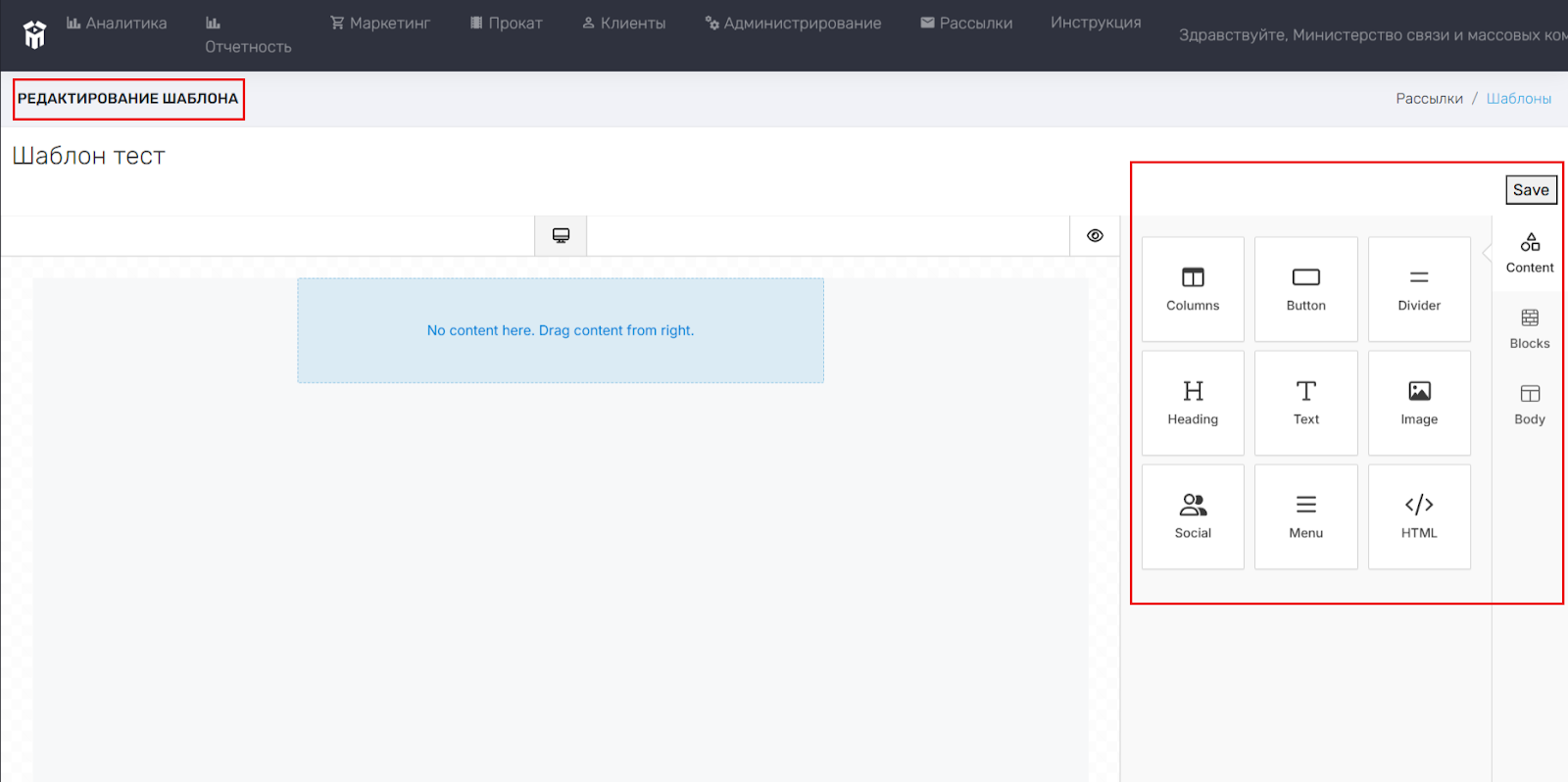
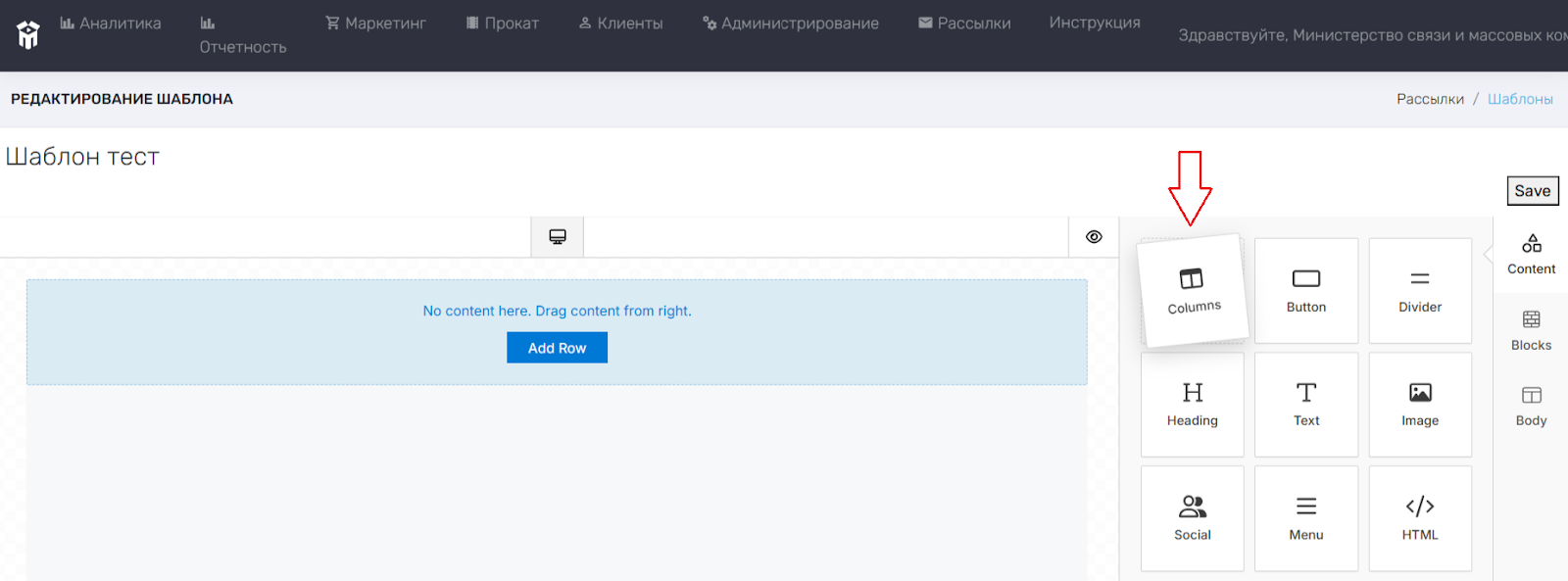
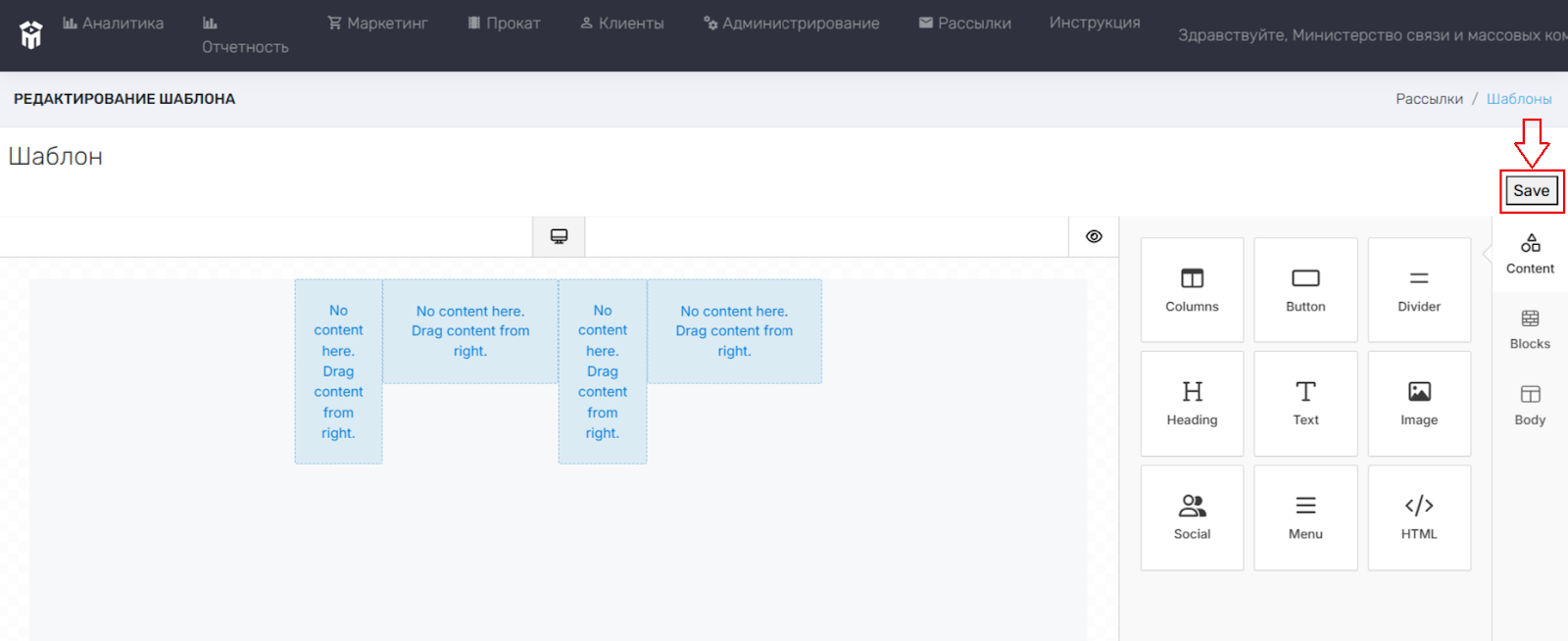
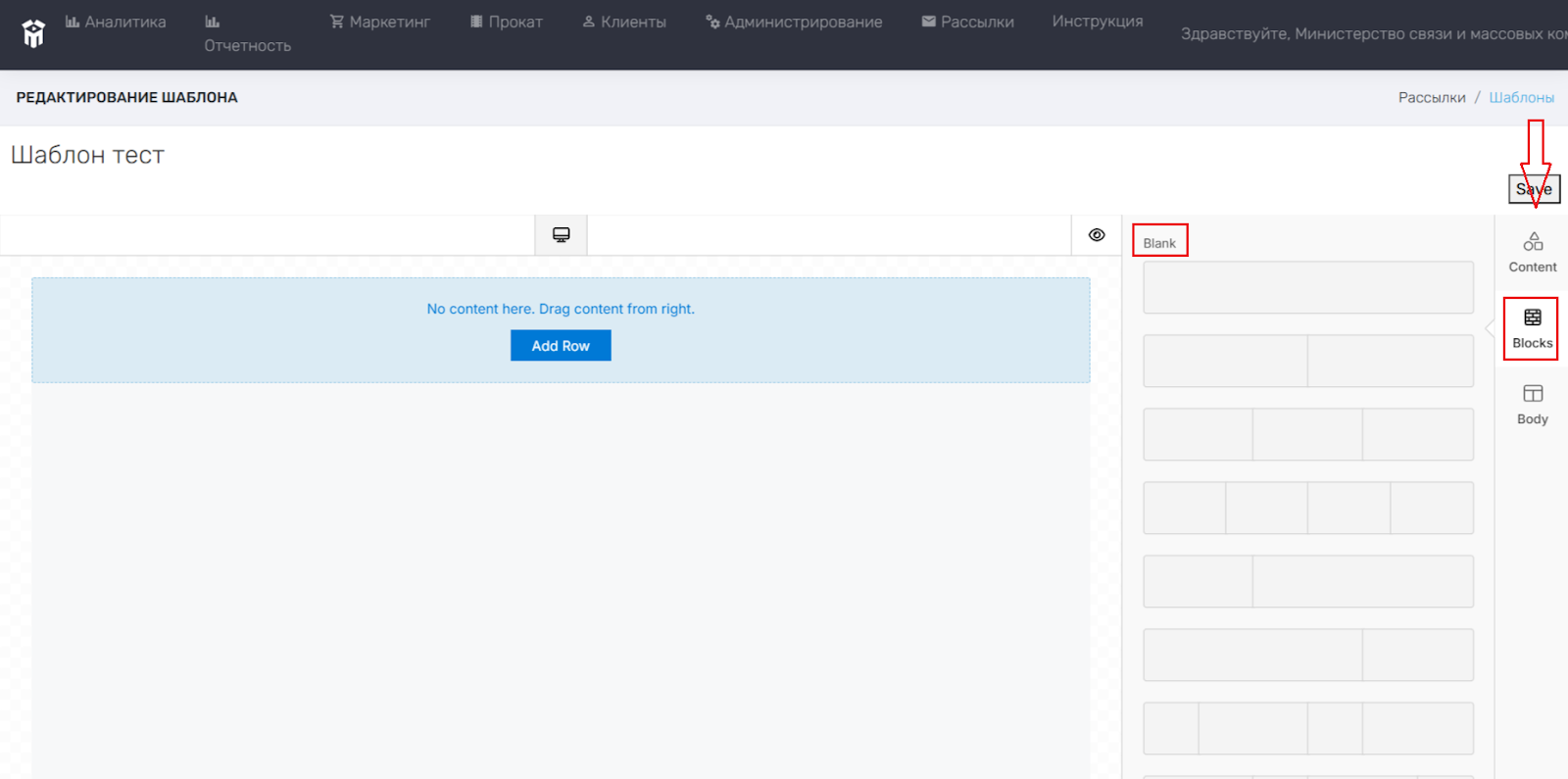
Далее откроется меню Редактирование шаблона. В пустом шаблоне отсутствует содержимое. Содержимое в шаблон добавляется с помощью меню, расположенное справа от шаблона (выделено в красную рамку на рисунке ниже). Шаблон может состоять из любого количества блоков, которые можно располагать в любой последовательности и менять местами между собой.
Столбцы (Сolumns)
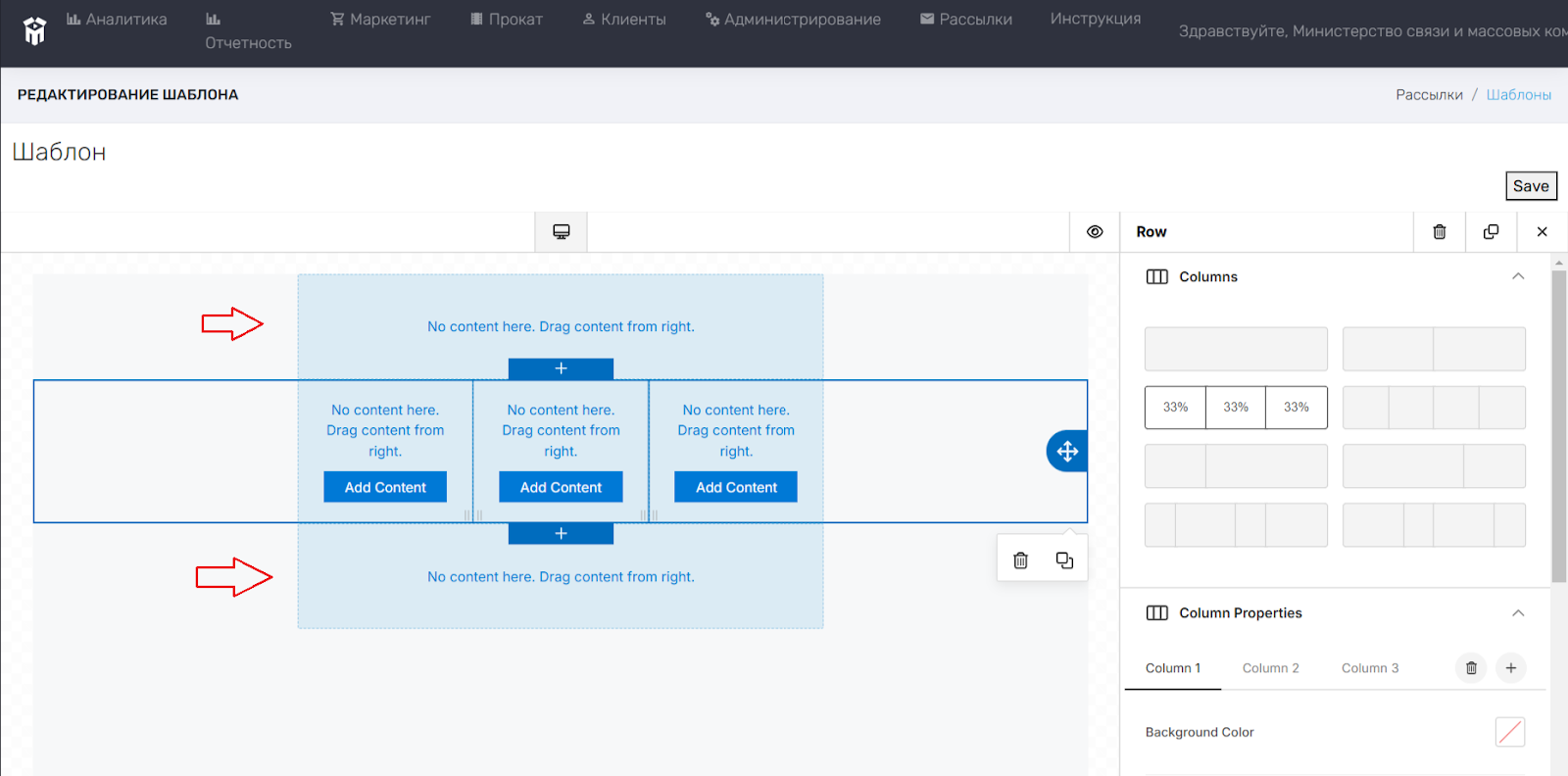
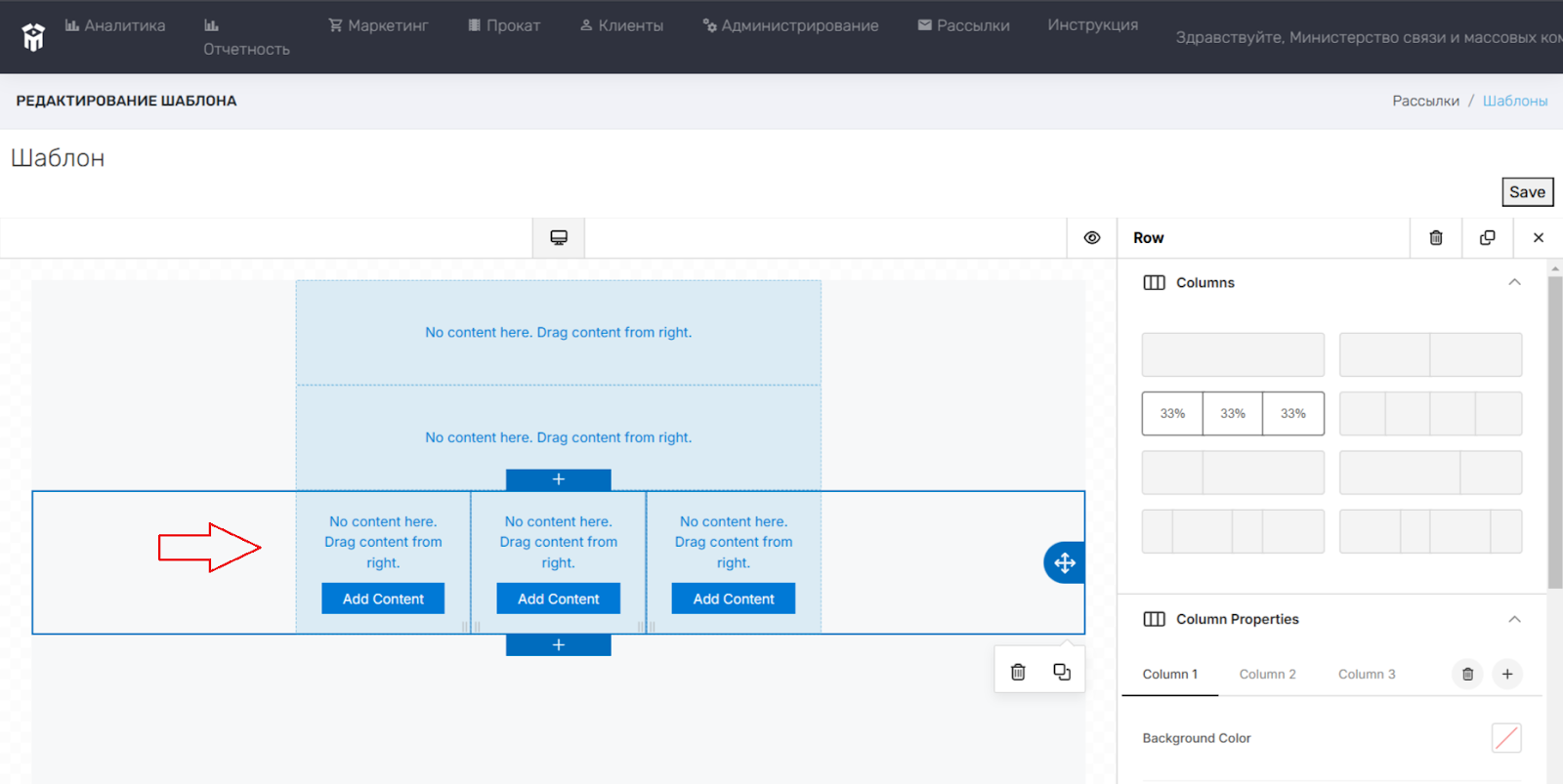
Содержимое шаблона создается на рабочем столе (Desktop) . В первую очередь необходимо выбрать количество Столбцов (Columns)
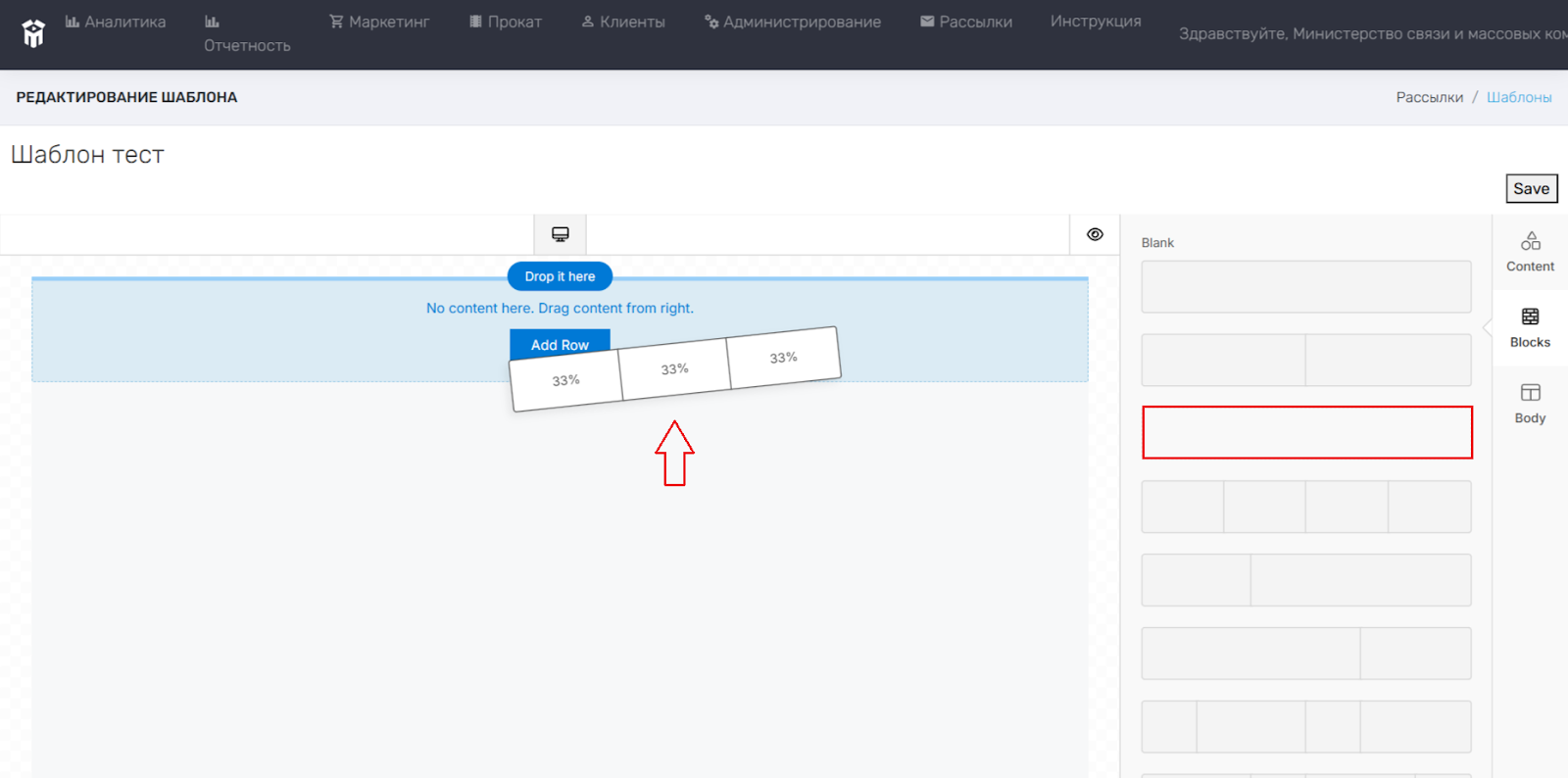
в строке. Строка выделена синим фоном на рабочем столе. Для этого необходимо левой кнопкой мыши нажать на иконку «Cтолбцы» и, удерживая, перетащить на рабочий стол.
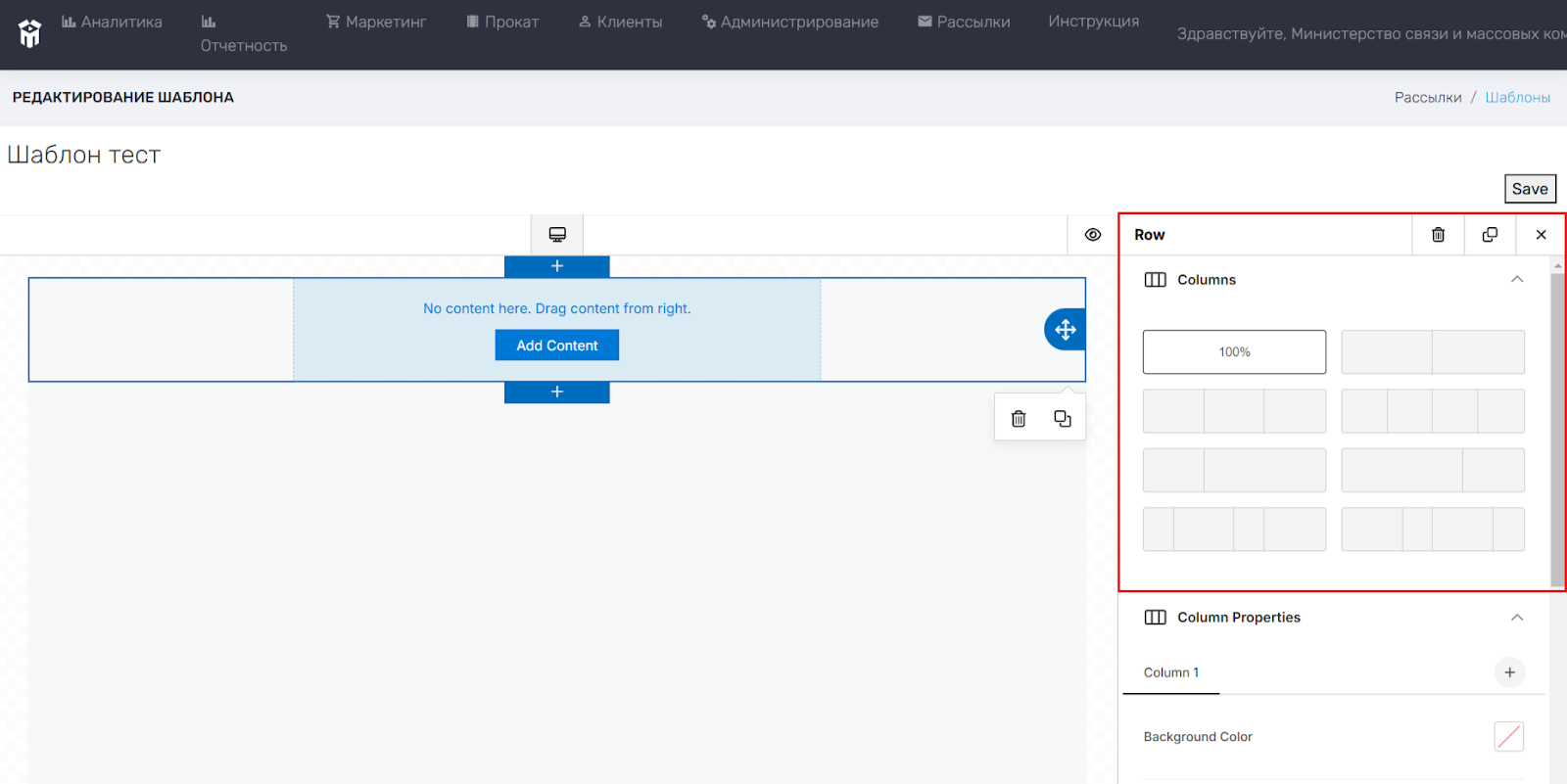
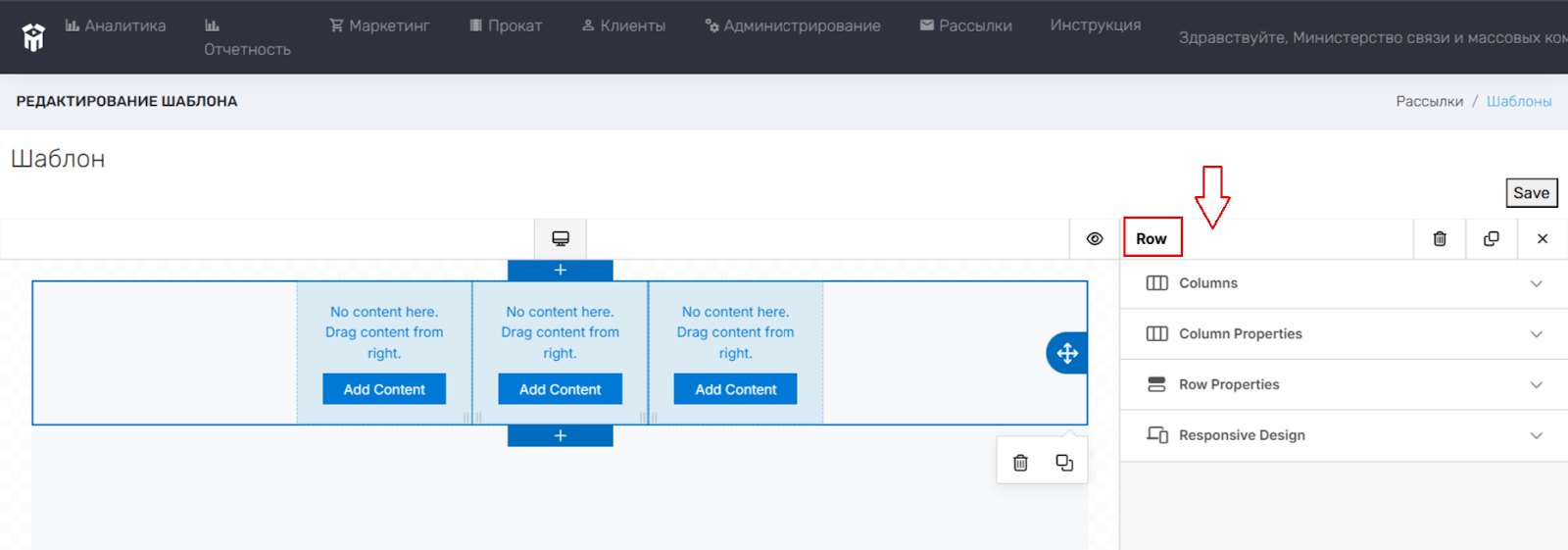
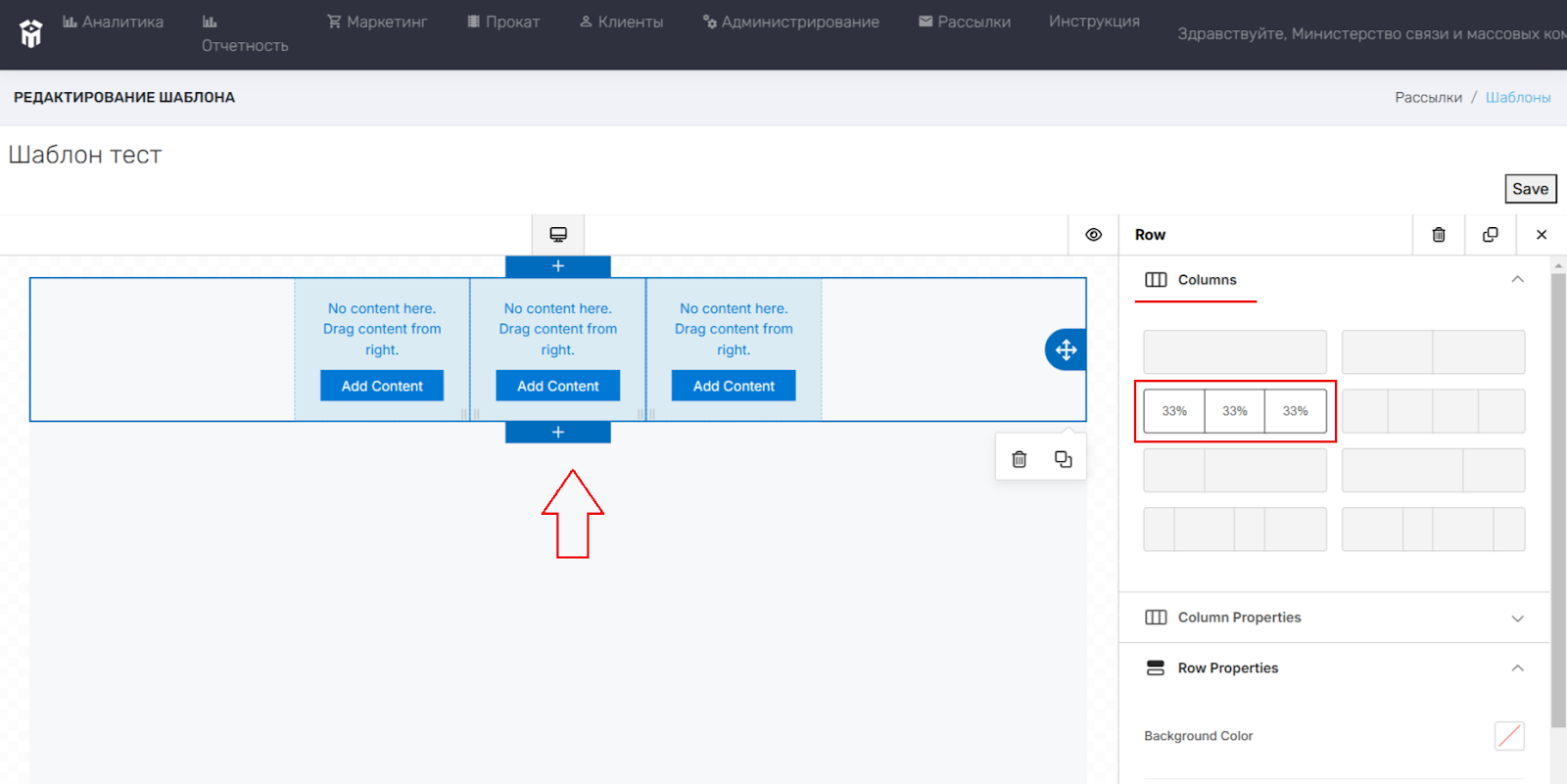
Далее отобразится меню с разделом «Ряд» (Row), в котором возможно выбрать количество столбцов.
В меню содержится несколько разделов. Для того, чтобы Раскрыть раздел, необходимо нажать на значок , а свернуть раздел нажать на значок
.
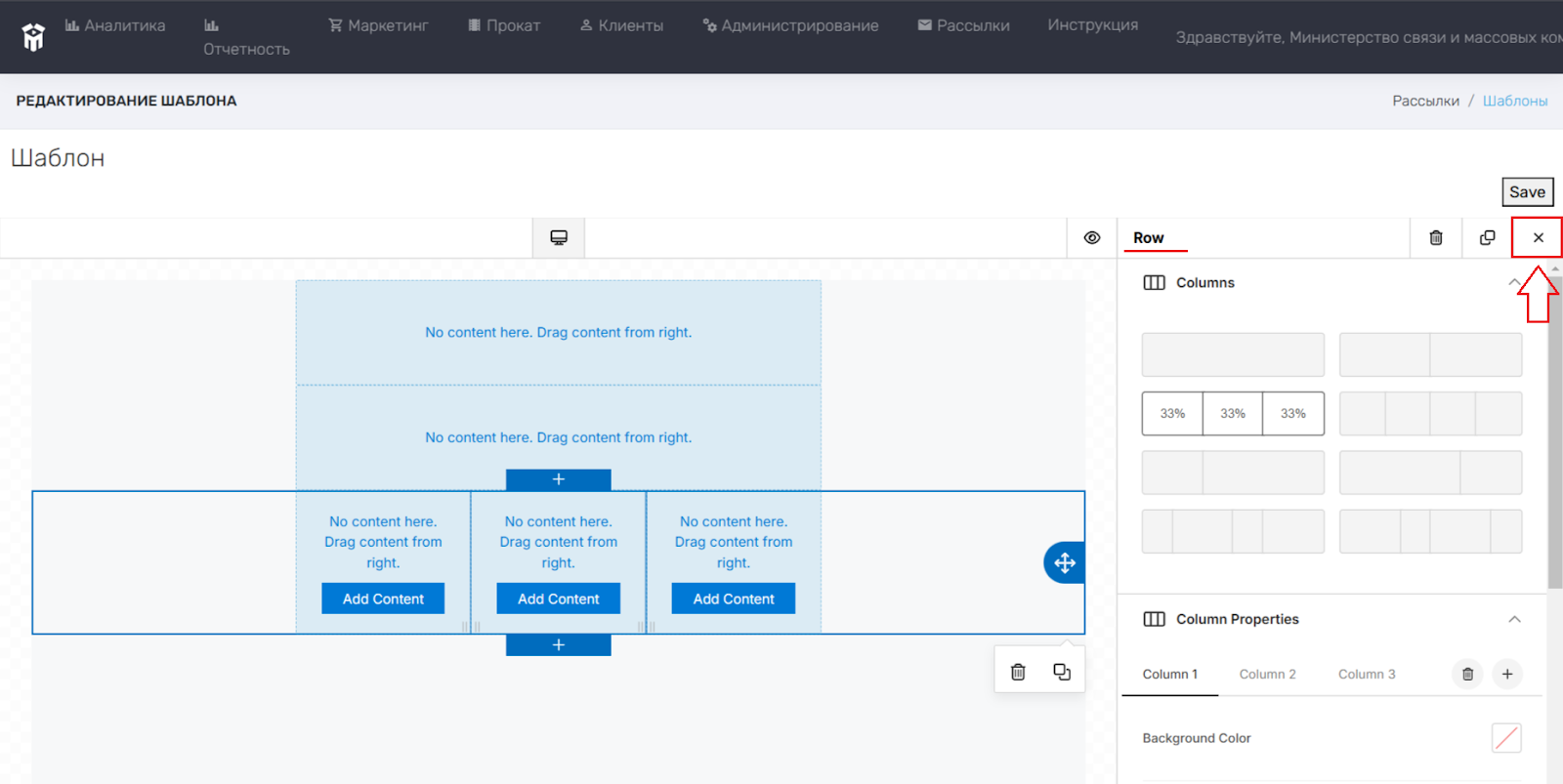
В случае, если требуется Закрыть меню, необходимо нажать на значок .
Для сохранения шаблона необходимо нажать на значок . После успешного сохранения на экране монитора появится уведомление о сохранении шаблона.
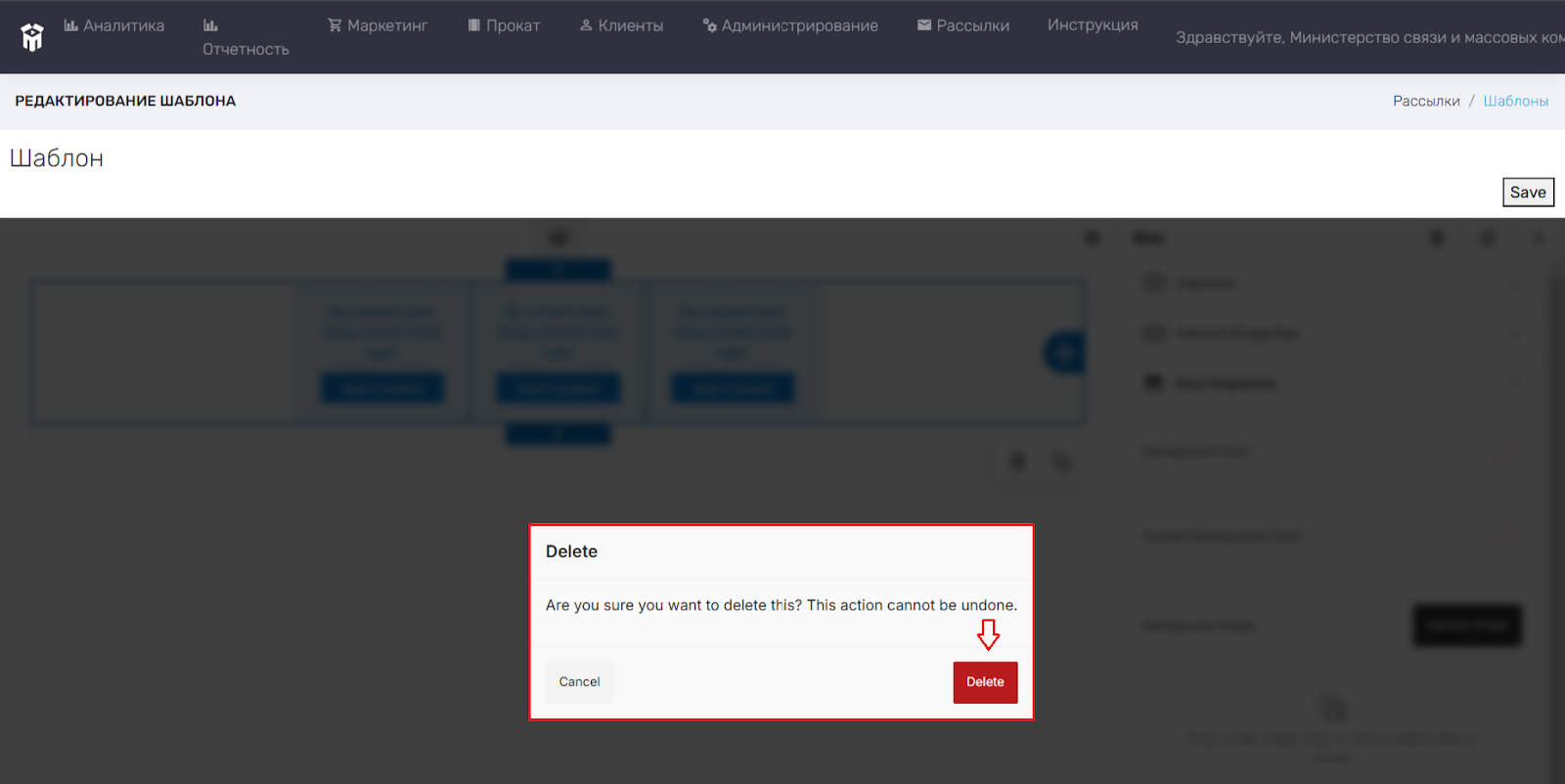
Для удаления шаблона необходимо нажать на значок и подтвердить действие, нажав на Delete, либо для отмены нажать на Сancel. Рабочий стол автоматически очистится.
Для того, чтобы выбрать Количество столбцов (Сolumns), необходимо нажать на нужный вариант из предложенных в меню. Выбранный вариант столбцов автоматически отобразится на рабочем столе.
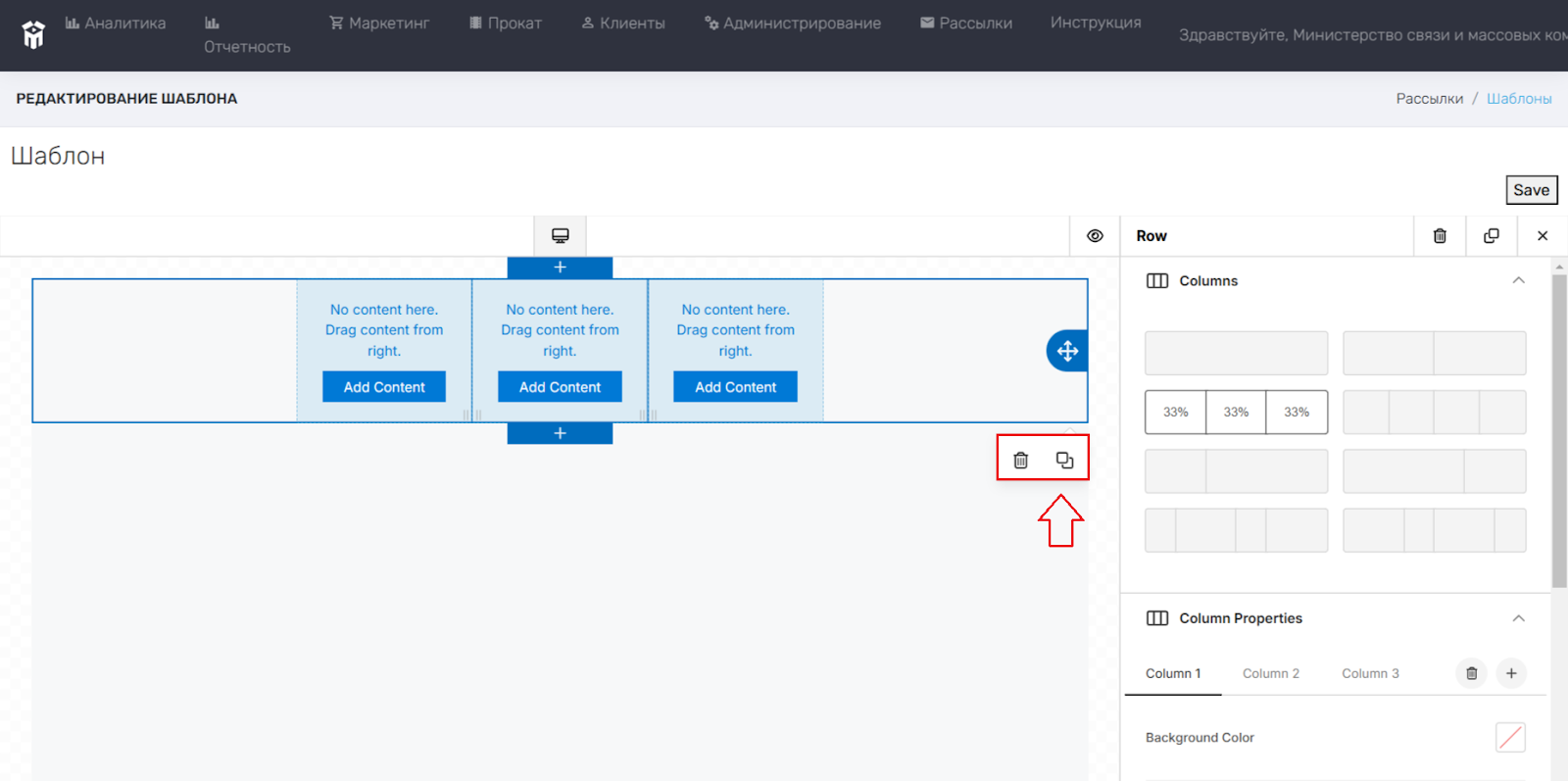
В случае, если требуется Удалить строку, необходимо навести мышкой на строку со столбцами, нажав на нее один раз. Далее появится под строкой значок «Удалить» и «Скопировать»
. Для удаления строки, необходимо нажать на значок
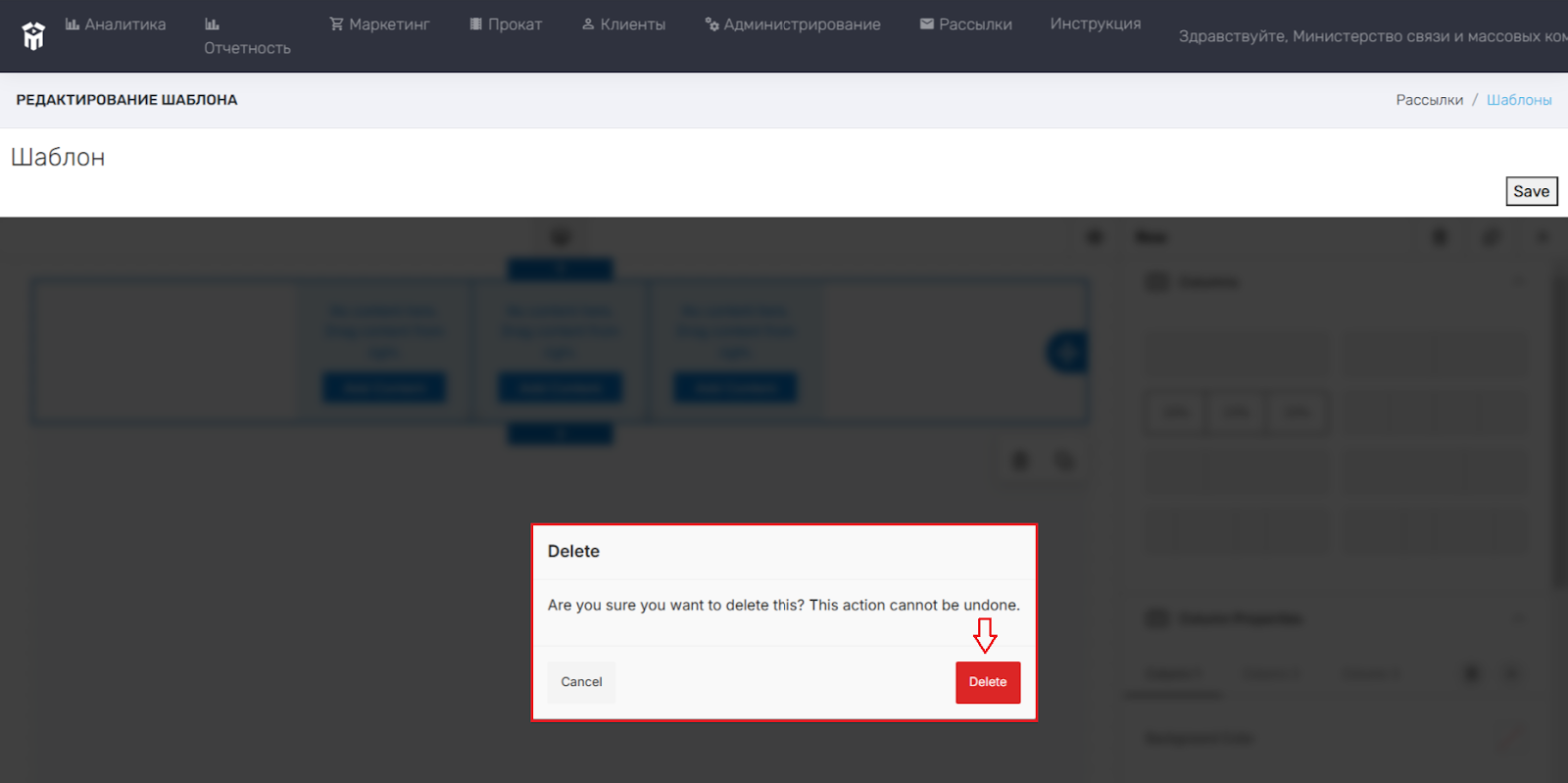
и подтвердить действие, нажав на Delete, либо для отмены нажать на Сancel.
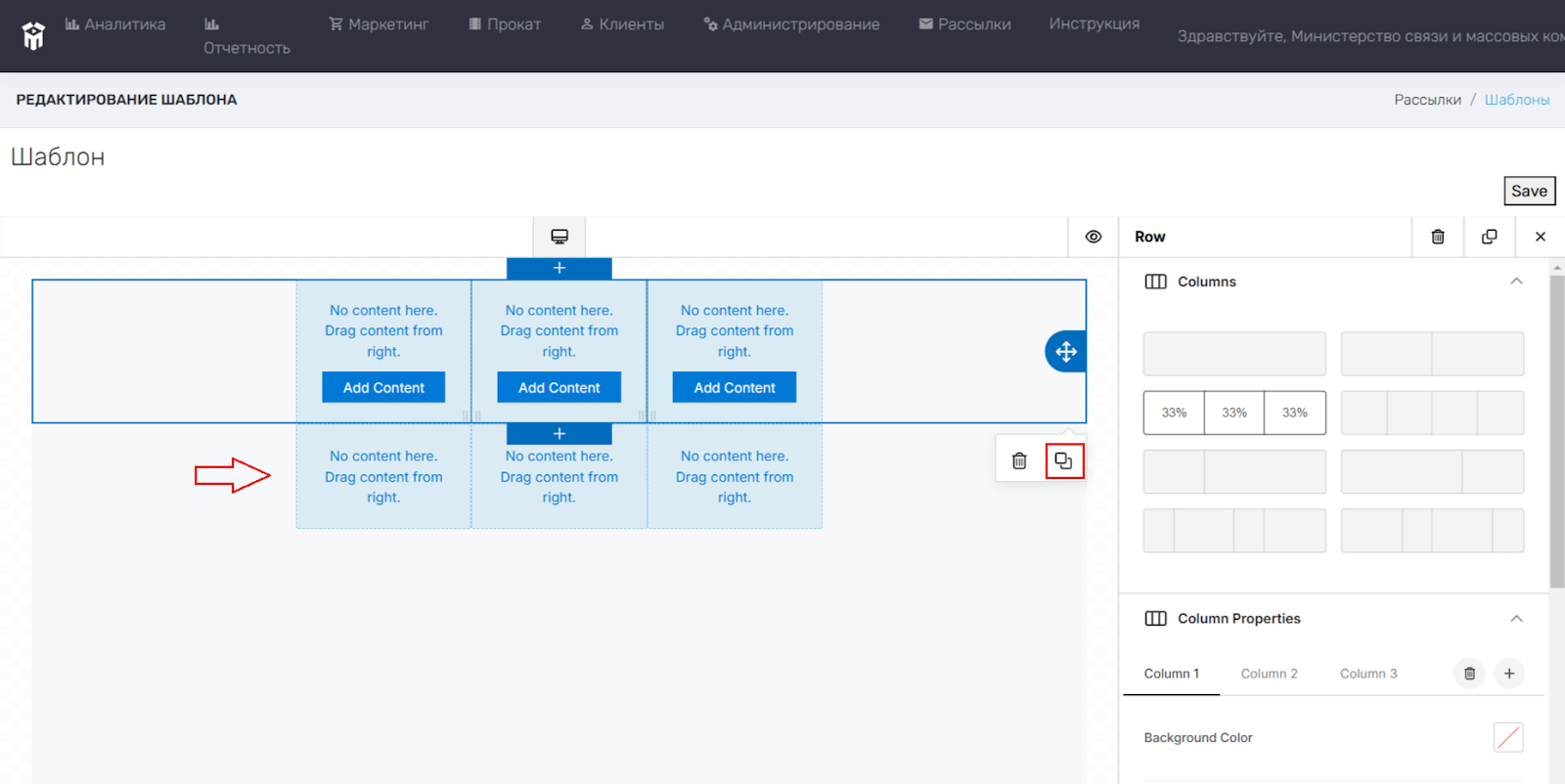
Для того, чтобы Скопировать строку, необходимо нажать на значок . Количество нажатий соответствует количеству скопированных строк (например, если нажать на значок
пять раз, то скопируется пять строк).
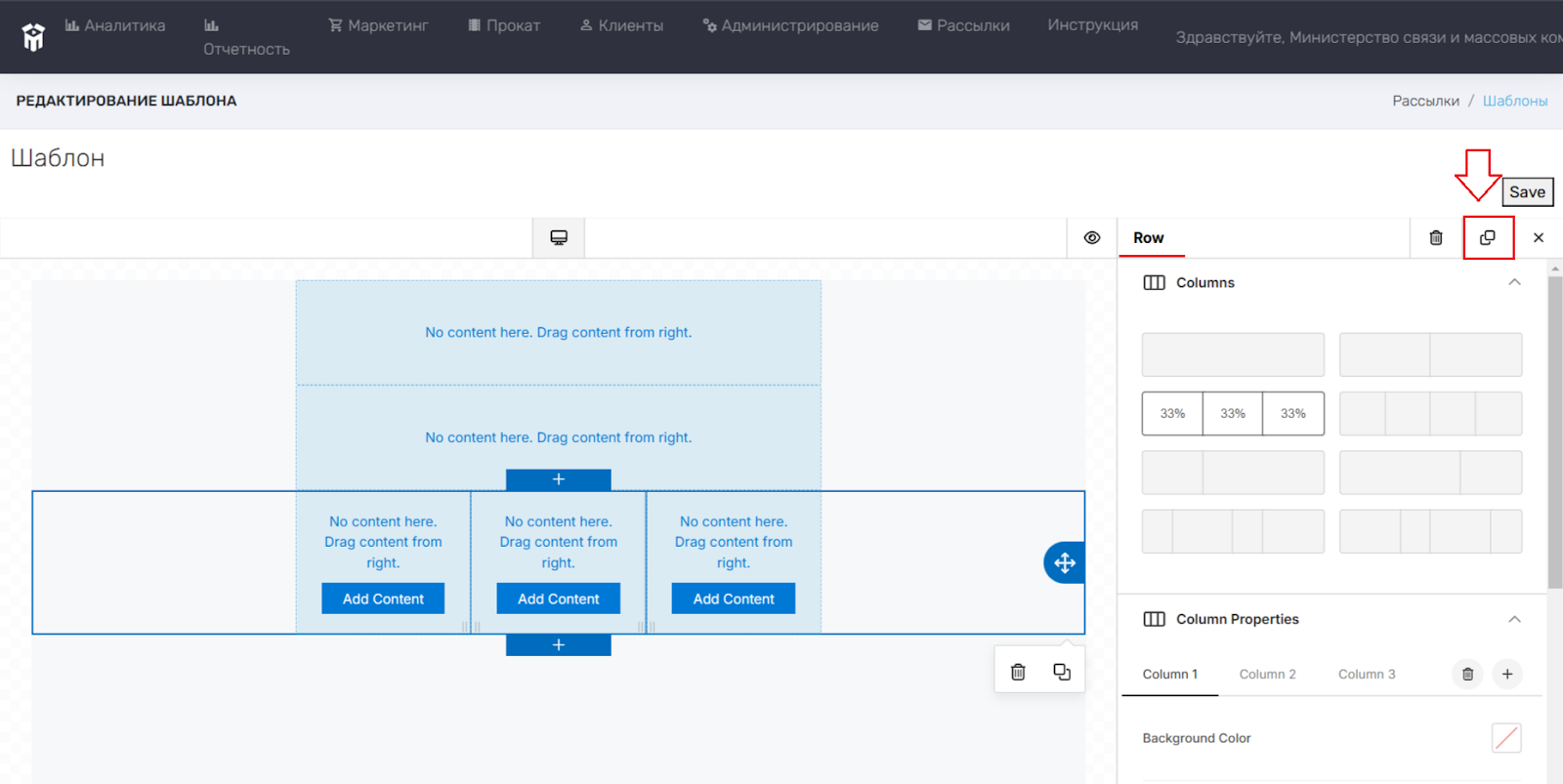
Для копирования строки также возможно использовать значок в меню справа.
В случае, если требуется Добавить ряд над строкой, либо под строкой, необходимо нажать на значок . Количество нажатий соответствует количеству добавляемых строк (например, если нажать на значок
два раза, то добавится две строки).
В случае, если требуется Переместить строку относительно других добавленных строк, необходимо нажать на значок и, удерживая его, переместить строку.
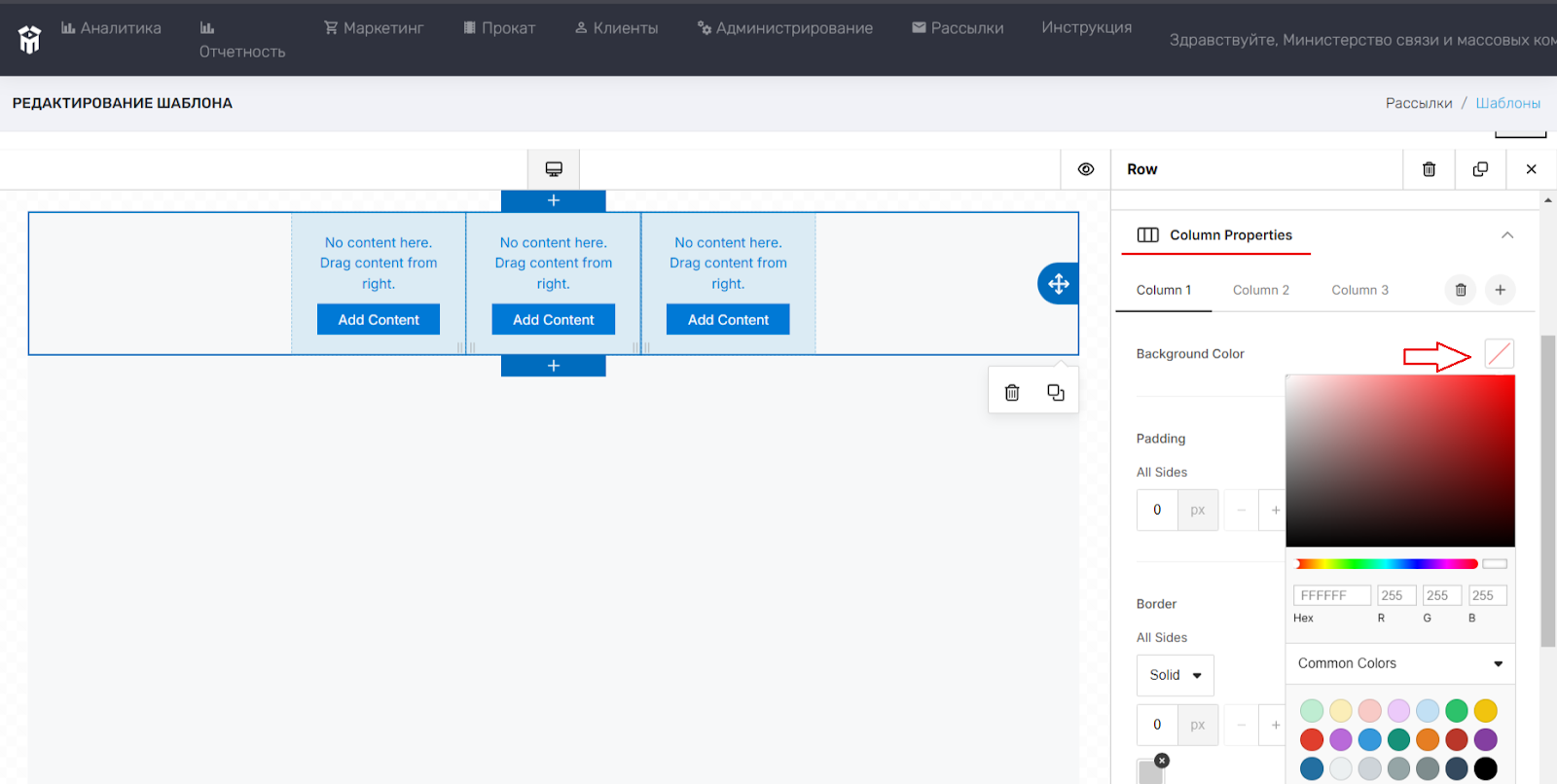
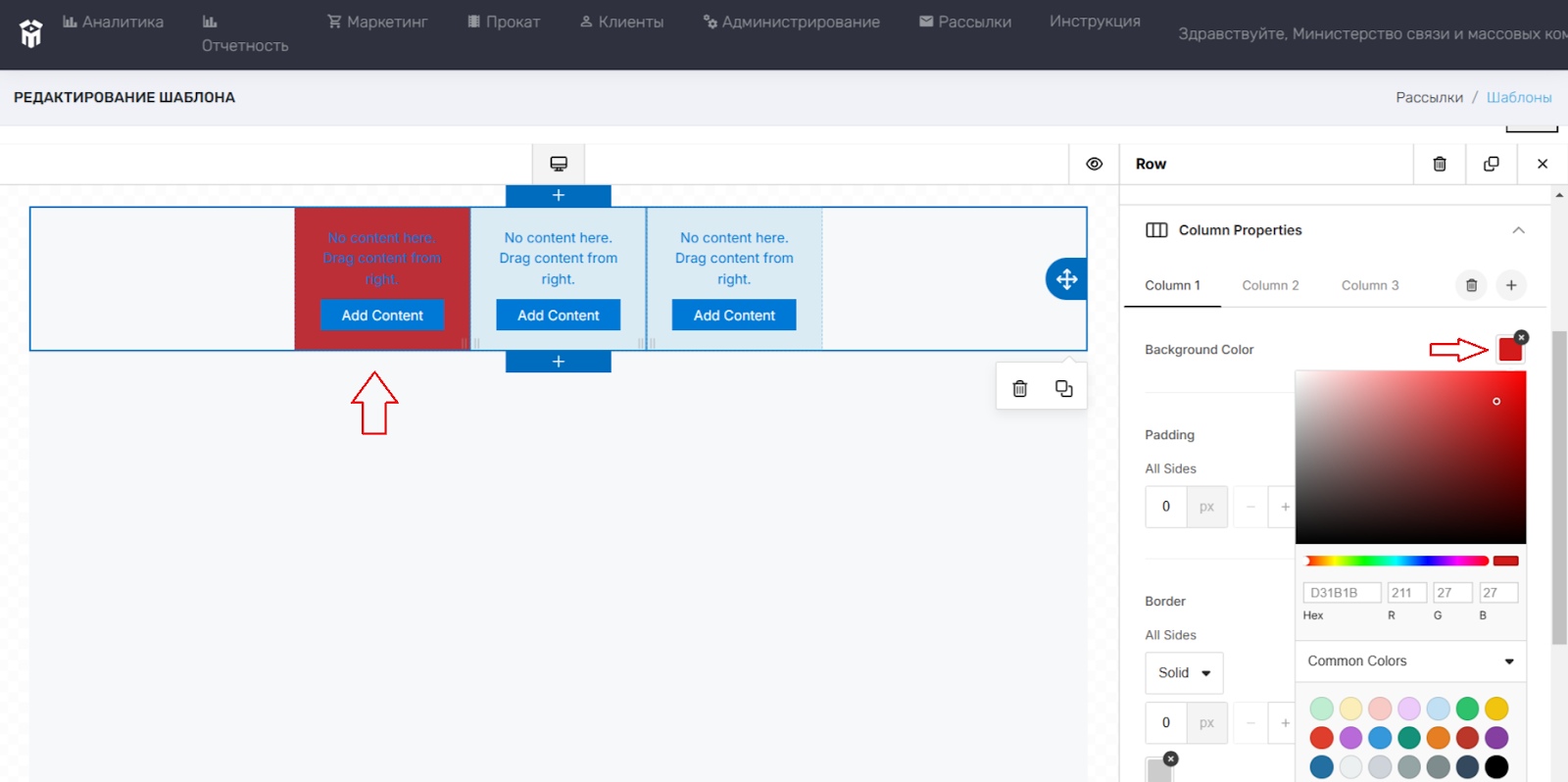
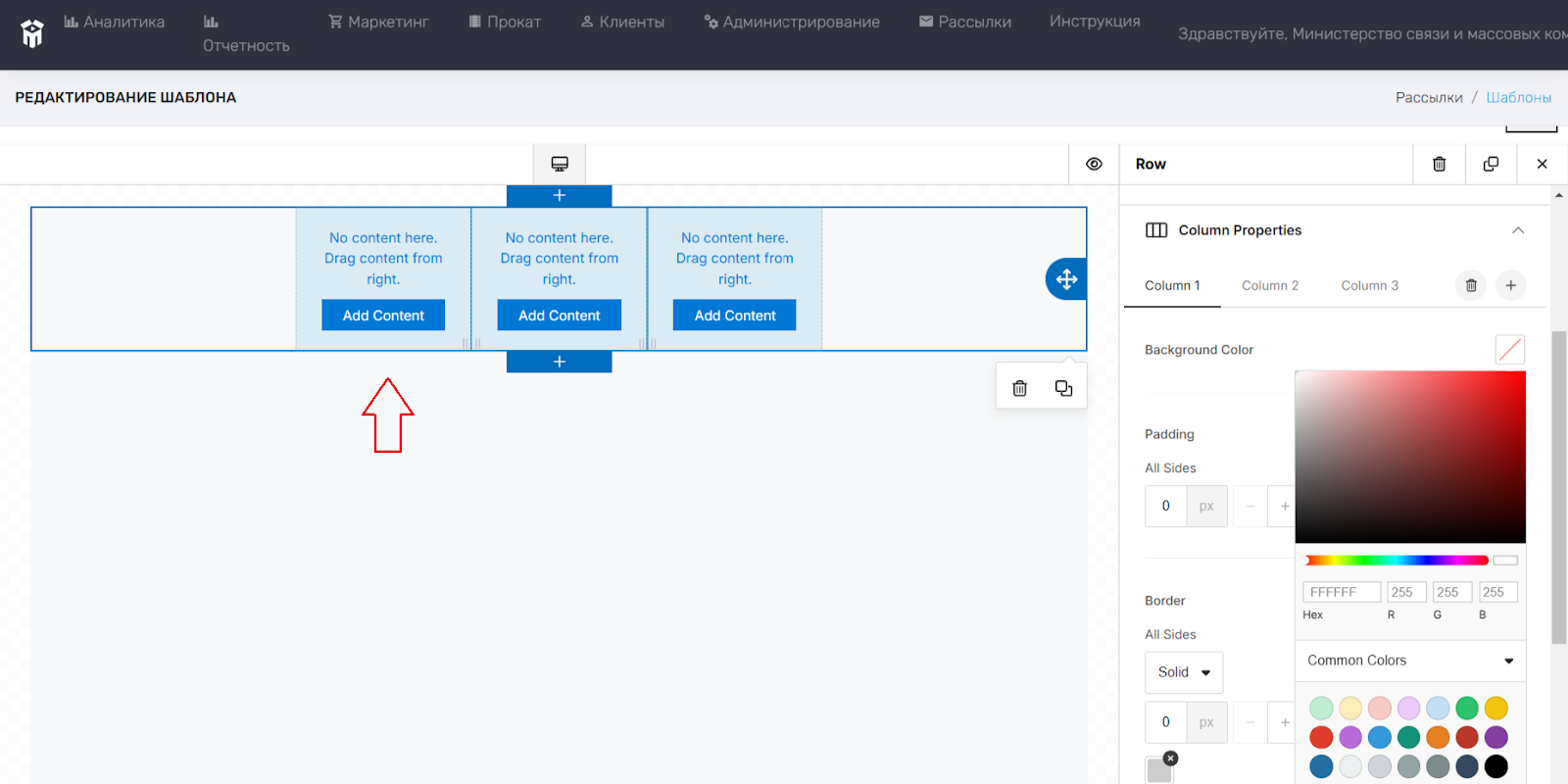
Свойства стобцов (Columns Properties) позволяют изменить цвет заливки столбца (Background Color). Для изменения заливки необходимо нажать на значок и выбрать цвет для каждого столбца. Цвет столбца автоматически изменится.
Для того, чтобы Сохранить заливку, необходимо нажать в любое место на белом фоне в меню. В случае, если требуется Удалить заливку, необходимо нажать на «x» в окне выбранного цвета → заливка столбца автоматически изменится на белый.
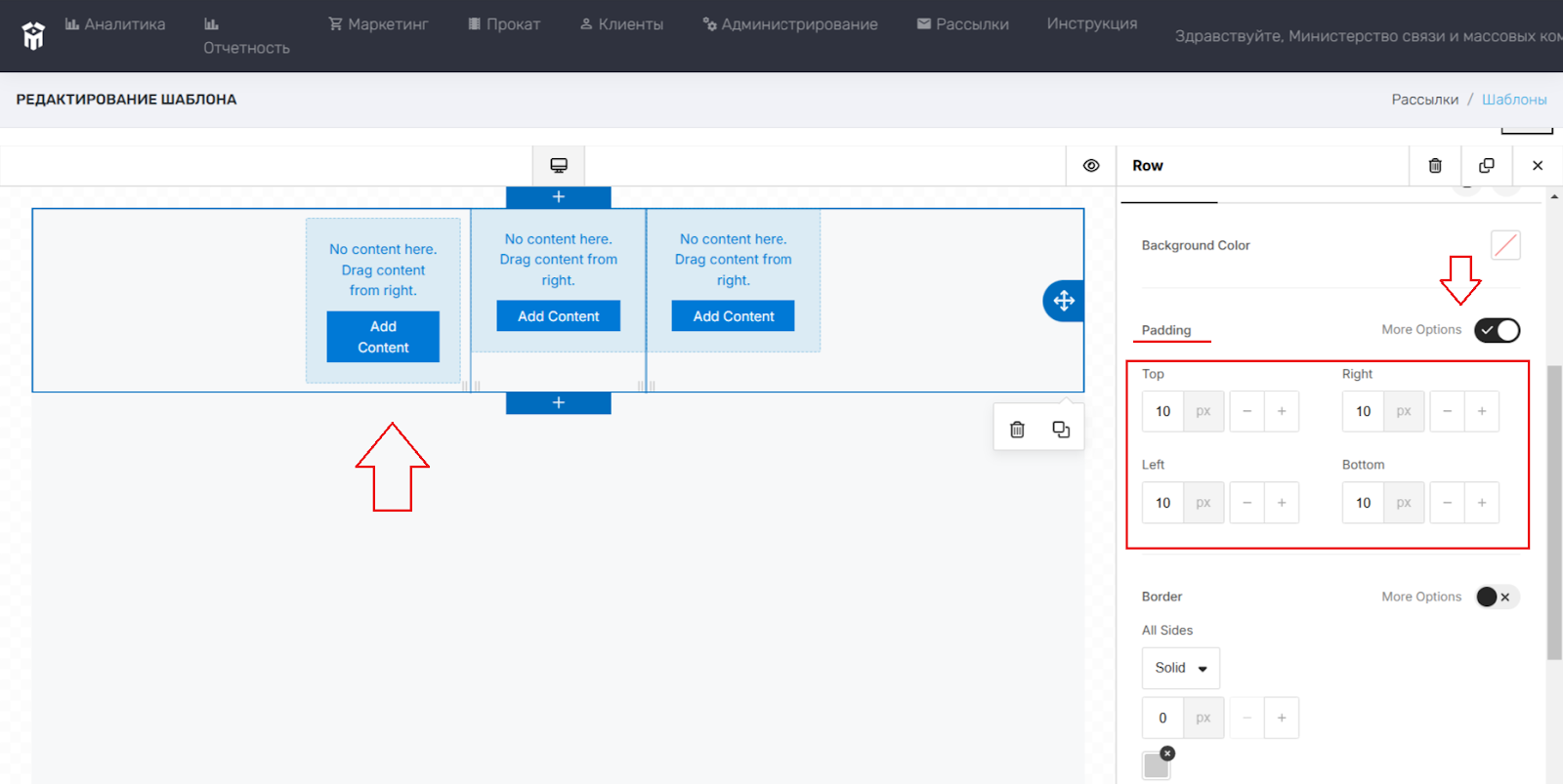
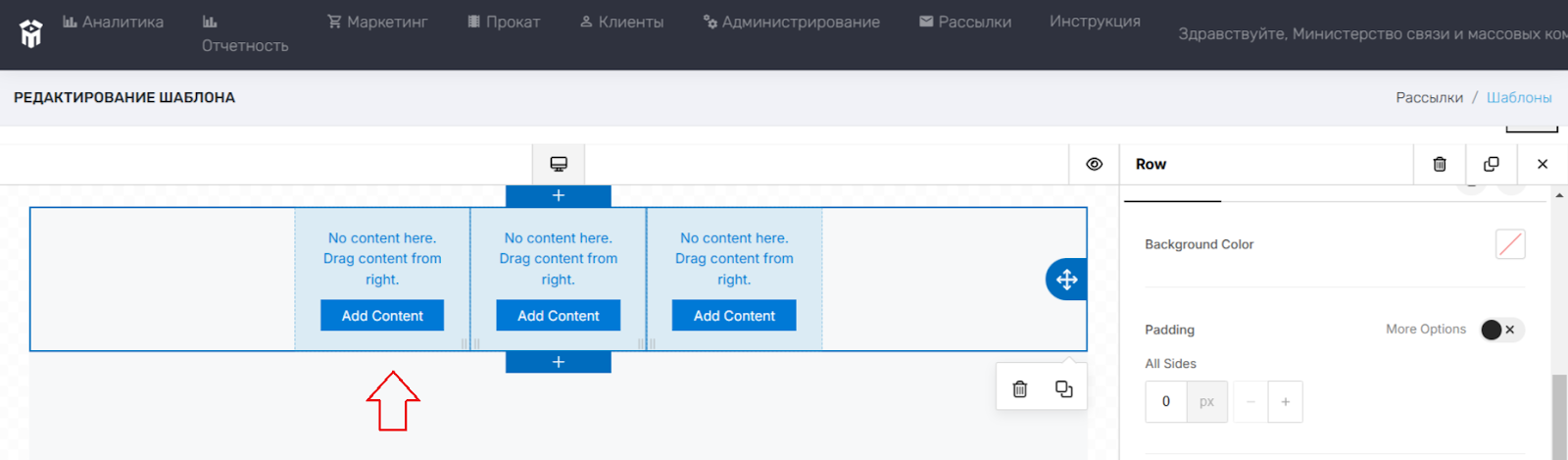
Выравнивание столбца относительно основной строки (Padding) позволяет расположить столбцы относительно друг друга и относительно строки (строка выделена в синюю рамку). Для выравнивания столбца необходимо нажать на значок «Больше возможностей» (More Options) и задать числовые значения для выравнивания справа (right), слева (left), сверху (top), снизу (bottom). Выравнивание столбца происходит автоматически. Числовые значения можно изменять с помощью значков
.
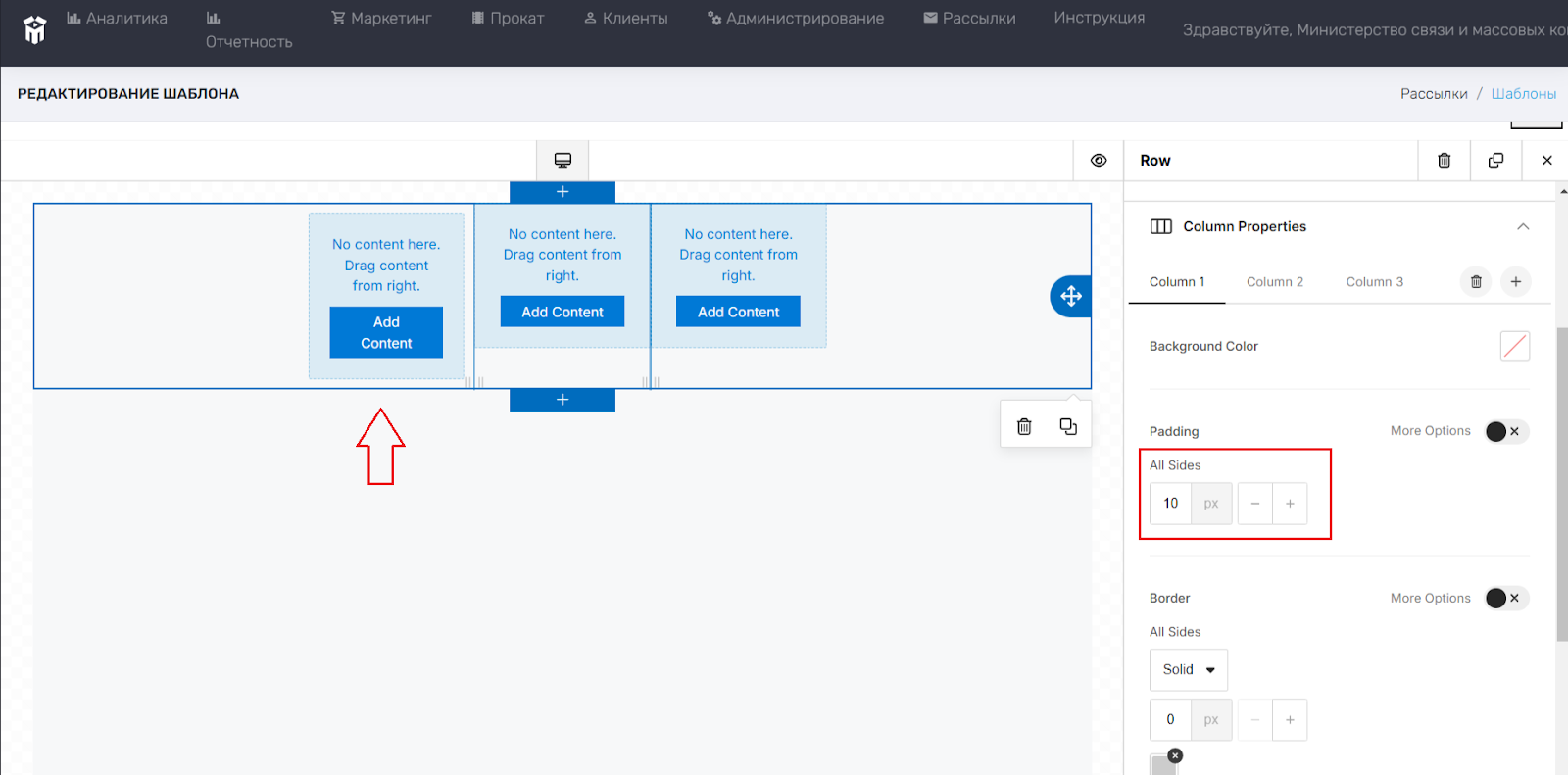
Произвести Выравнивание столбца также возможно с помощью All Sides (Со всех сторон). Числовые значения можно изменять с помощью значков .
Для того, чтобы Сохранить выравнивание столбца, необходимо нажать на значок . В случае, если требуется Удалить выравнивание, необходимо удалить числовое значение вручную с помощью кнопки Delete на клавиатуре → столбец вернется на свою исходную позицию.
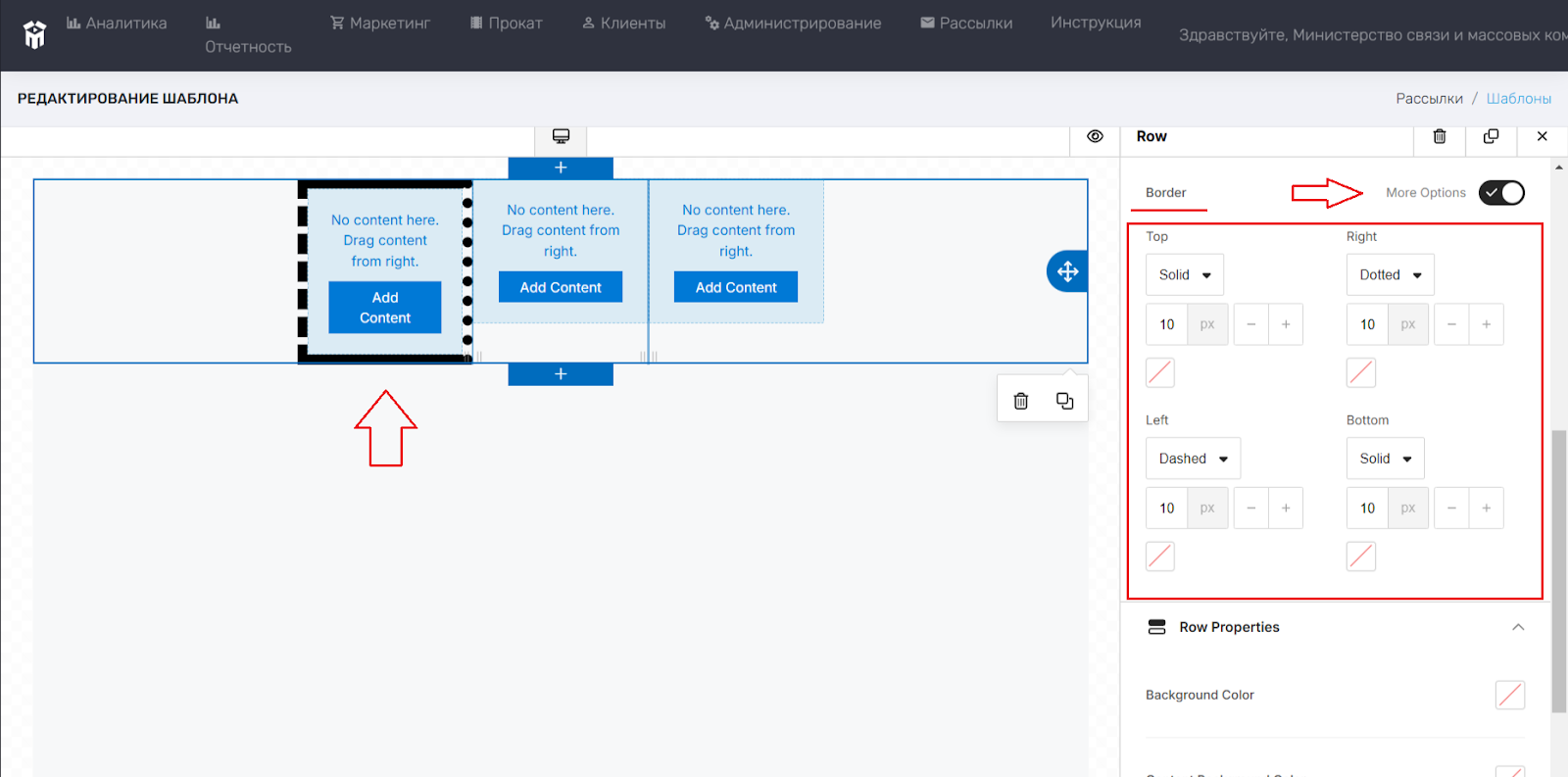
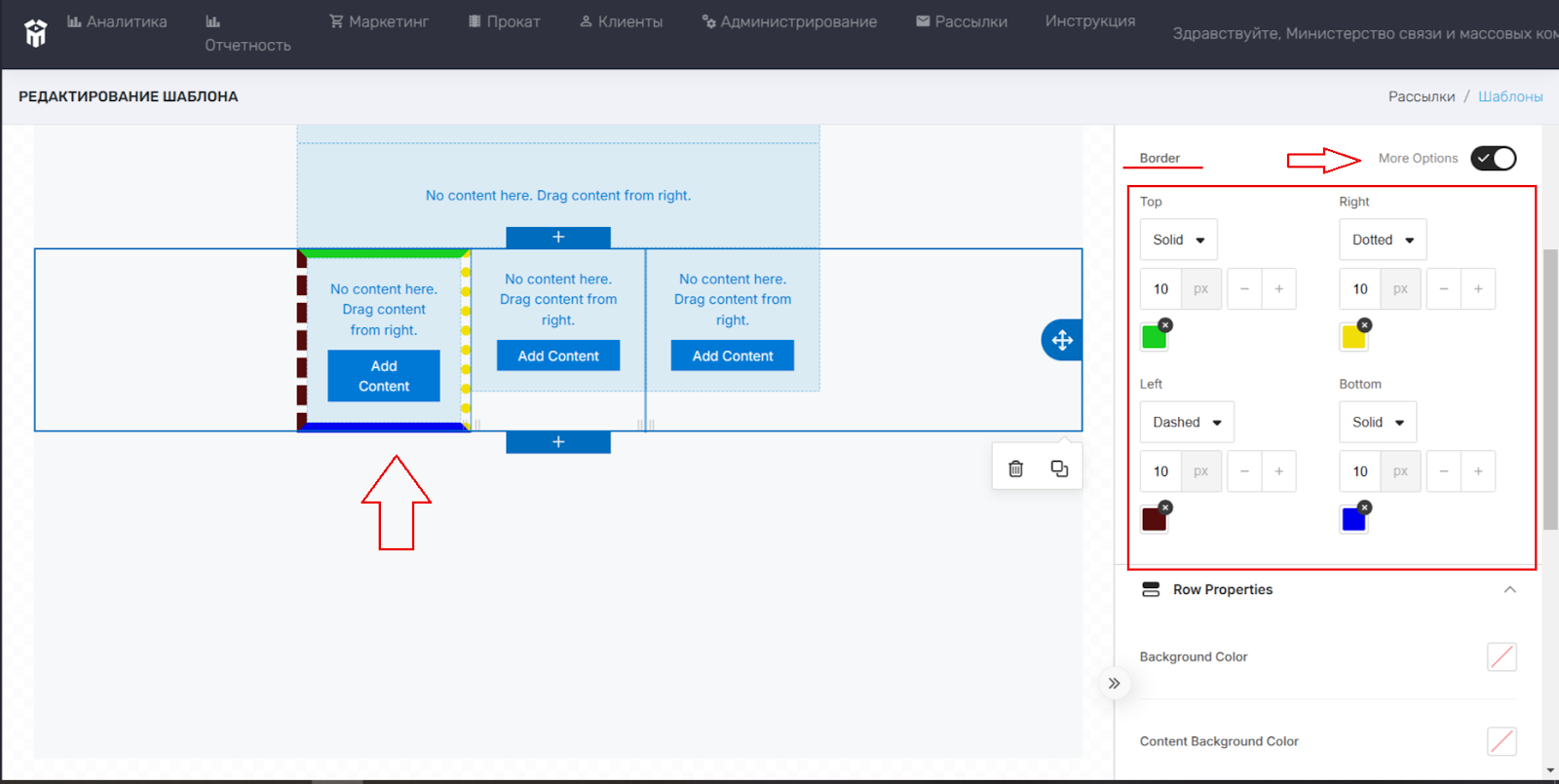
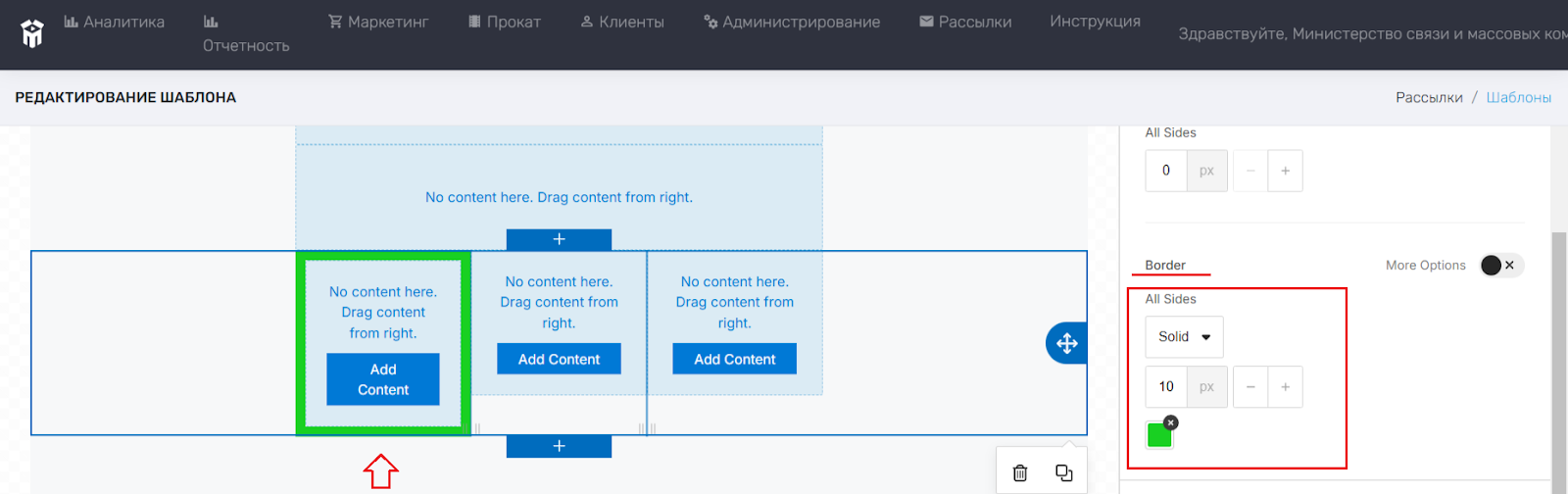
Границы столбца (Border) также возможно изменить. Для изменения типа границы необходимо нажать на значок «Больше возможностей» (More Options) и задать числовые значения для выравнивания справа (right), слева (left), сверху (top), снизу (bottom), сплошная (solid), пунктир (dotted), пунктир (dashed). Изменение границ столбца происходит автоматически.
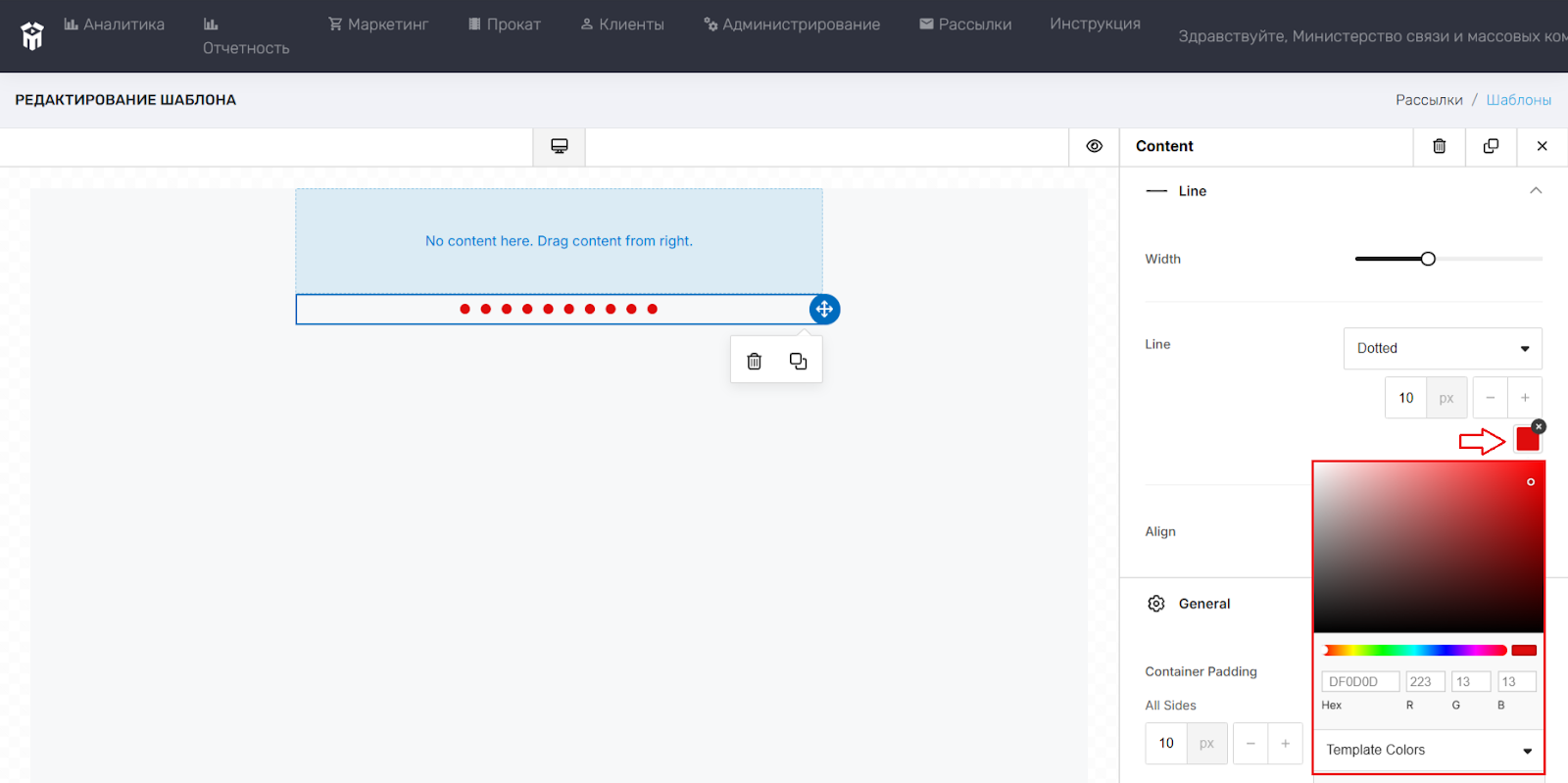
Для изменения цвета границы необходимо нажать на значок и выбрать цвет для каждой стороны границы поочередно. Цвет столбца автоматически изменится. Для того, чтобы Cохранить цвет столбца, необходимо нажать в любое место на белом фоне в меню. В случае, если требуется удалить цвет, необходимо нажать на «x» в окне выбранного цвета
→ цвет столбца автоматически изменится.
Изменить тип и цвет столбца возможно с помощью All Sides (Cо всех сторон).
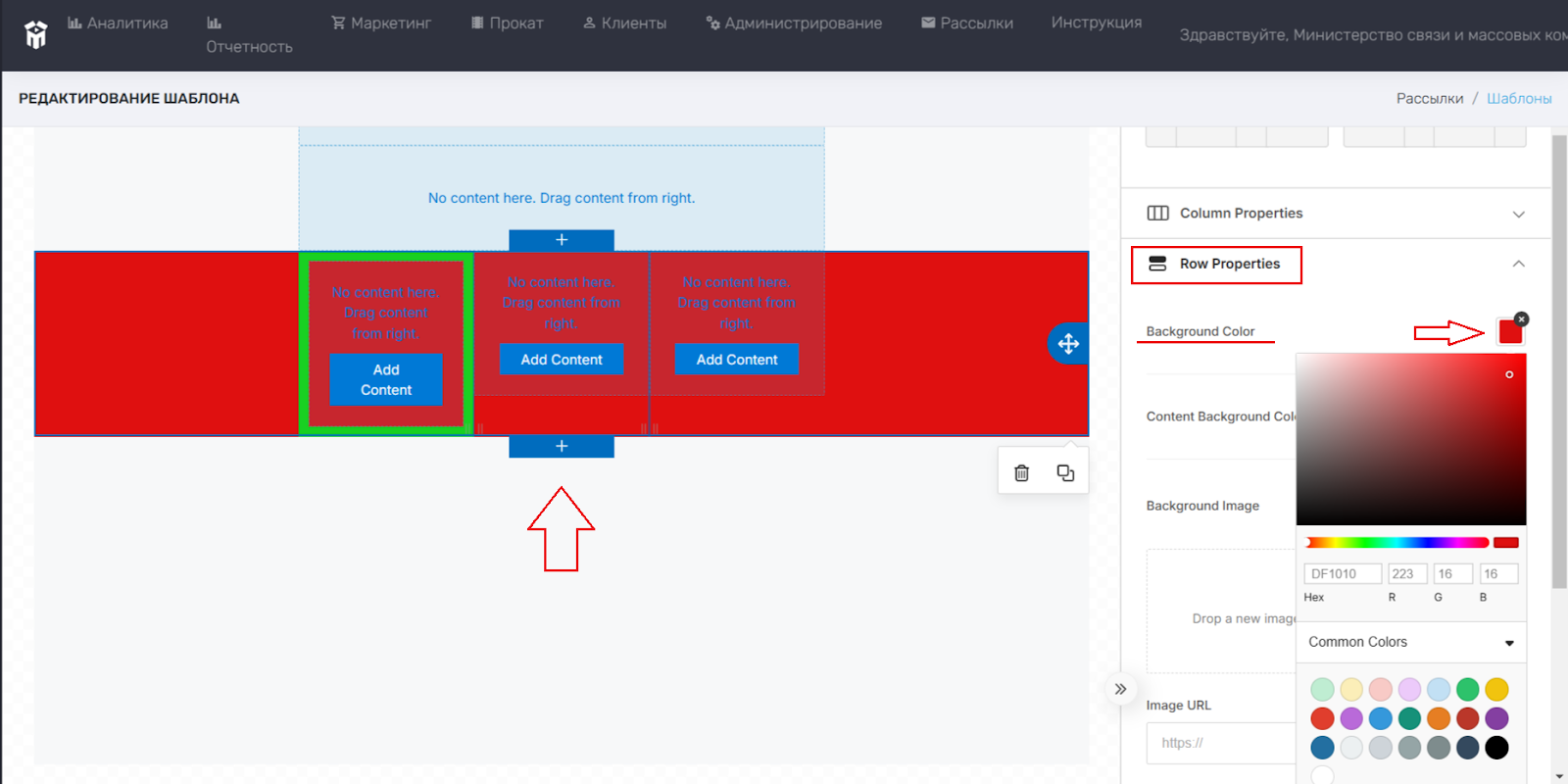
Свойства строки (Row Properties) позволяет изменить Заливку столбца/столбцов (Background Color). Для изменения цвета необходимо нажать на значок и выбрать цвет. Заливка автоматически изменится. Для того, чтобы сохранить заливку столбца, необходимо нажать в любое место на белом фоне в меню. В случае, если требуется удалить заливку, необходимо нажать на «x» в окне выбранного цвета
.
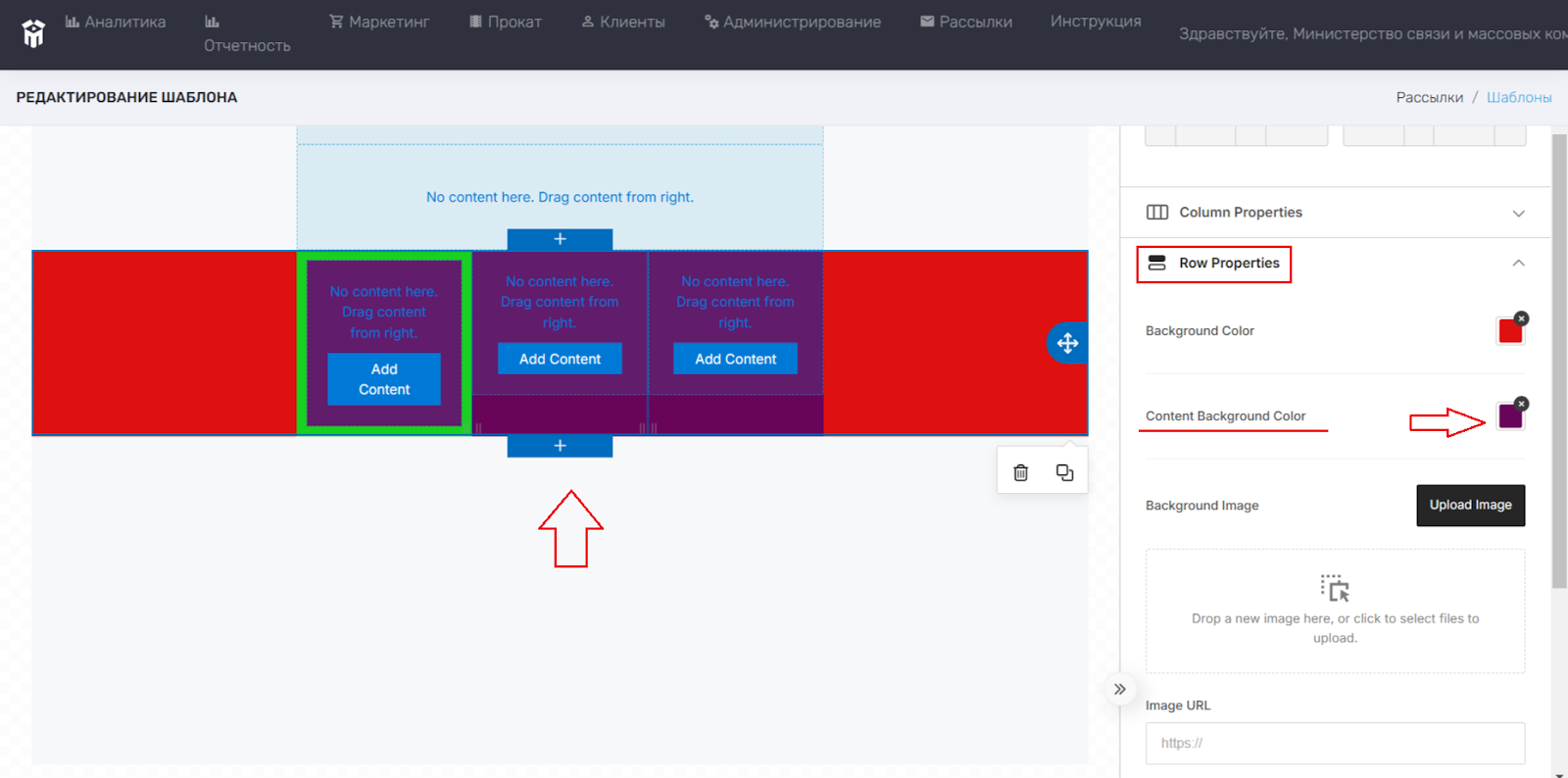
Цвет фона содержимого основной строки (Content Background Color) позволяет изменить цвет столбца/столбцов (при этом цвет основной строки остается неизменным). Для изменения цвета необходимо нажать на значок и выбрать цвет. Цвет содержимого строки автоматически изменится. Для того, чтобы Сохранить цвет столбца, необходимо нажать в любое место на белом фоне в меню. В случае, если требуется Удалить цвет, необходимо нажать на «x» в окне выбранного цвета
.
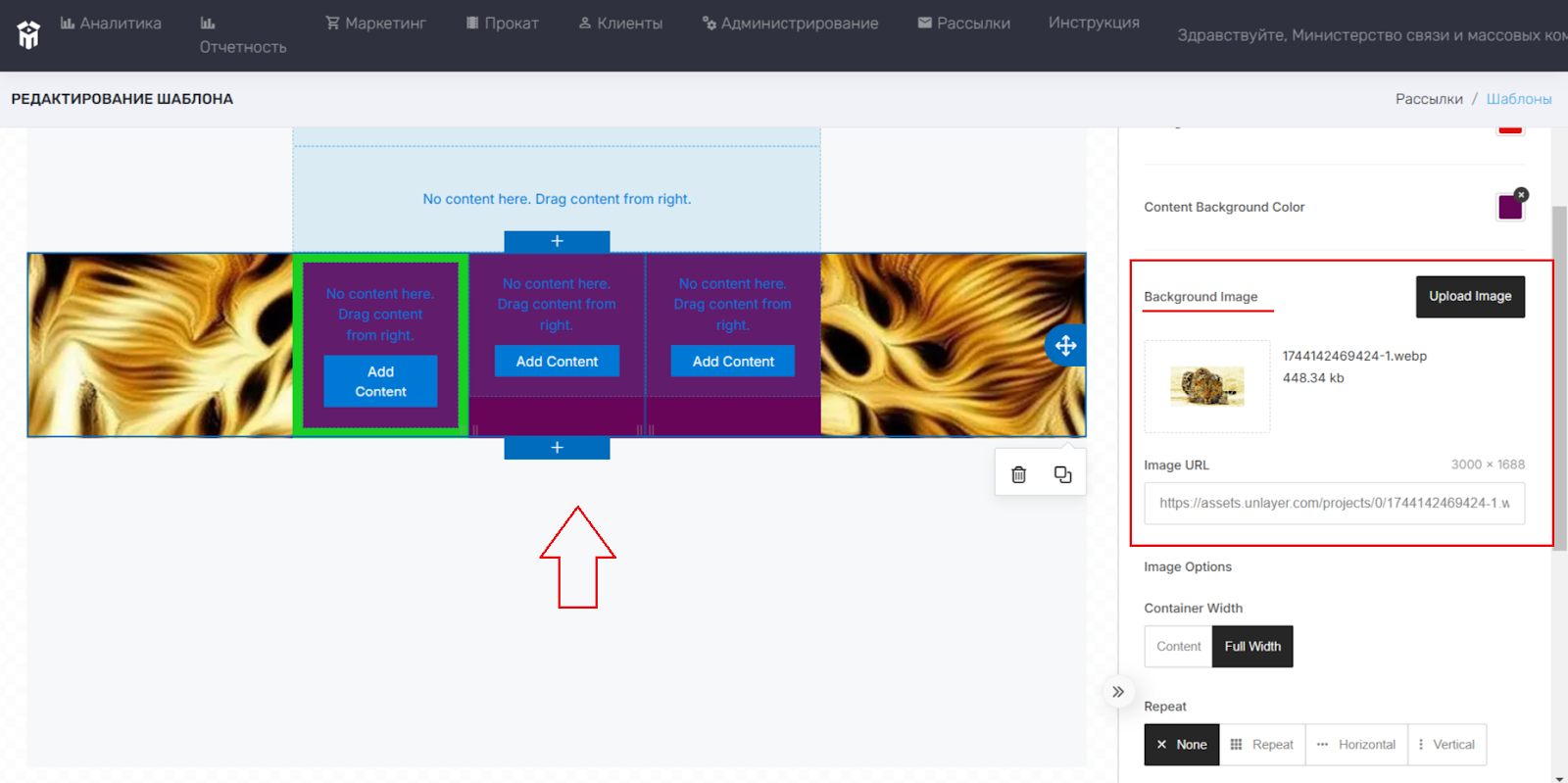
Фоновое изображение (Background Image) позволяет загрузить изображение. Для добавления изображения необходимо нажать на значок «Загрузить изображение» (Upload Image)
или нажать в поле и выбрать изображение.
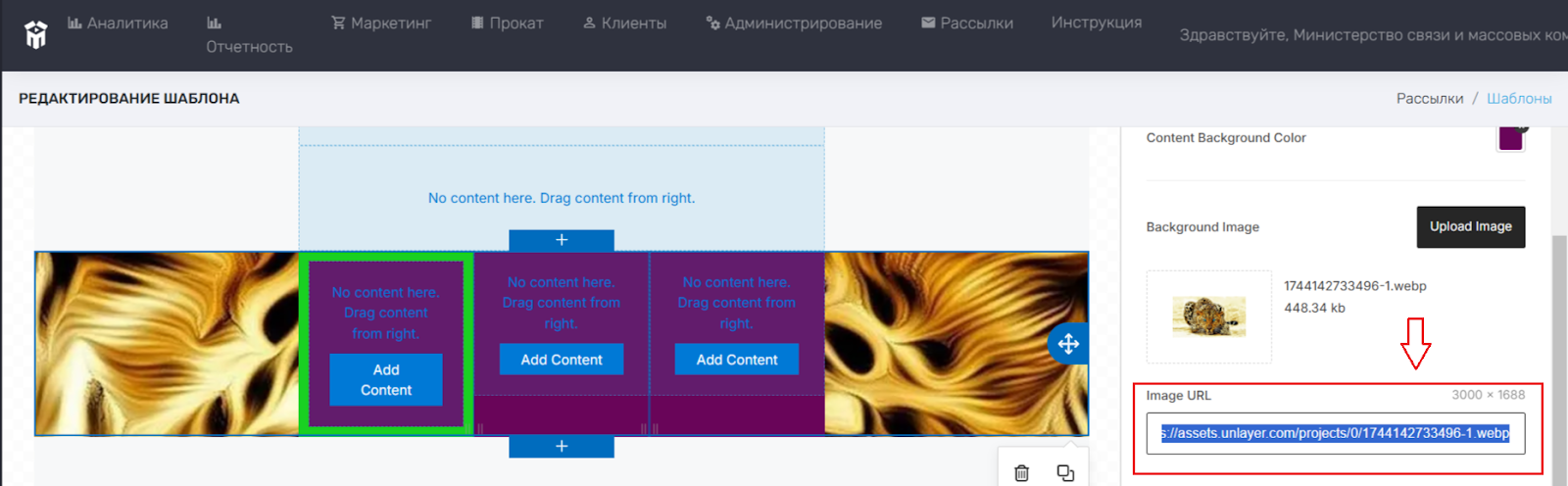
Изображение автоматически отобразится в строке.
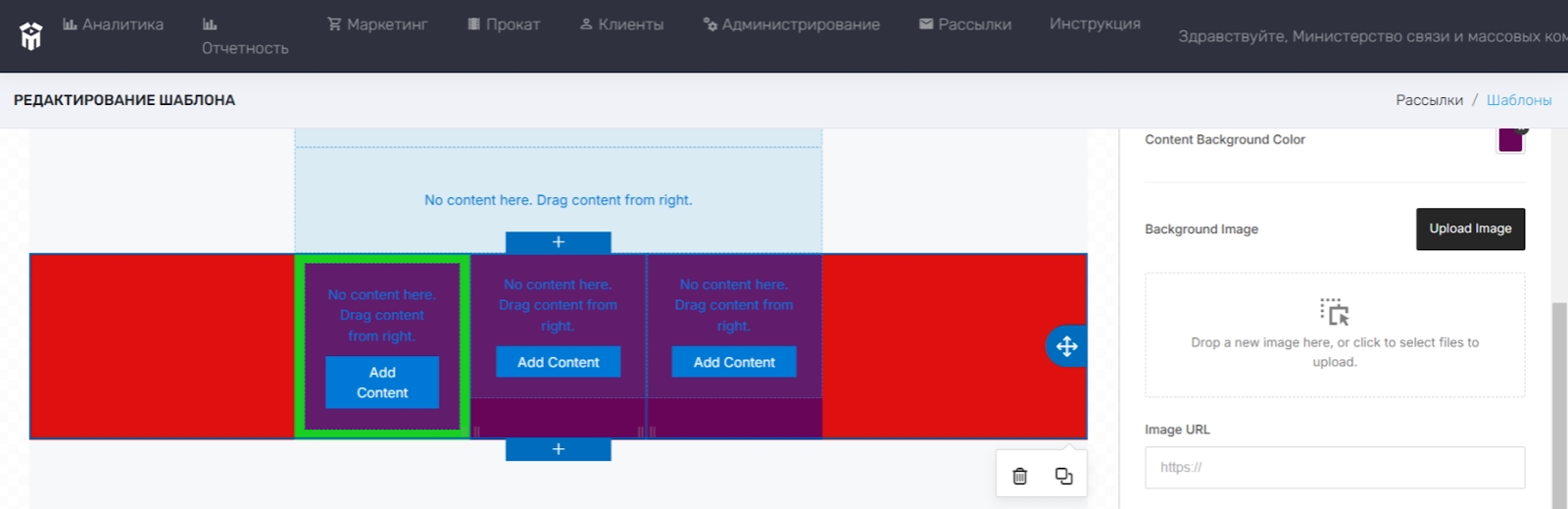
Для удаления изображения необходимо удалить адрес URL-изображения и нажать в любое место на белом фоне меню. Изображение автоматически удалится в строке.
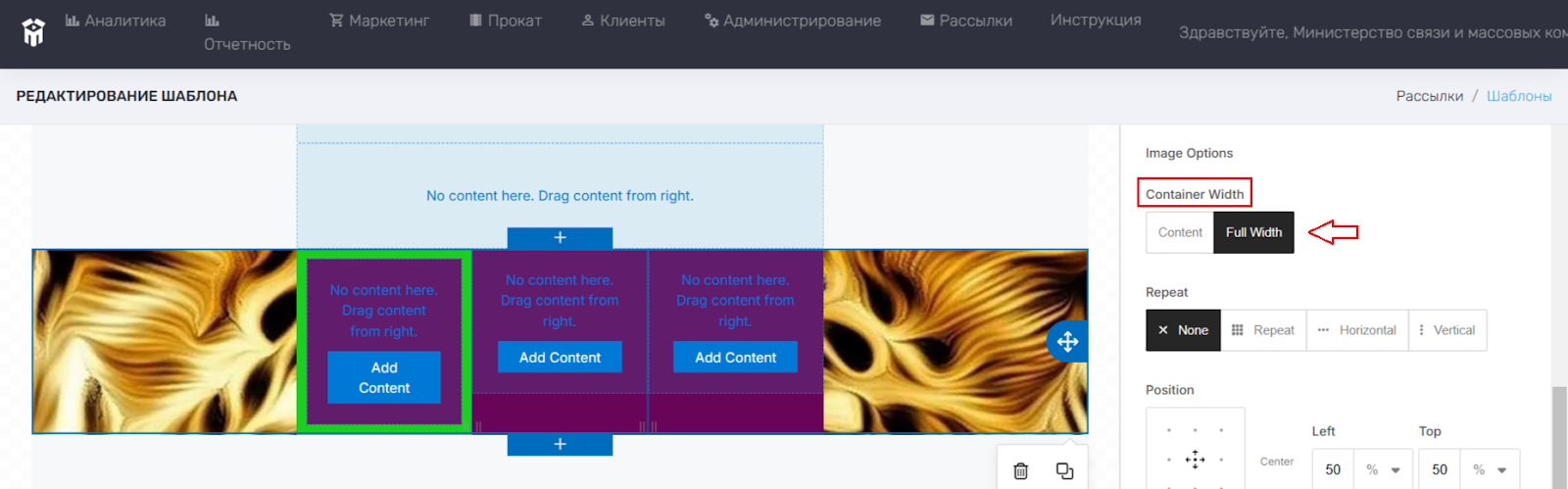
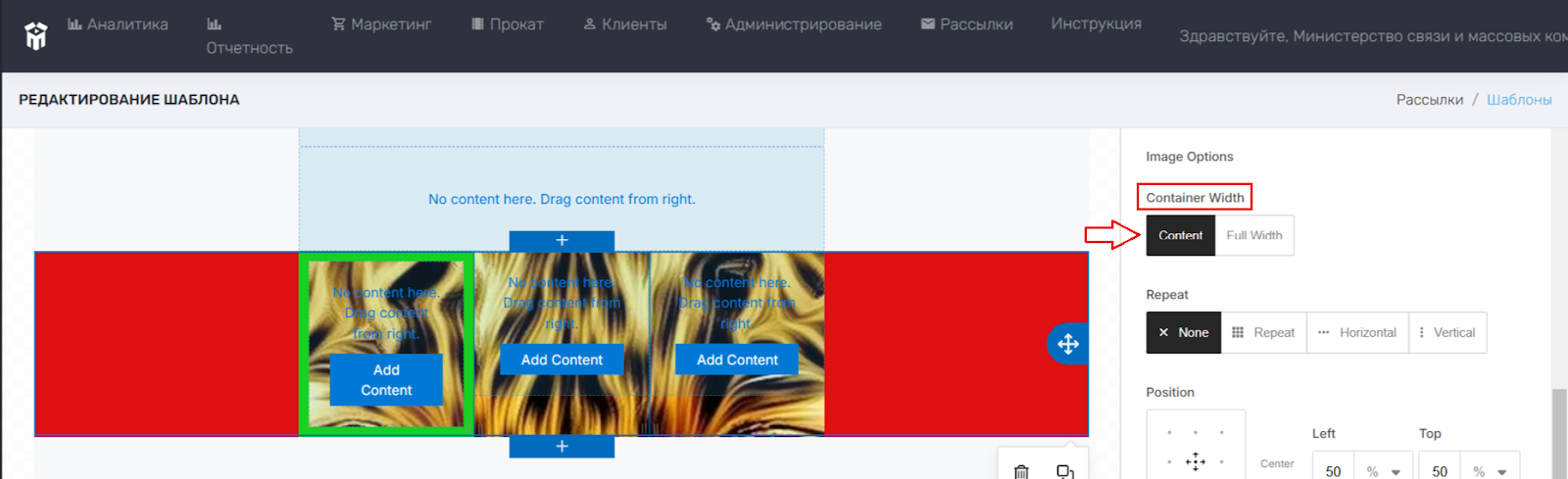
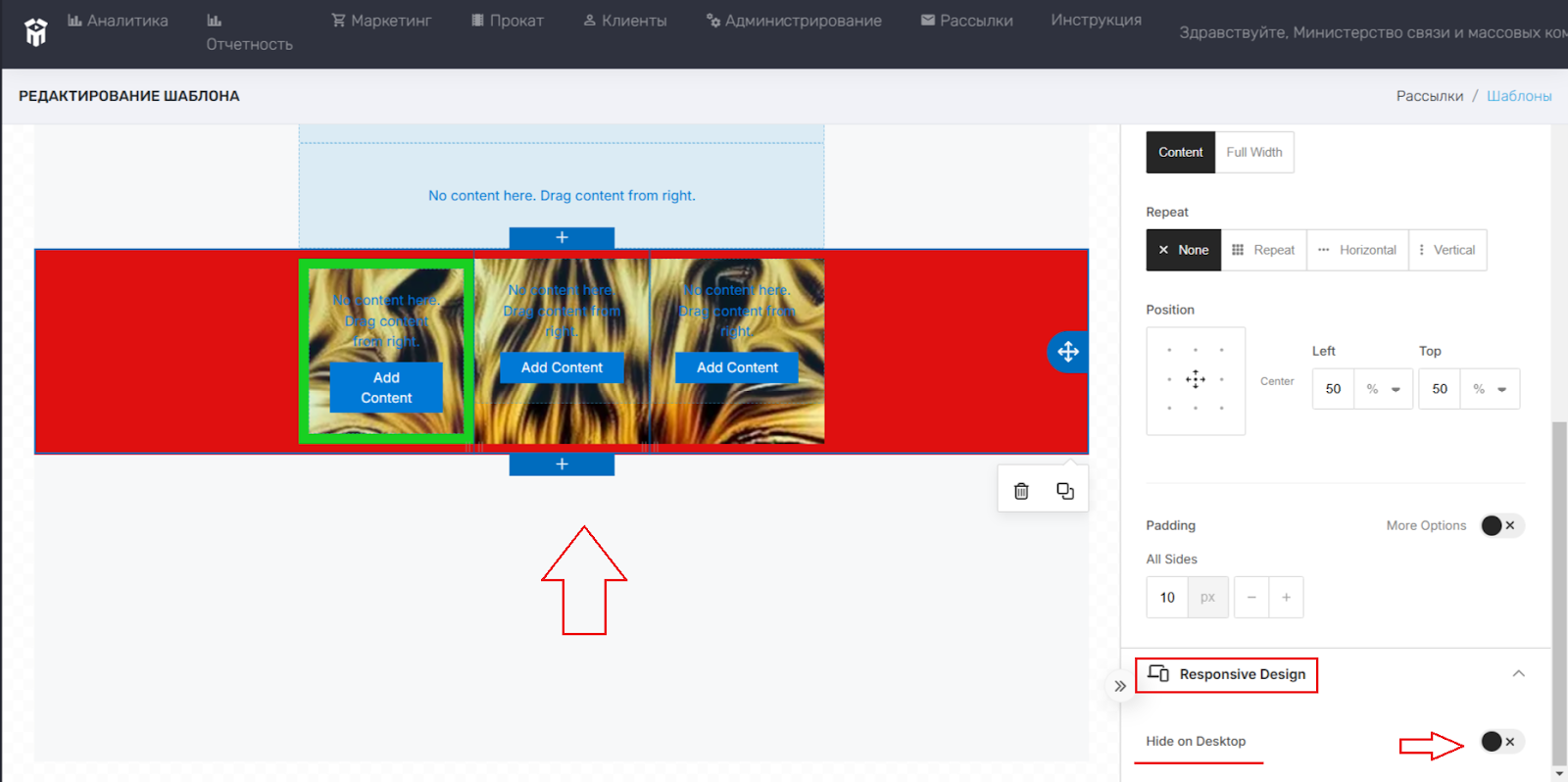
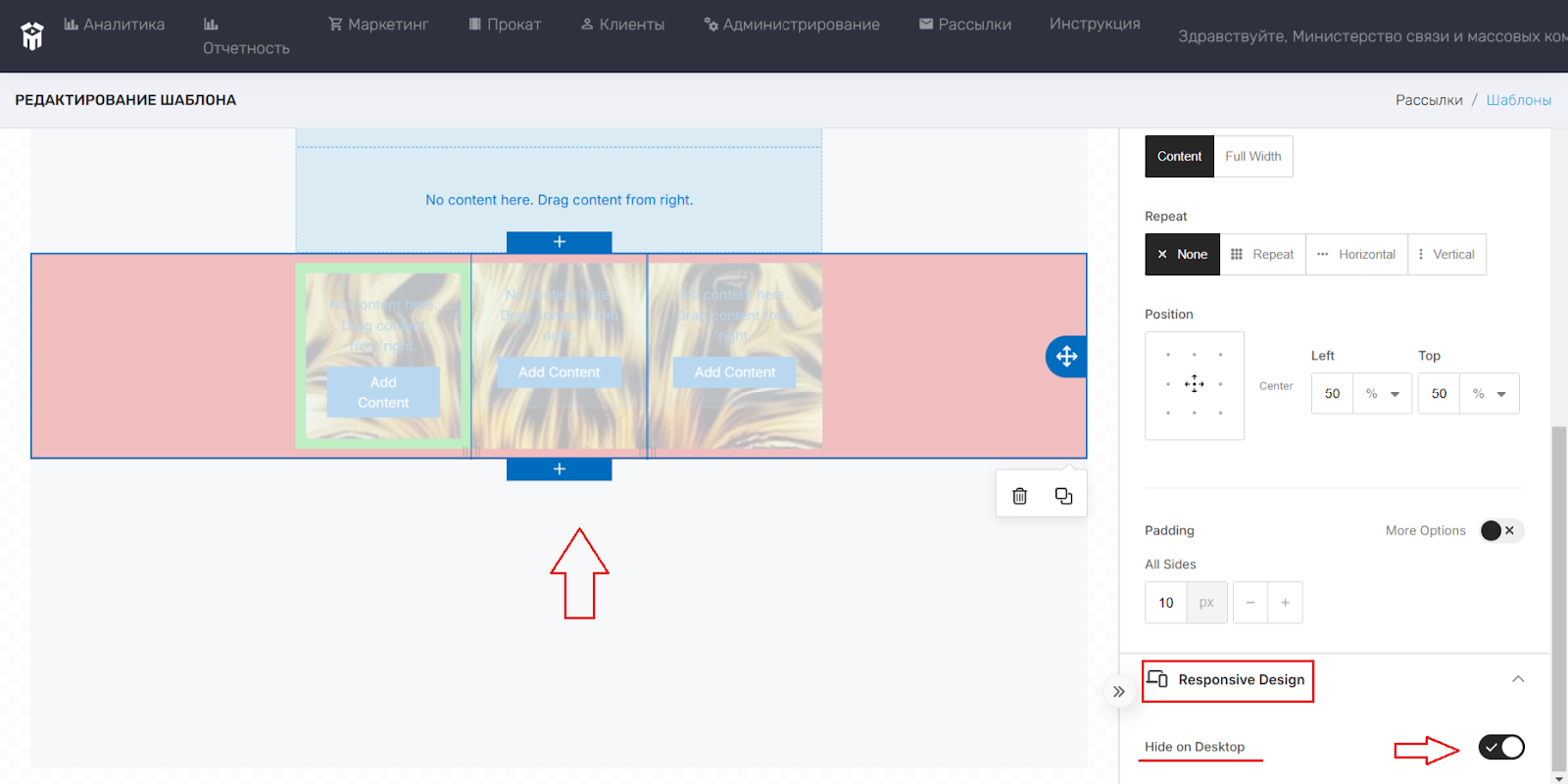
В параметрах изображения (Image Options) возможно изменить Расположение изображения (Container Width). В случае, если изображение требуется установить на всю строку (кроме столбцов), необходимо нажать на строчку «Full Width». В случае, если необходимо расположить изображение в столбцах, необходимо нажать на строчку «Сontent».
Созданный дизайн (Responsive Design) возможно скрыть на рабочем столе. Для этого необходимо нажать на значок «Cкрыть на рабочем столе» (Hide on Desktop) . Дизайн автоматически скроется.
 В случае, если требуется Вернуть созданный дизайн на рабочий стол, необходимо нажать на значок
В случае, если требуется Вернуть созданный дизайн на рабочий стол, необходимо нажать на значок . Дизайн автоматически отобразится на рабочем столе.
Столбцы также возможно добавить с помощью меню Blocks. Для этого необходимо перейти из меню содержание в меню блоки, в котором содержатся различные варианты столбцов.
Нужный вариант столбцов необходимо перетащить на рабочий стол в строку, удерживая левой кнопкой мыши.
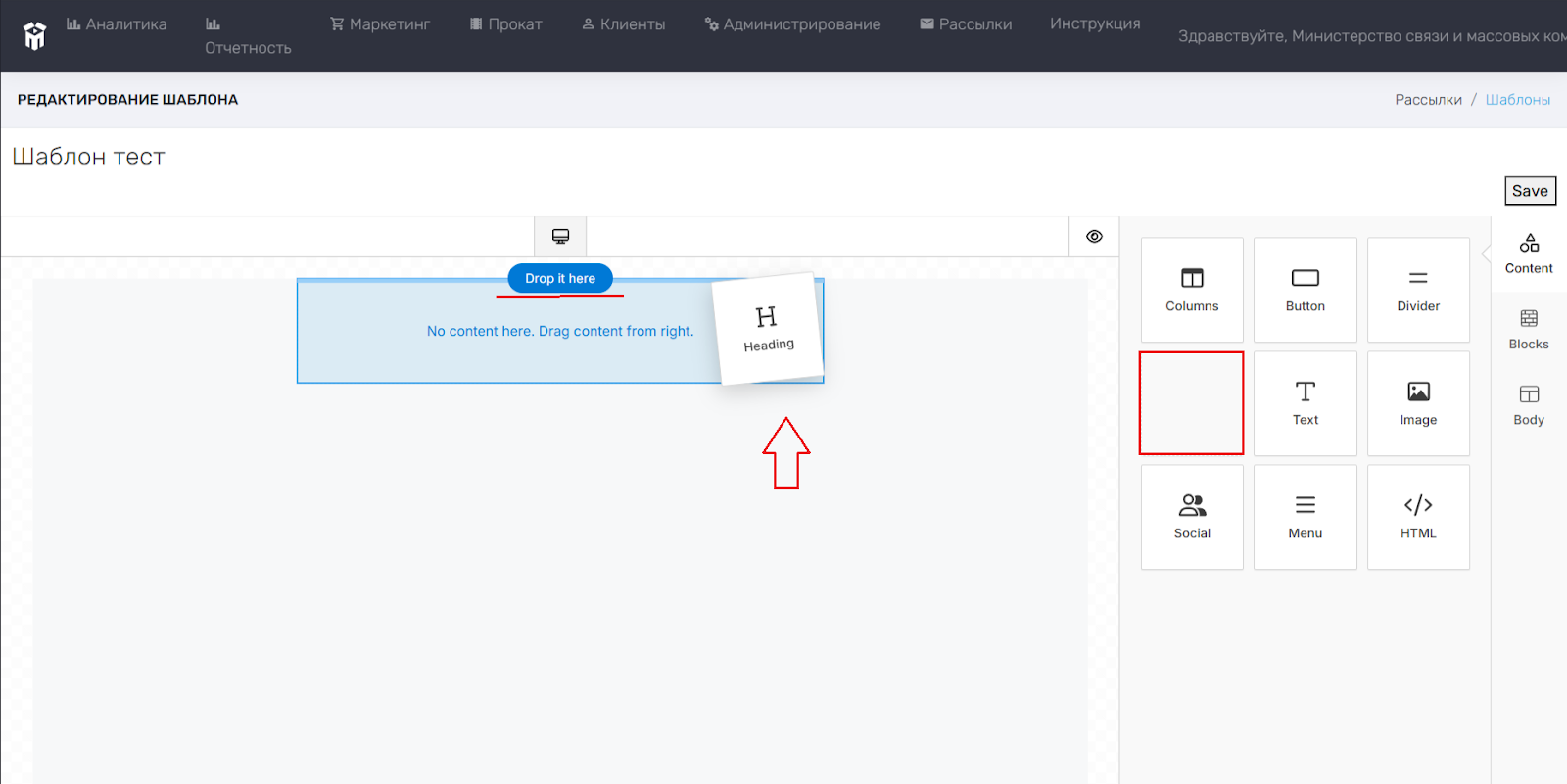
Заголовок (Heading)
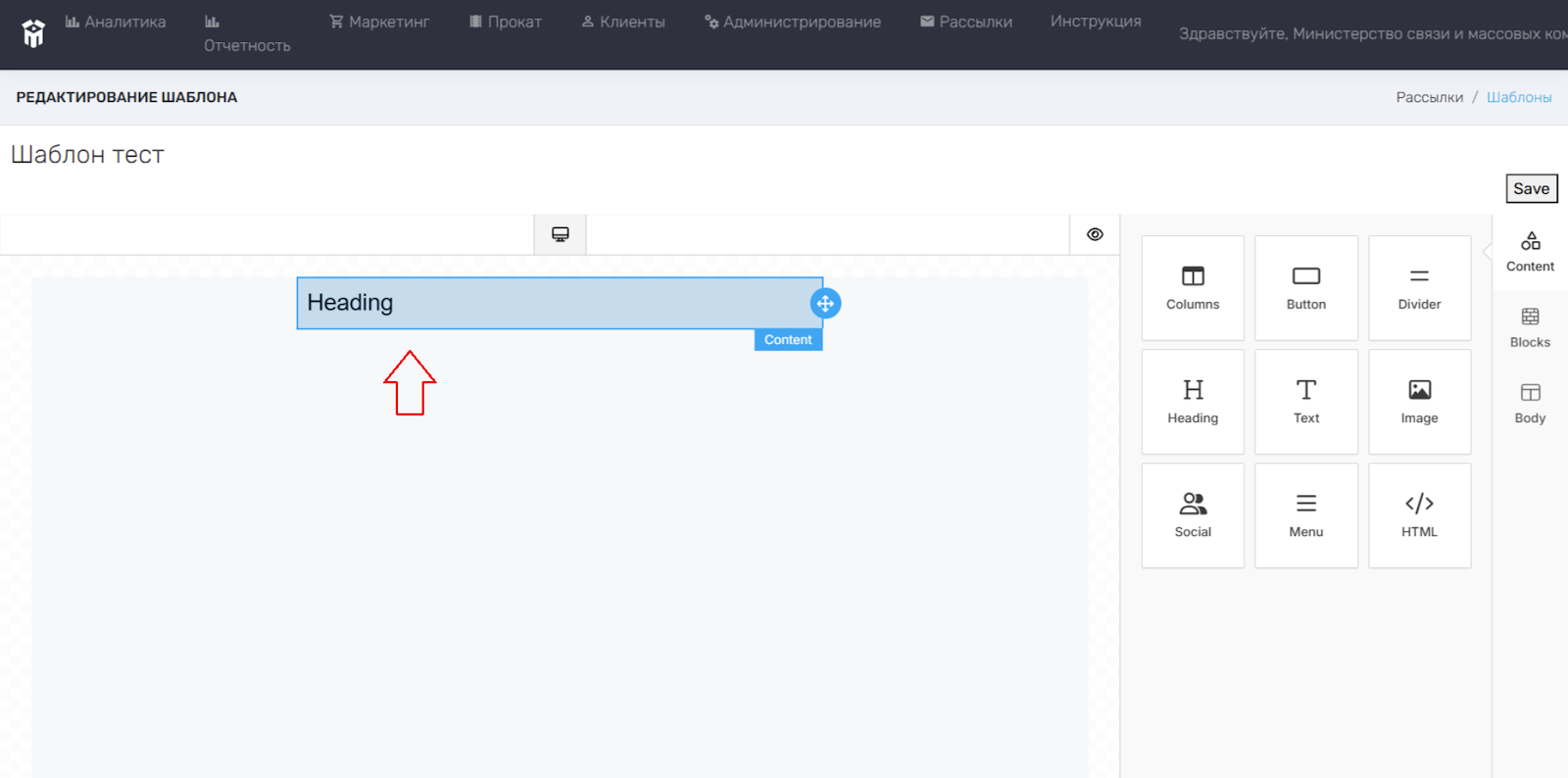
В шаблон можно добавить Заголовок (Heading). Для этого необходимо левой кнопкой мыши нажать на иконку «Заголовок» и, удерживая, перетащить на рабочий стол в строку.
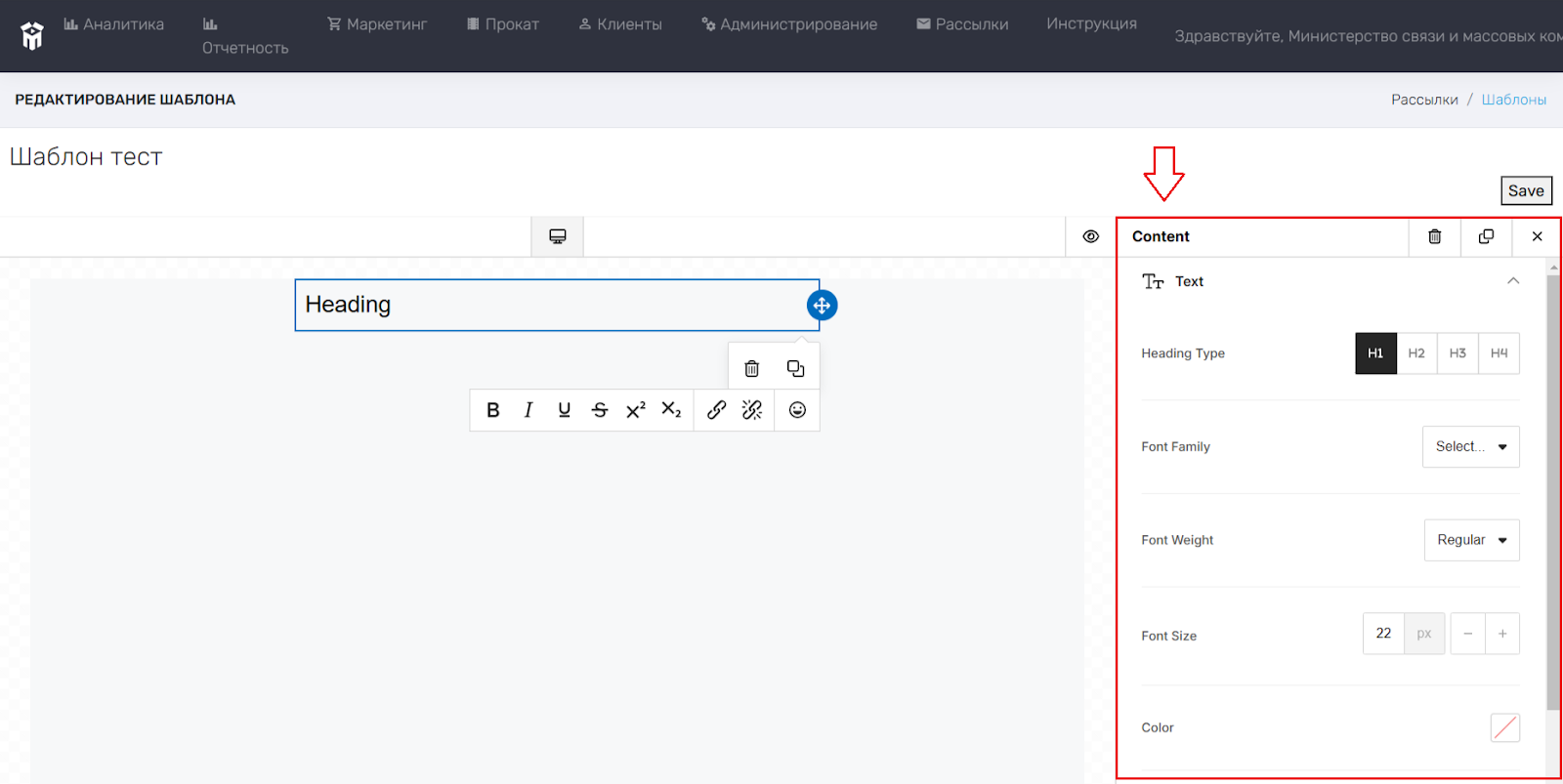
Далее отобразится меню с разделом «Сontent» (Содержимое).
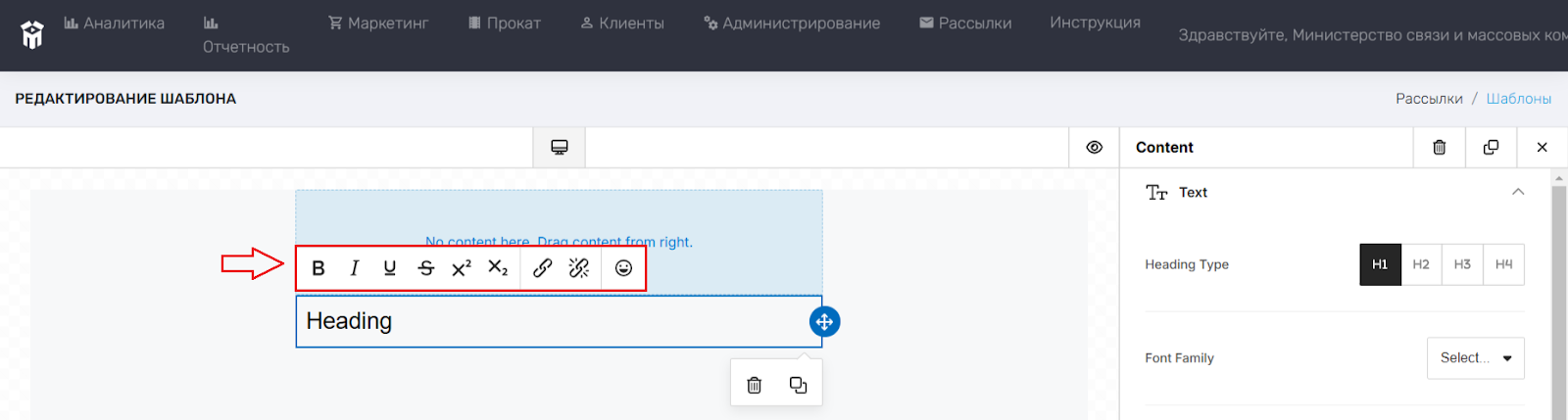
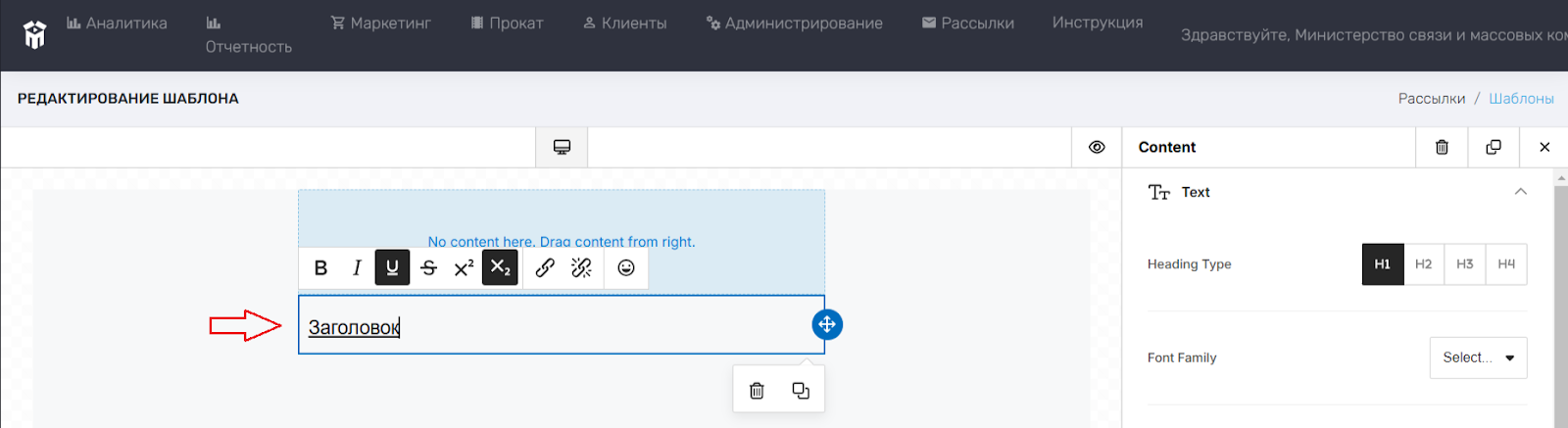
Для того, чтобы написать что-то в заголовке, необходимо щелкнуть левой кнопкой мыши два раза по строке с Заголовком → откроется меню, в котором можно выбрать стиль, шрифт, размер, изображение и т.п., и набрать текст. - полужирный шрифт,
- курсив,
- подчеркнутый,
- зачеркнутый,
- надстрочный знак,
- подстрочный знак,
- прикрепление изображения по URL-номеру,
- удаление изображения,
- смайлики.
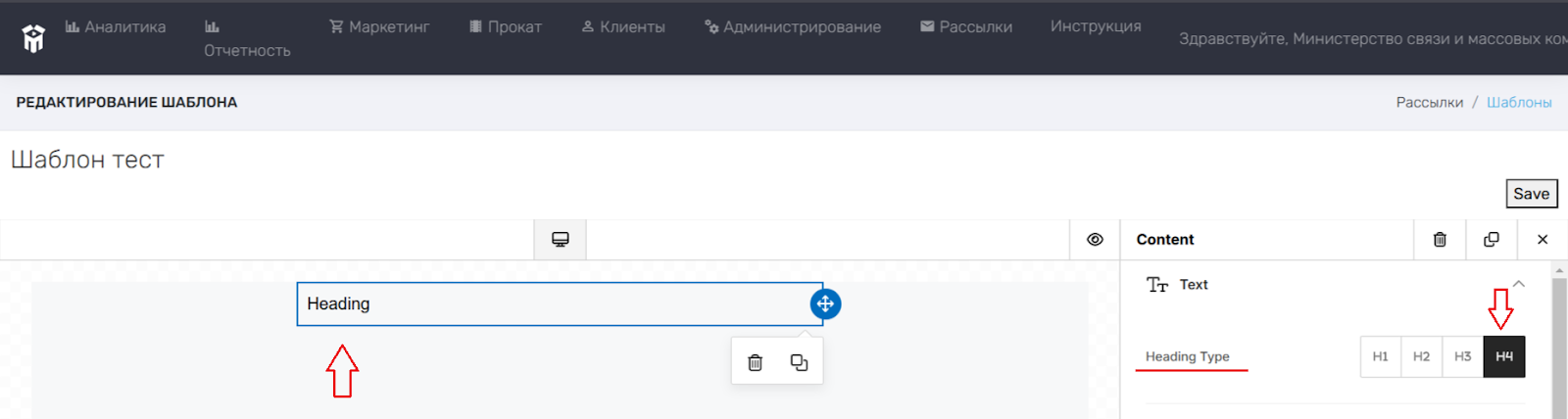
Для изменения Типа заголовка (Heading Type) необходимо выбрать один из предложенных в меню и нажать левой кнопкой мыши. Тип заголовка автоматически изменится.
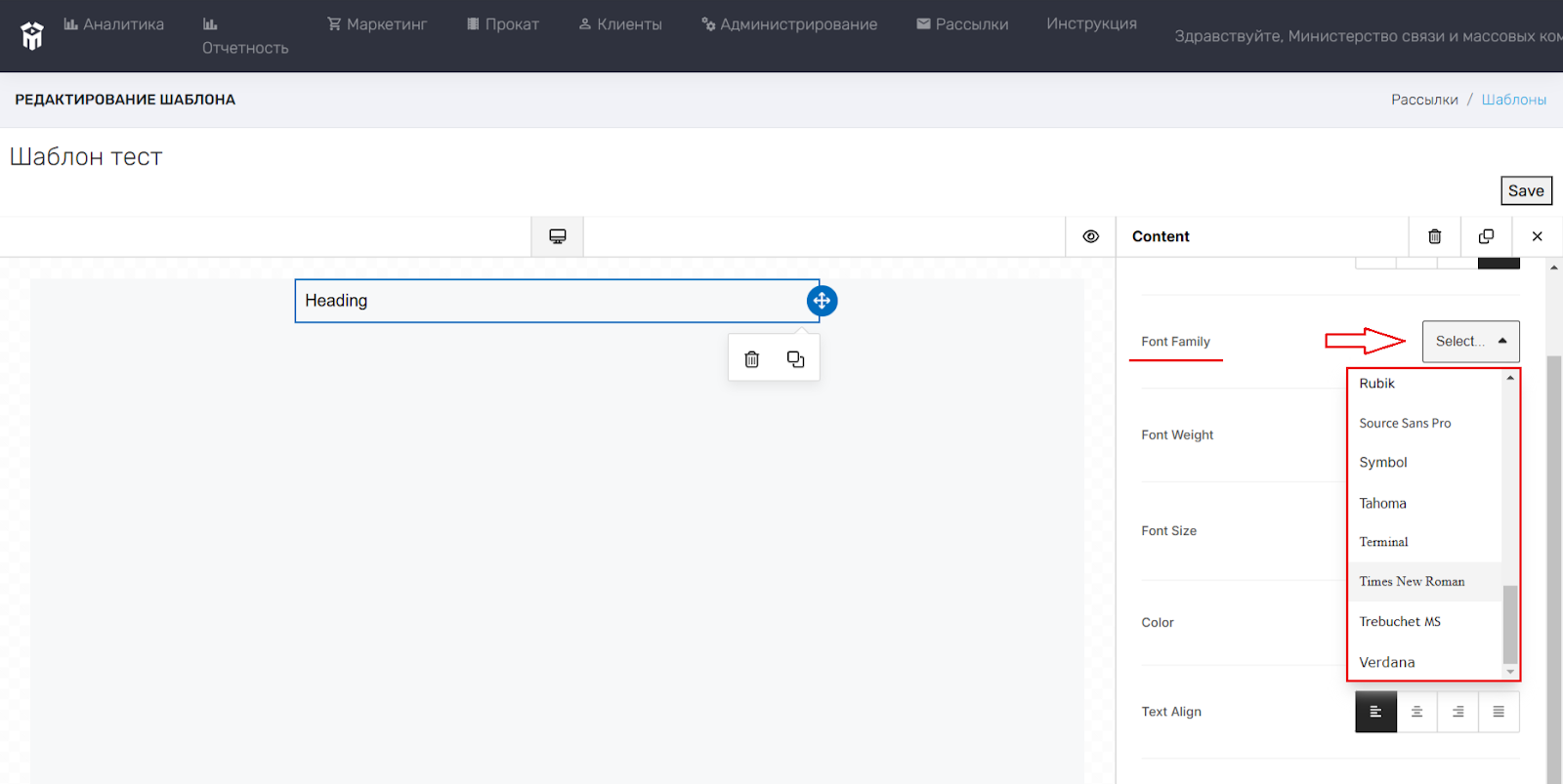
Для изменения Шрифта заголовка (Font Family) необходимо выбрать один из выпадающего списка. Шрифт заголовка автоматически изменится.
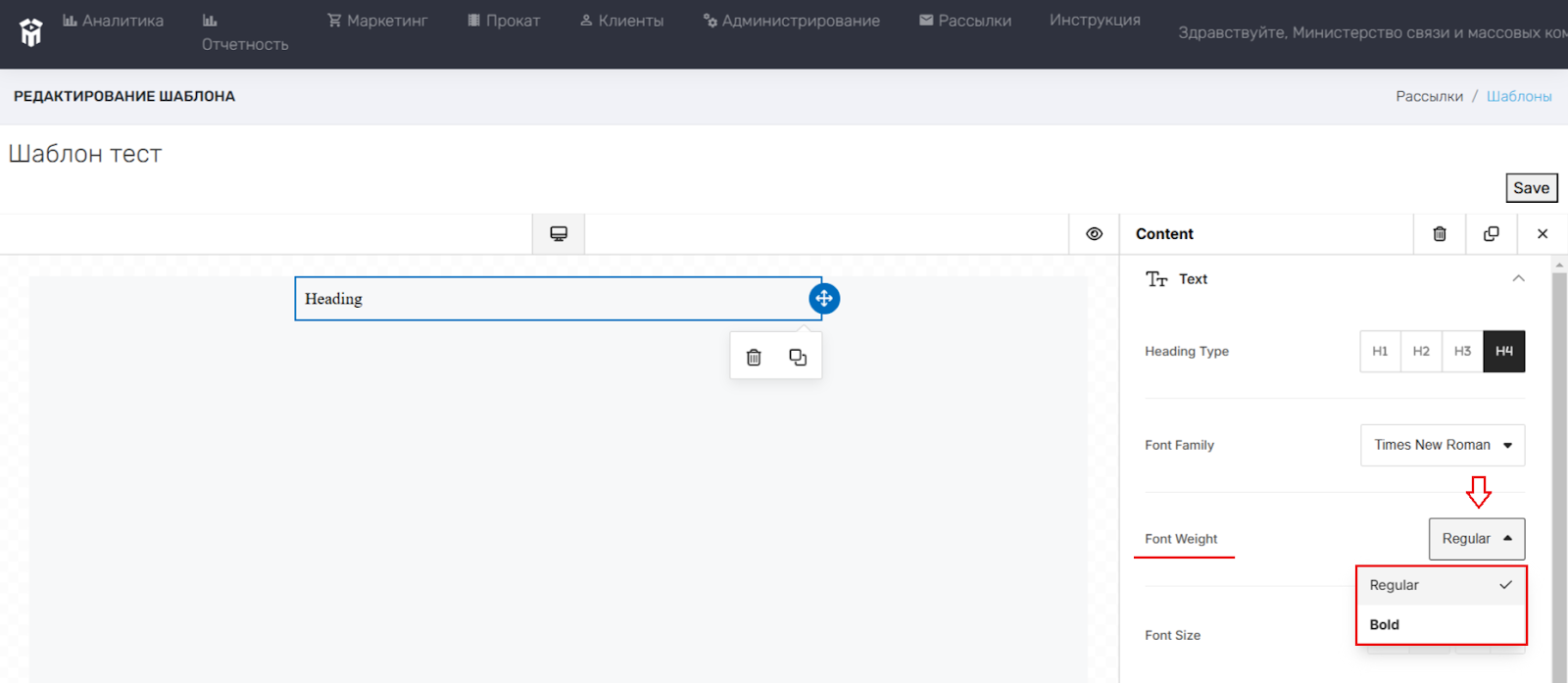
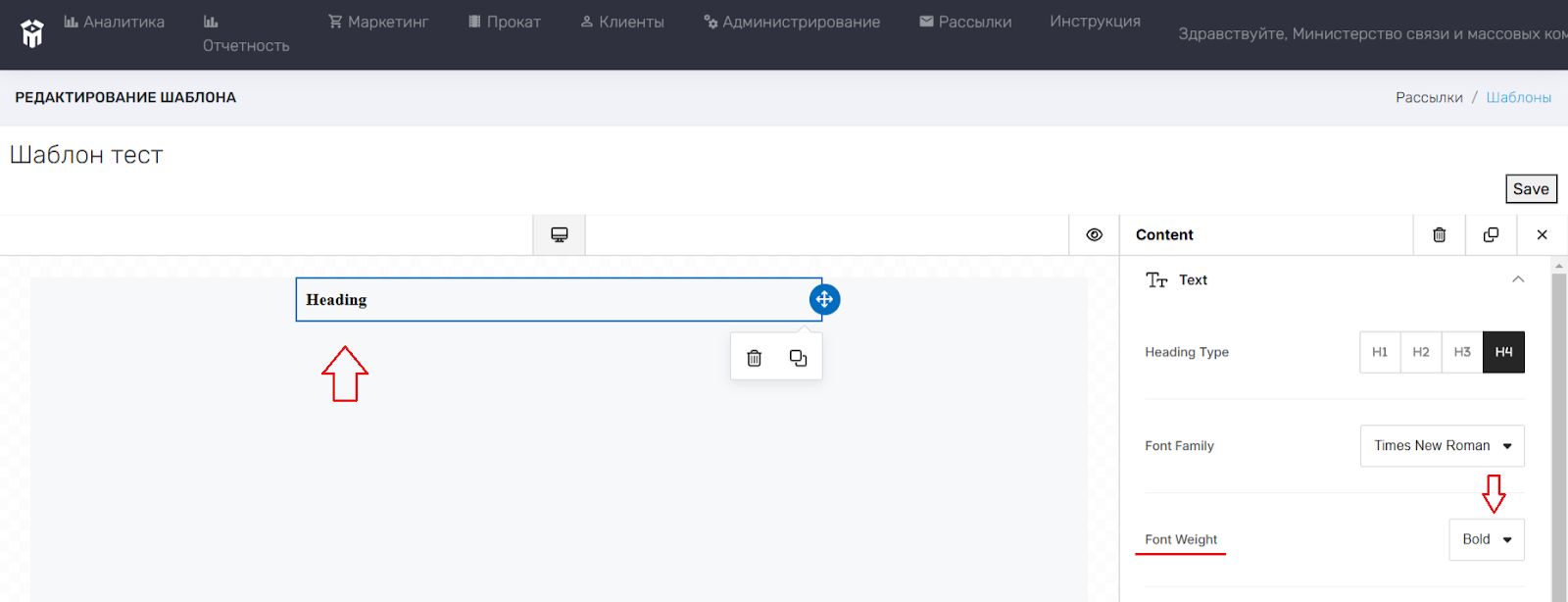
Для изменения Начертания заголовка (Font Weight) необходимо выбрать Regular (обычный) или Bold (полужирный). Начертание заголовка автоматически изменится.
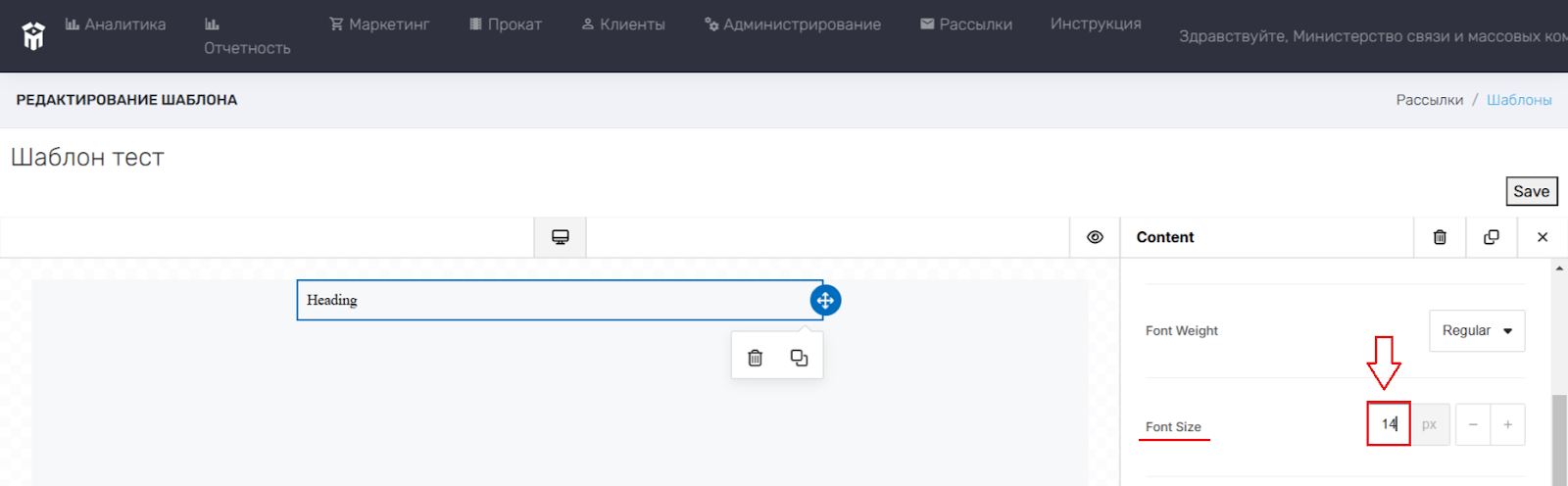
Для изменения Размера шрифта заголовка (Font Size) необходимо вручную указать размер. Числовые значения можно изменять с помощью значков . Размер шрифта автоматически изменится.
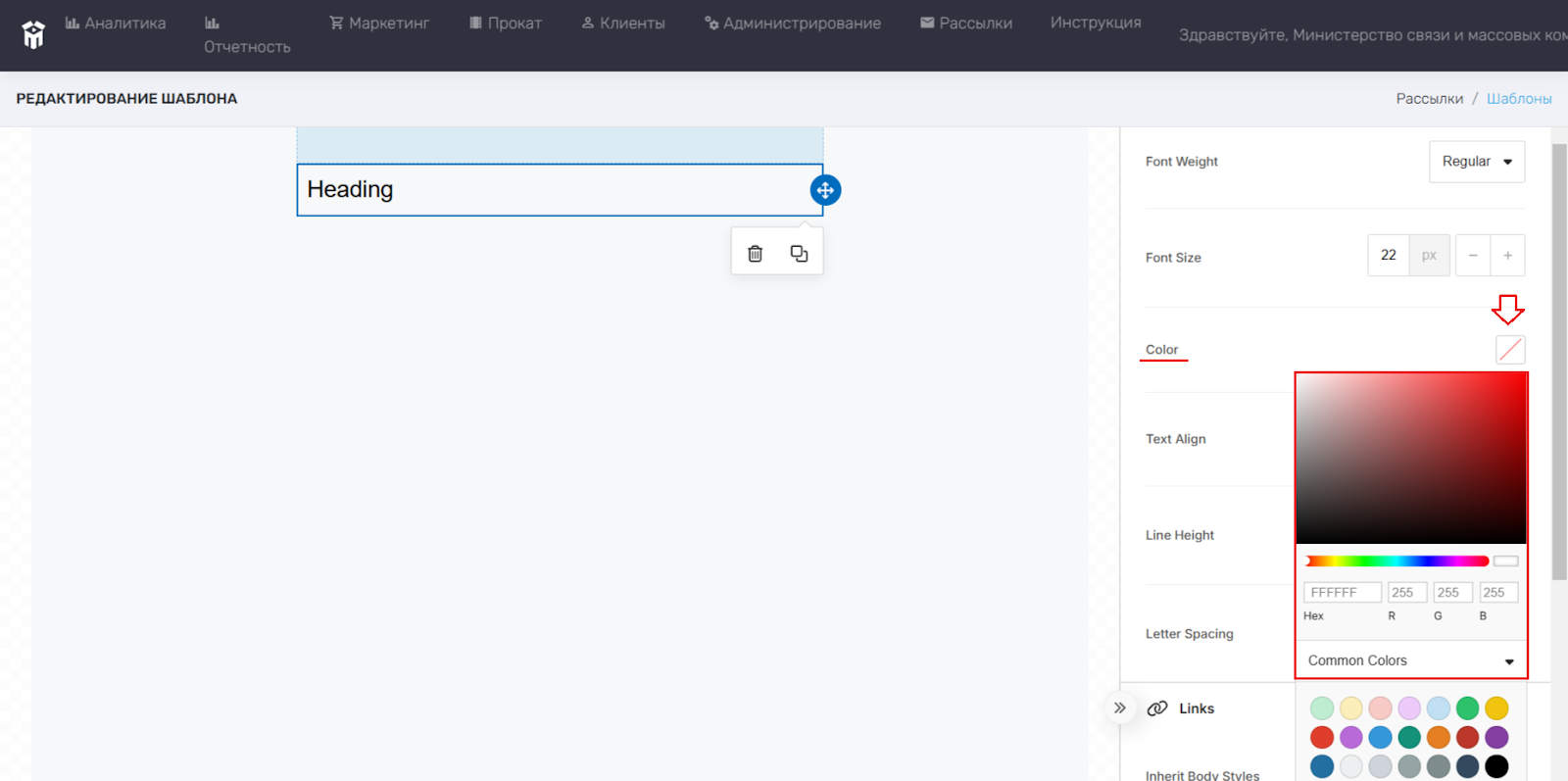
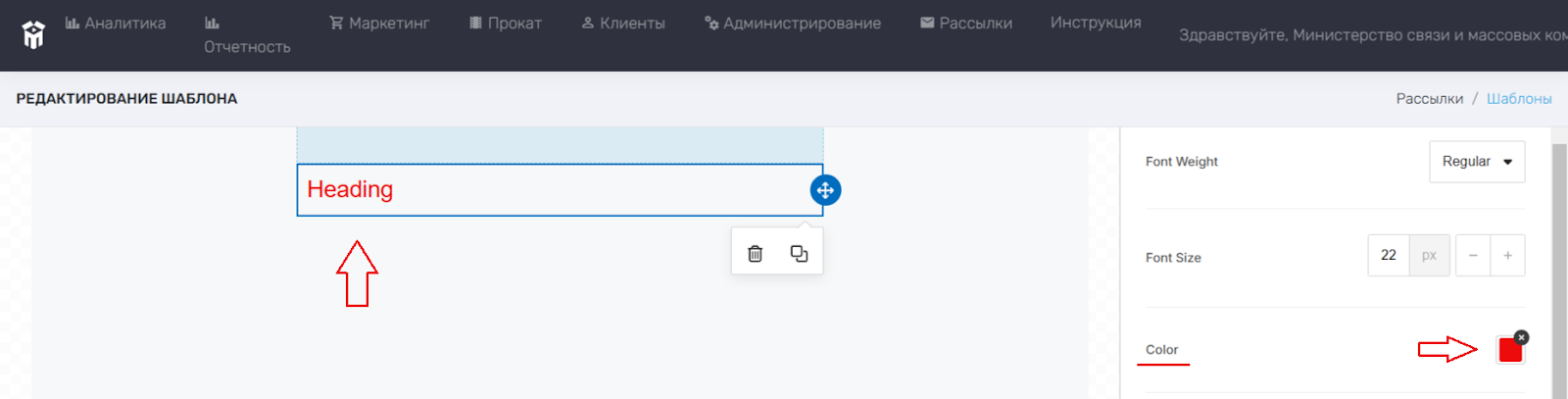
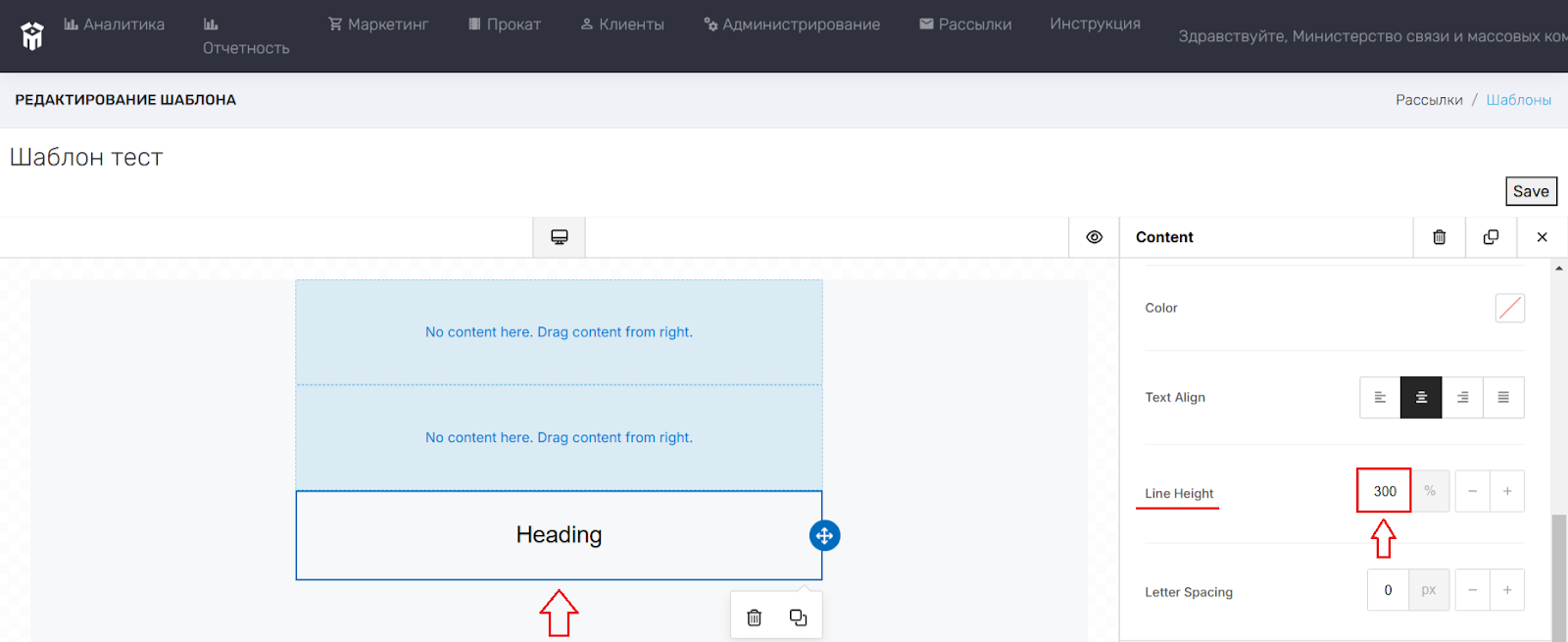
Для изменения Цвета заголовка (Color) необходимо нажать на значок и выбрать цвет. Цвет заголовка автоматически изменится. Для того, чтобы Сохранить цвет столбца, необходимо нажать в любое место на белом фоне в меню. В случае, если требуется Удалить цвет, необходимо нажать на «x» в окне выбранного цвета
→ цвет заголовка автоматически изменится на белый.
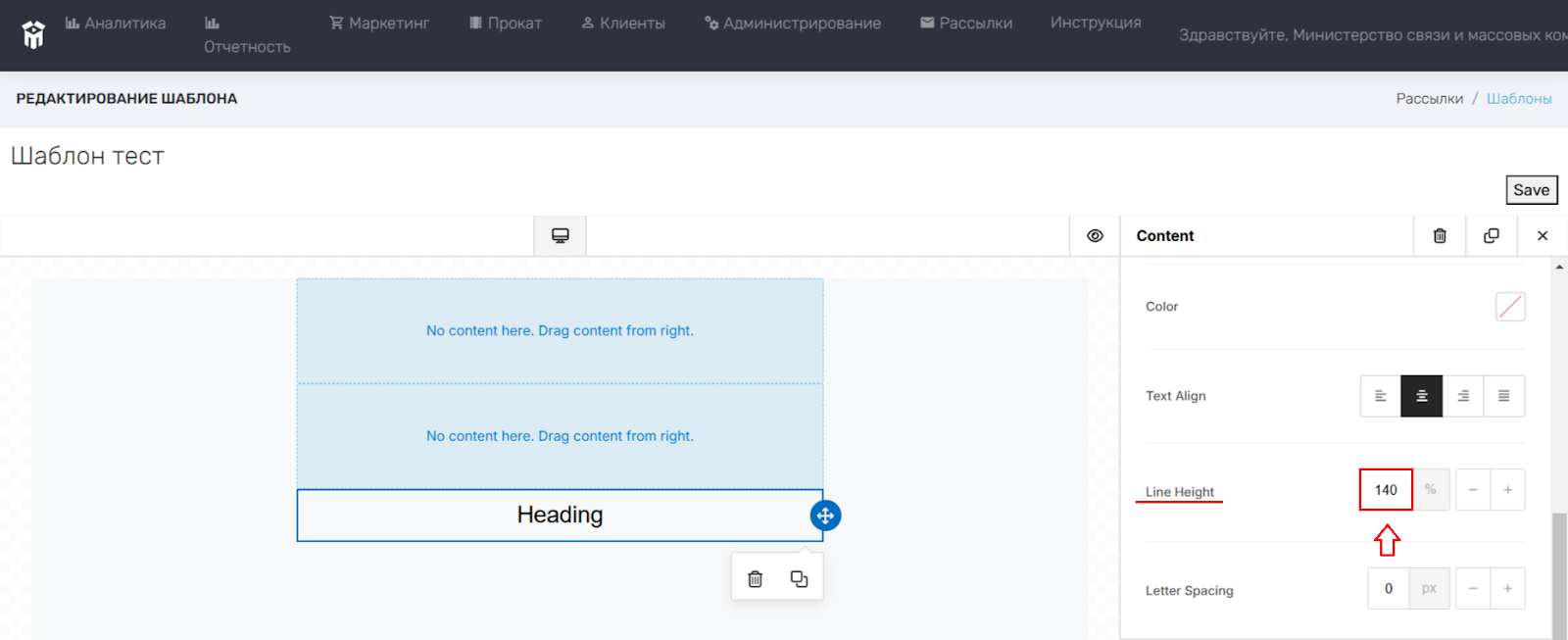
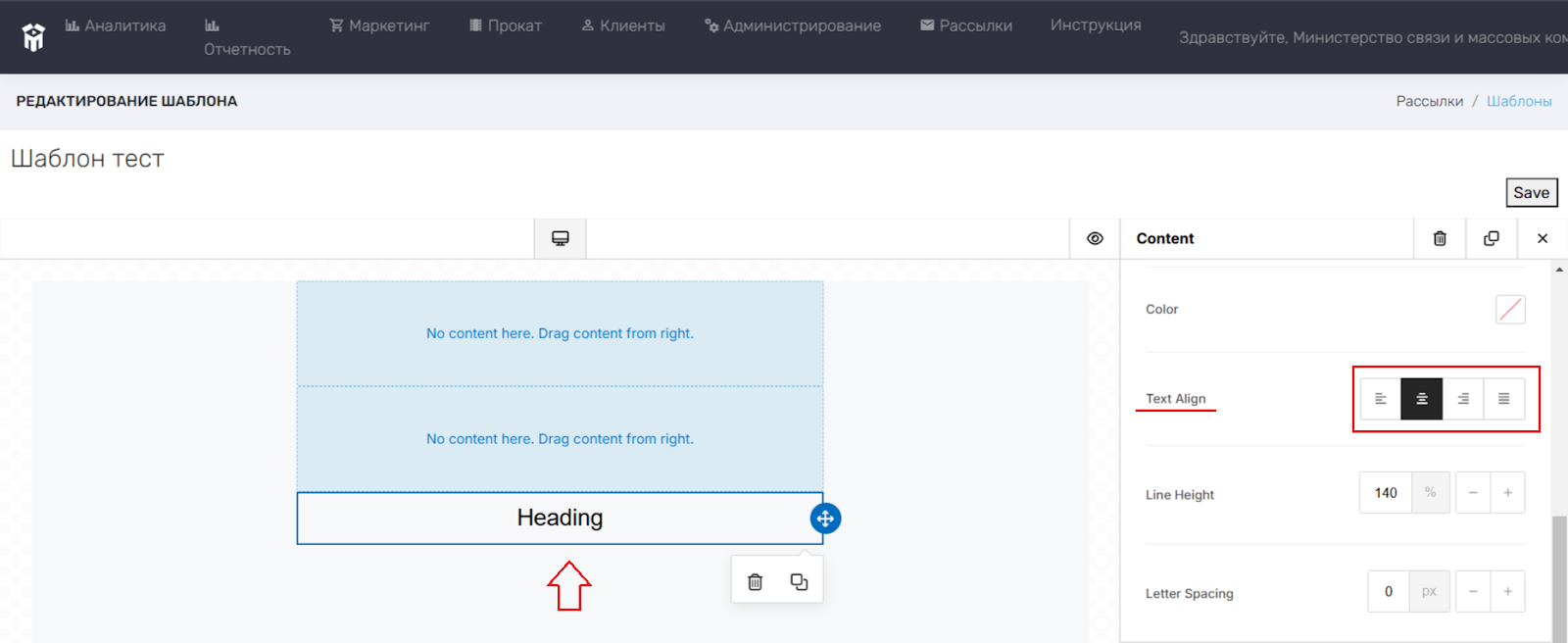
Для выравнивания заголовка относительно строки (Text Align) необходимо выбрать выравнивание по центру, по левому краю и т.д. Выравнивание заголовка происходит автоматически.
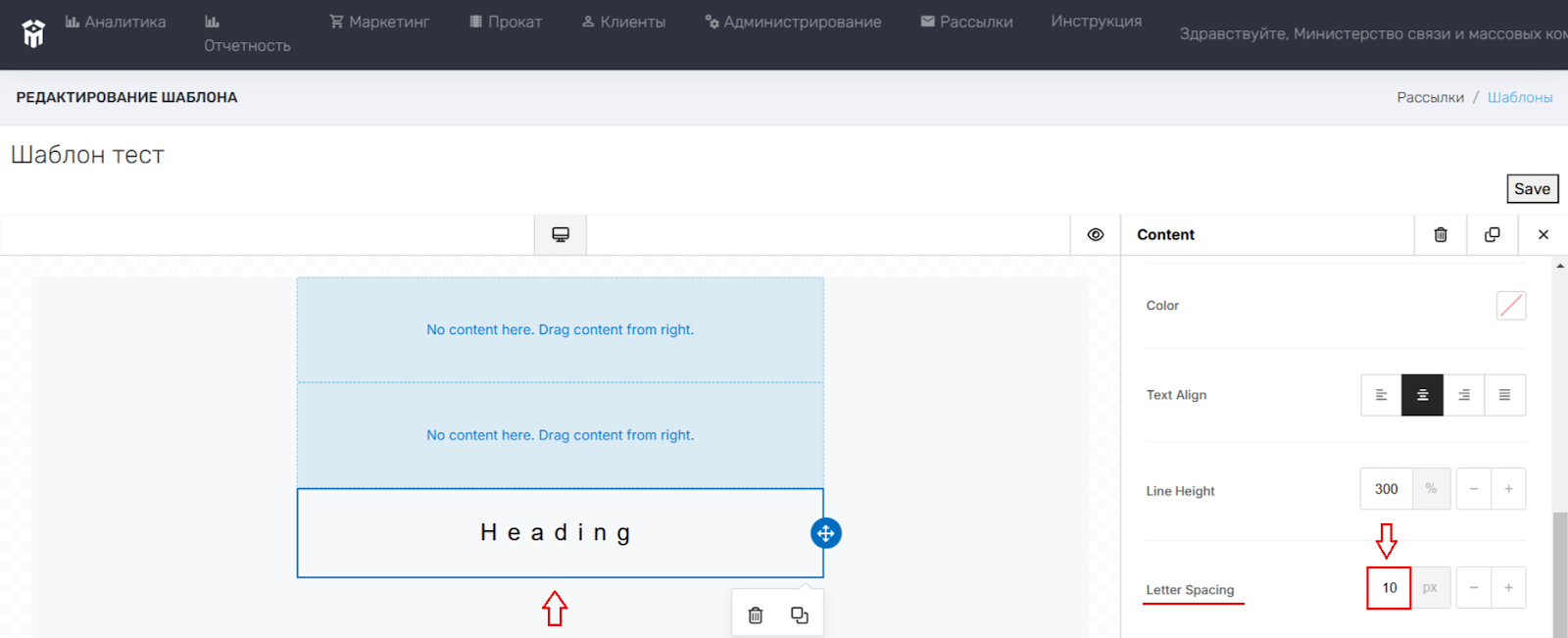
Для изменения Размера строки (Line Height) необходимо вручную указать числовое значение. Числовые значения можно изменять с помощью значков . Размер строки автоматически изменится. Для того, чтобы сохранить размер строки, необходимо нажать в любое место на белом фоне в меню.
Для изменения Интервала между буквами (Letter Spacing) необходимо вручную указать числовое значение. Числовые значения можно изменять с помощью значков . Интервал между буквами автоматически изменится. Для того, чтобы Сохранить интервал между буквами, необходимо нажать в любое место на белом фоне в меню или Enter.

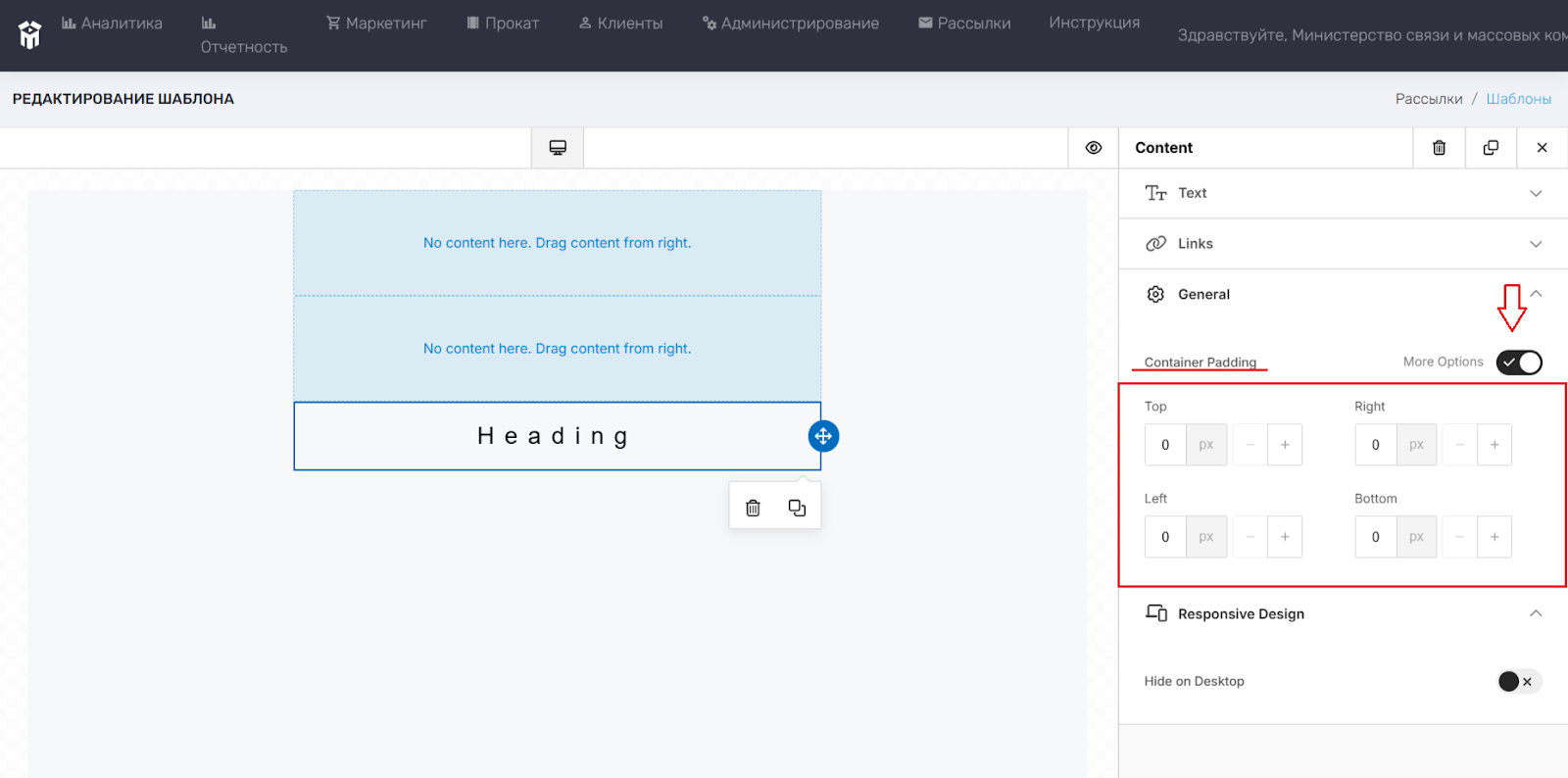
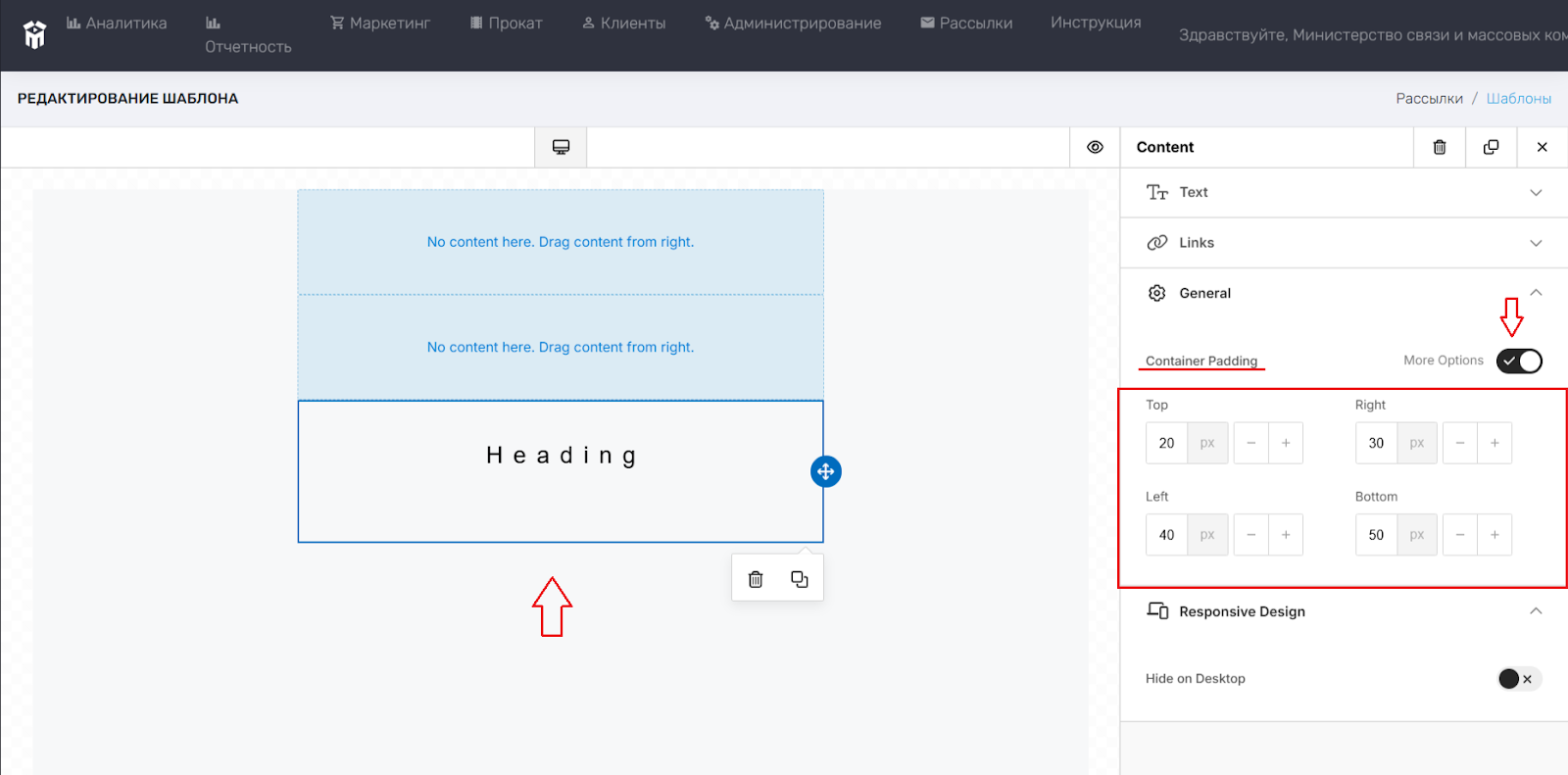
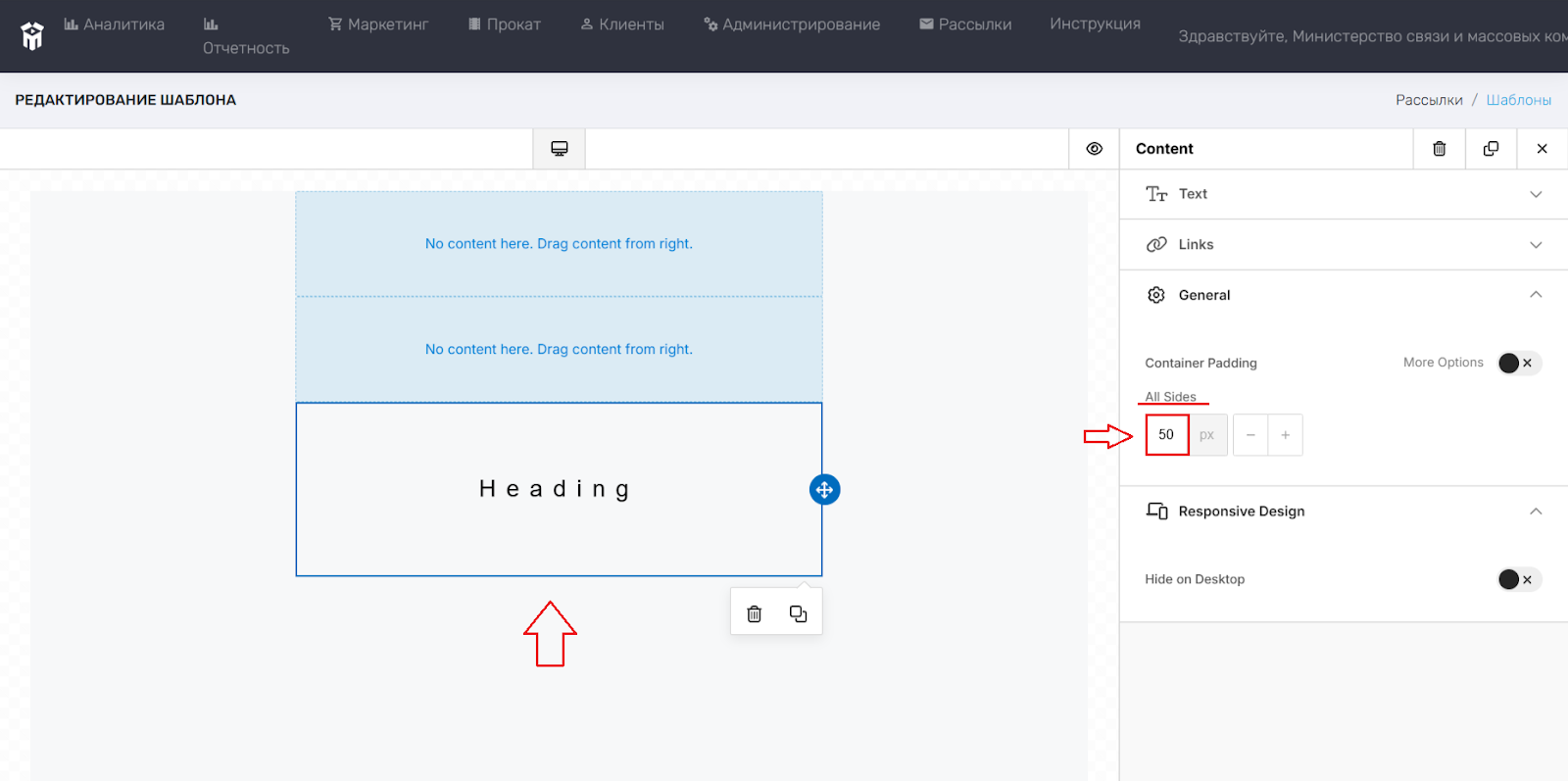
Строку с Главным заголовком (General) можно изменить. Для изменения размера строки заголовка необходимо нажать на значок «Больше возможностей» (More Options) и задать числовые значения для выравнивания справа (right), слева (left), сверху (top), снизу (bottom). Изменение размера строки, а также смещение заголовка происходит автоматически. Изменить выравнивание также возможно с помощью «All Sides» (Cо всех сторон). Числовые значения можно изменять с помощью значков
. Для того, чтобы Cохранить интервал между буквами, необходимо нажать в любое место на белом фоне в меню или Enter. Изменить размер также возможно с помощью «All Sides» (Cо всех сторон).



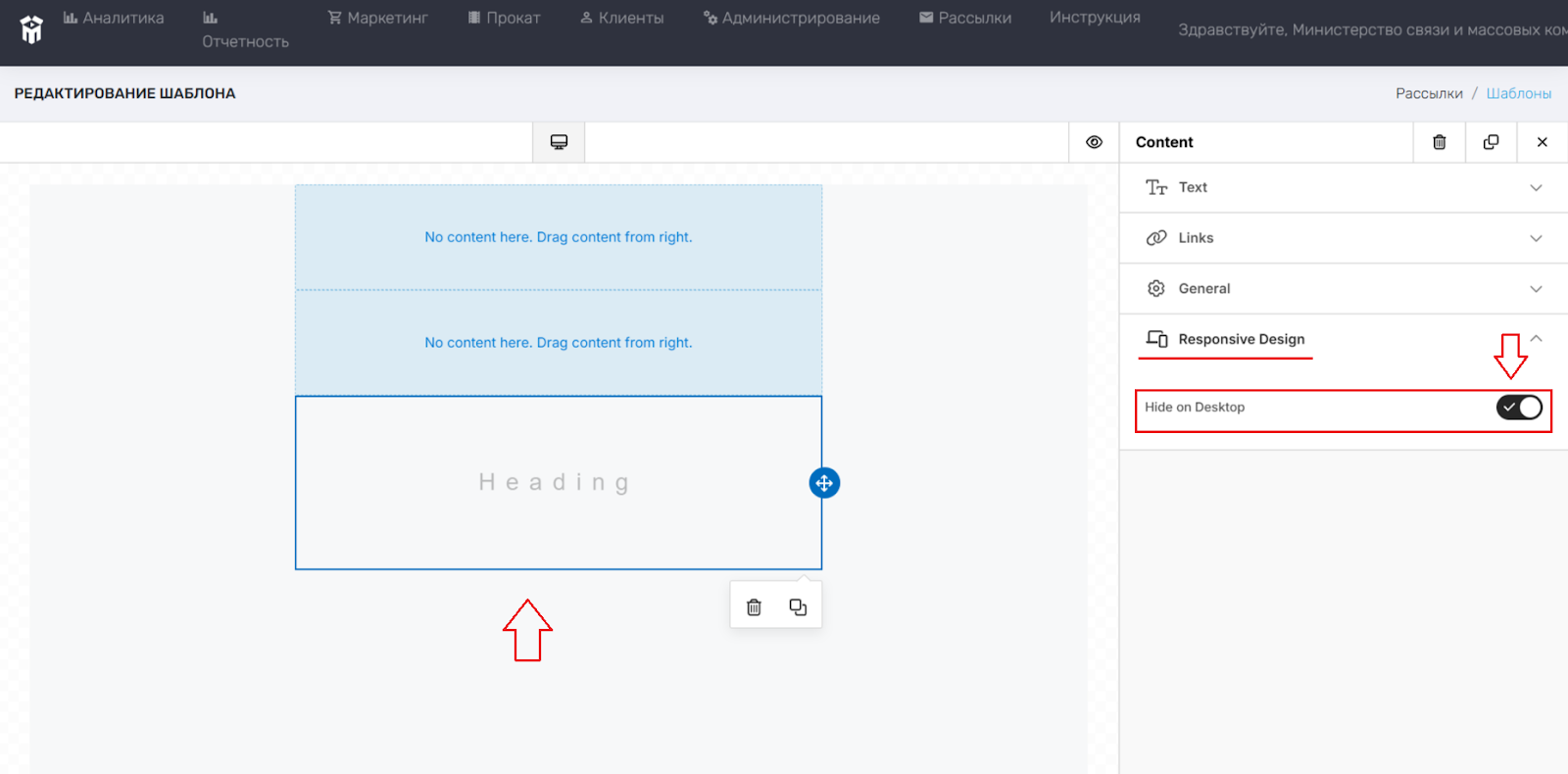
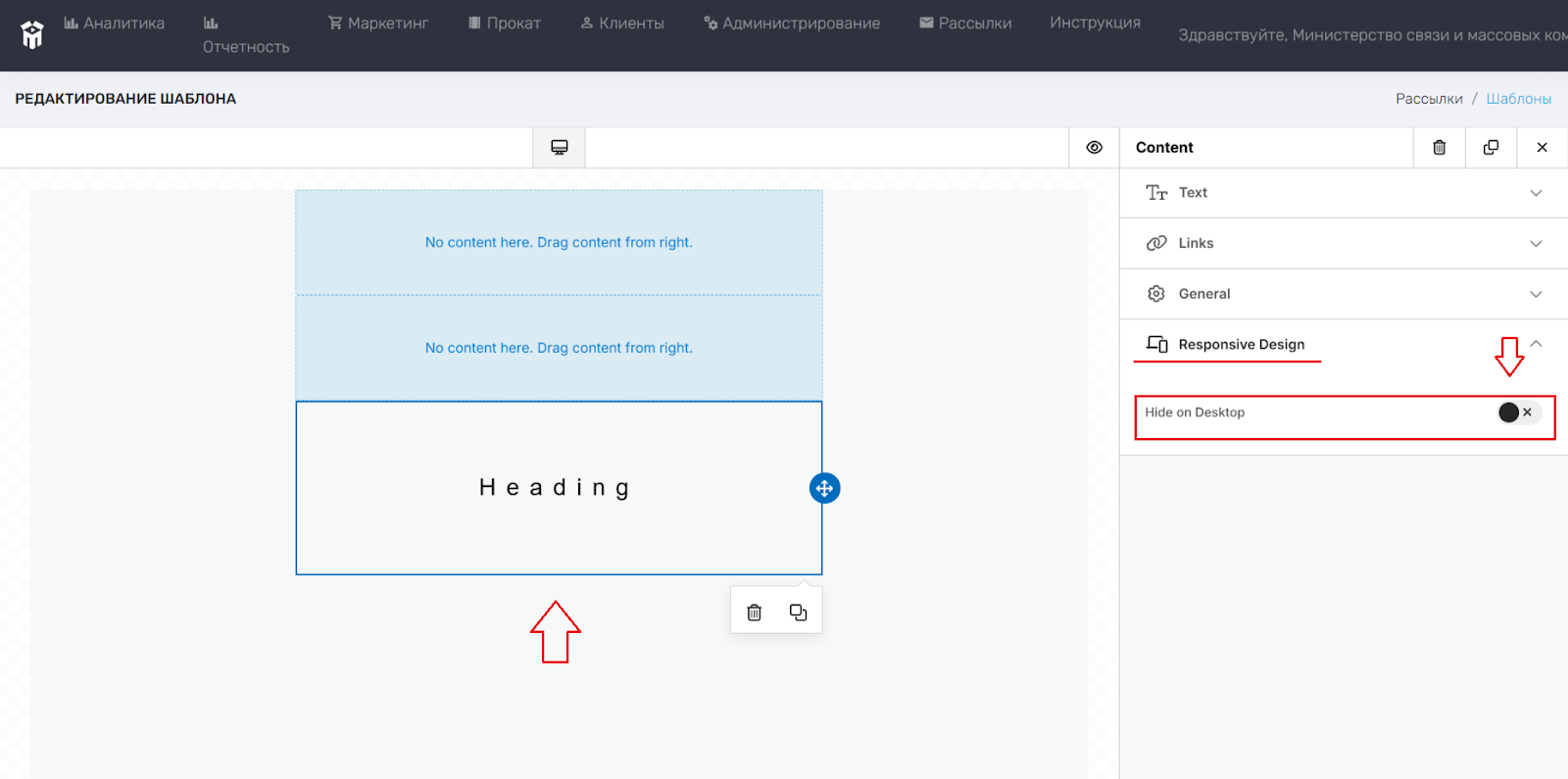
Созданный дизайн (Responsive Design) возможно скрыть на рабочем столе. Для этого необходимо нажать на значок «Cкрыть на рабочем столе» (Hide on Desktop) . Дизайн автоматически скроется.
 В случае, если требуется Вернуть созданный дизайн на рабочий стол, необходимо нажать на значок
В случае, если требуется Вернуть созданный дизайн на рабочий стол, необходимо нажать на значок . Дизайн автоматически отобразится на рабочем столе.

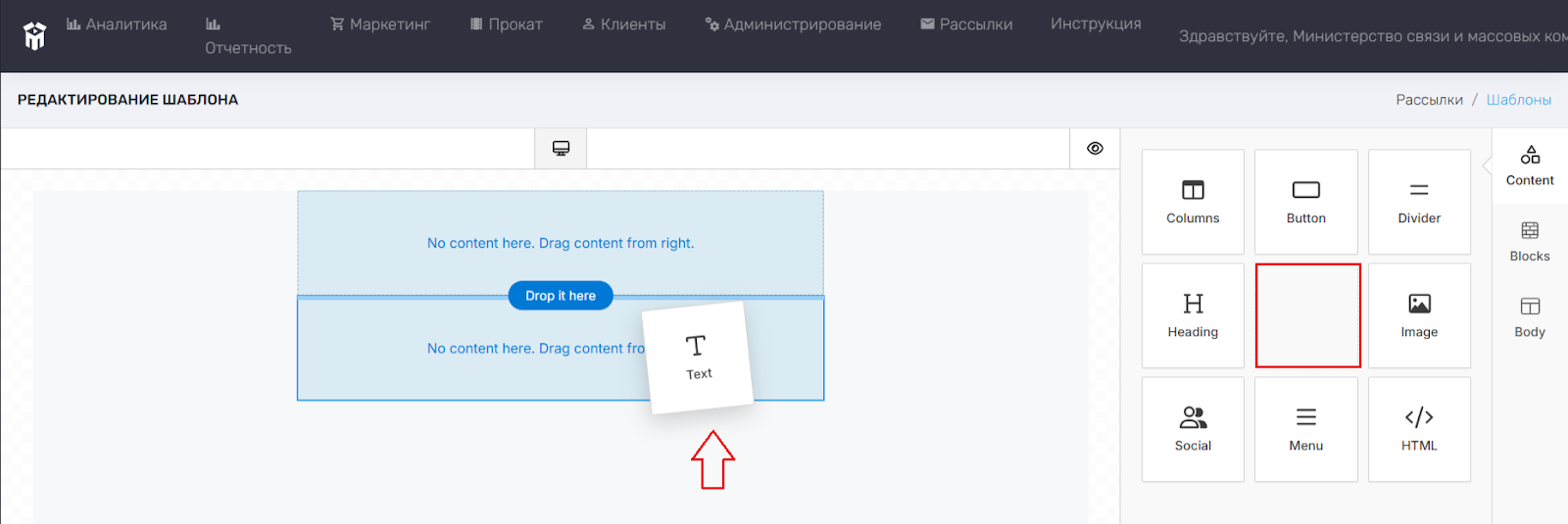
Текст (Text)
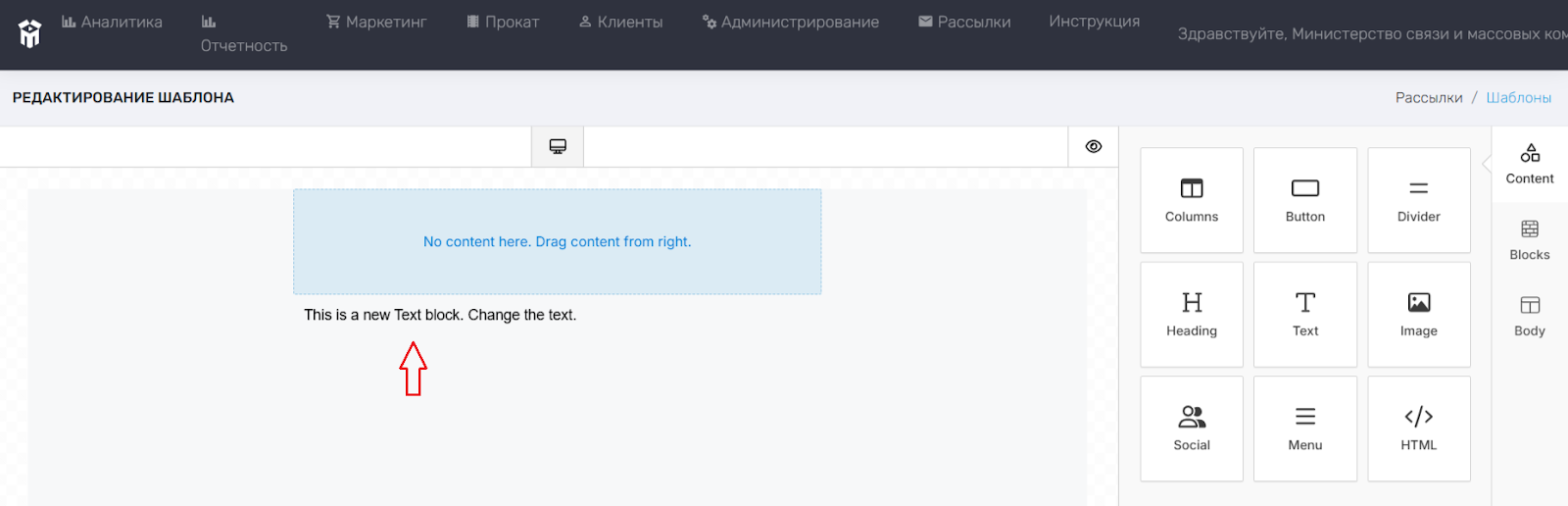
В шаблон возможно добавить Текст (Text). Для этого необходимо левой кнопкой мыши нажать на иконку «Текст» и, удерживая, перетащить на рабочий стол в строку.
Далее отобразится меню с разделом «Content» (Содержимое).
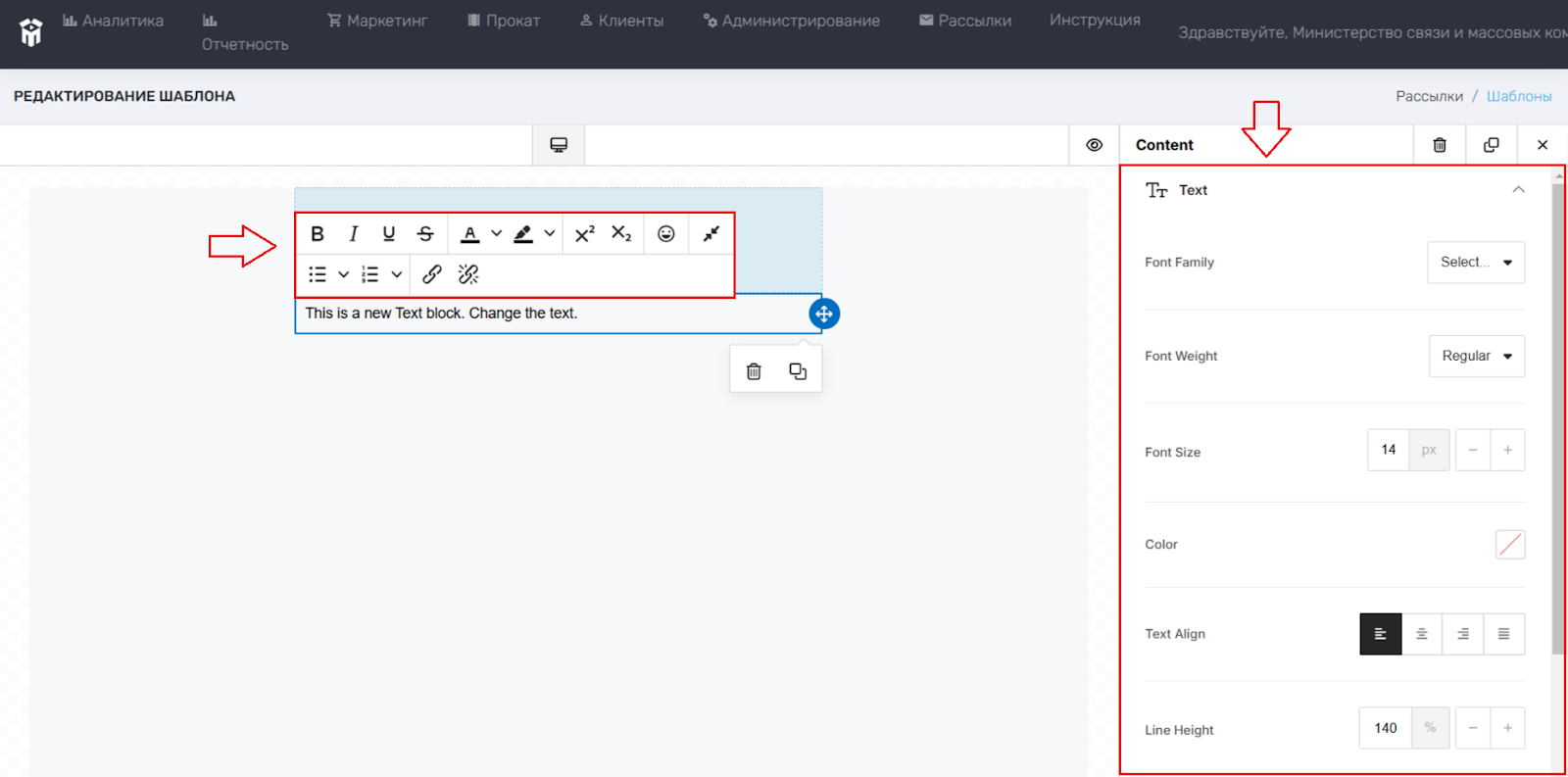
Для того, чтобы Написать текст, необходимо щелкнуть левой кнопкой мыши два раза по строке с текстом → откроется меню, в котором можно выбрать стиль, шрифт, размер, изображение и т.п., а затем ввести текст. - полужирный шрифт,
- курсив,
- подчеркнутый,
- зачеркнутый,
- цвет текста,
- цвет выделения текста,
- надстрочный знак,
- подстрочный знак,
- смайлики,
- скрыть/развернуть панель инструментов,
- маркеры,
- нумерация,
- прикрепление изображения по URL-номеру,
- удаление изображения.
Выбор цвета, шрифта, стиля, размера и т.п. аналогичен описанному выше алгоритму.
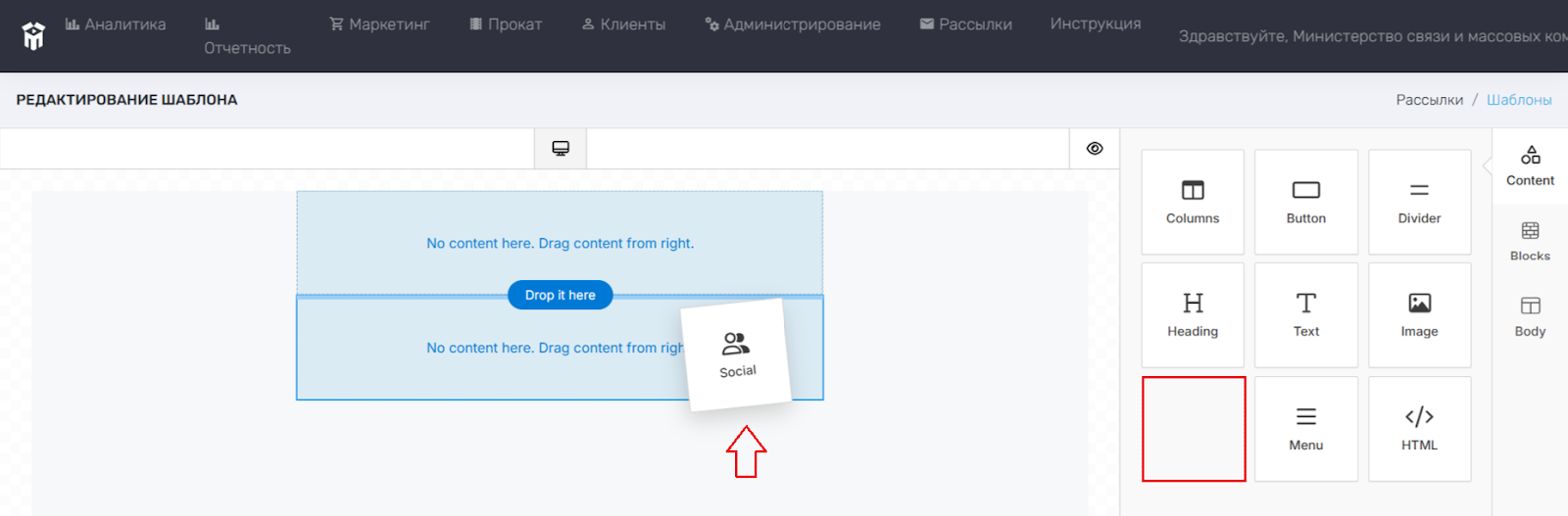
Социальные сети (Social)
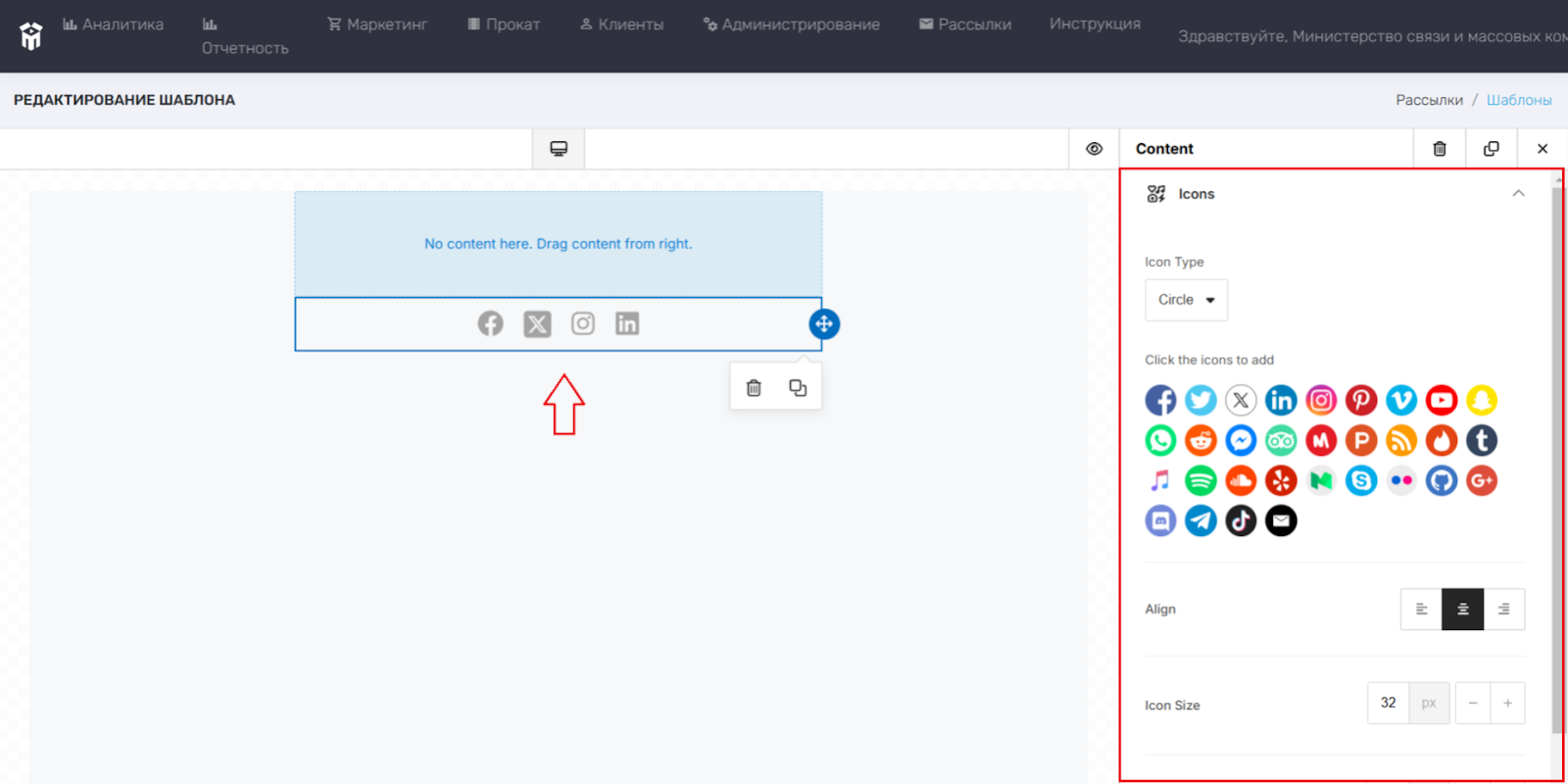
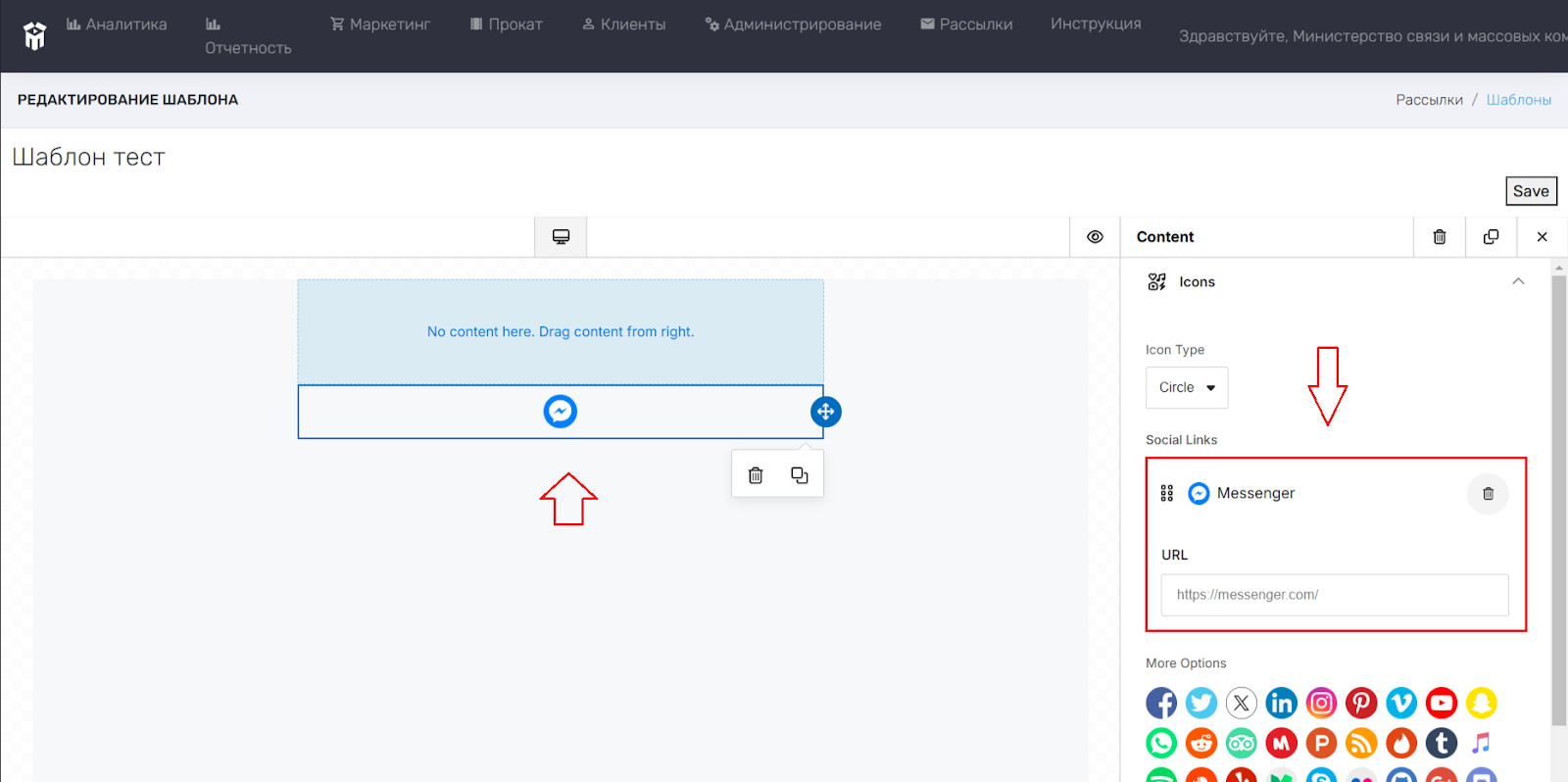
В шаблон возможно добавить ссылки на «Социальные сети» (Social). Для этого необходимо левой кнопкой мыши нажать на иконку «Social» и, удерживая, перетащить на рабочий стол в строку. Далее отобразится меню с разделом «Сontent» (Cодержимое).
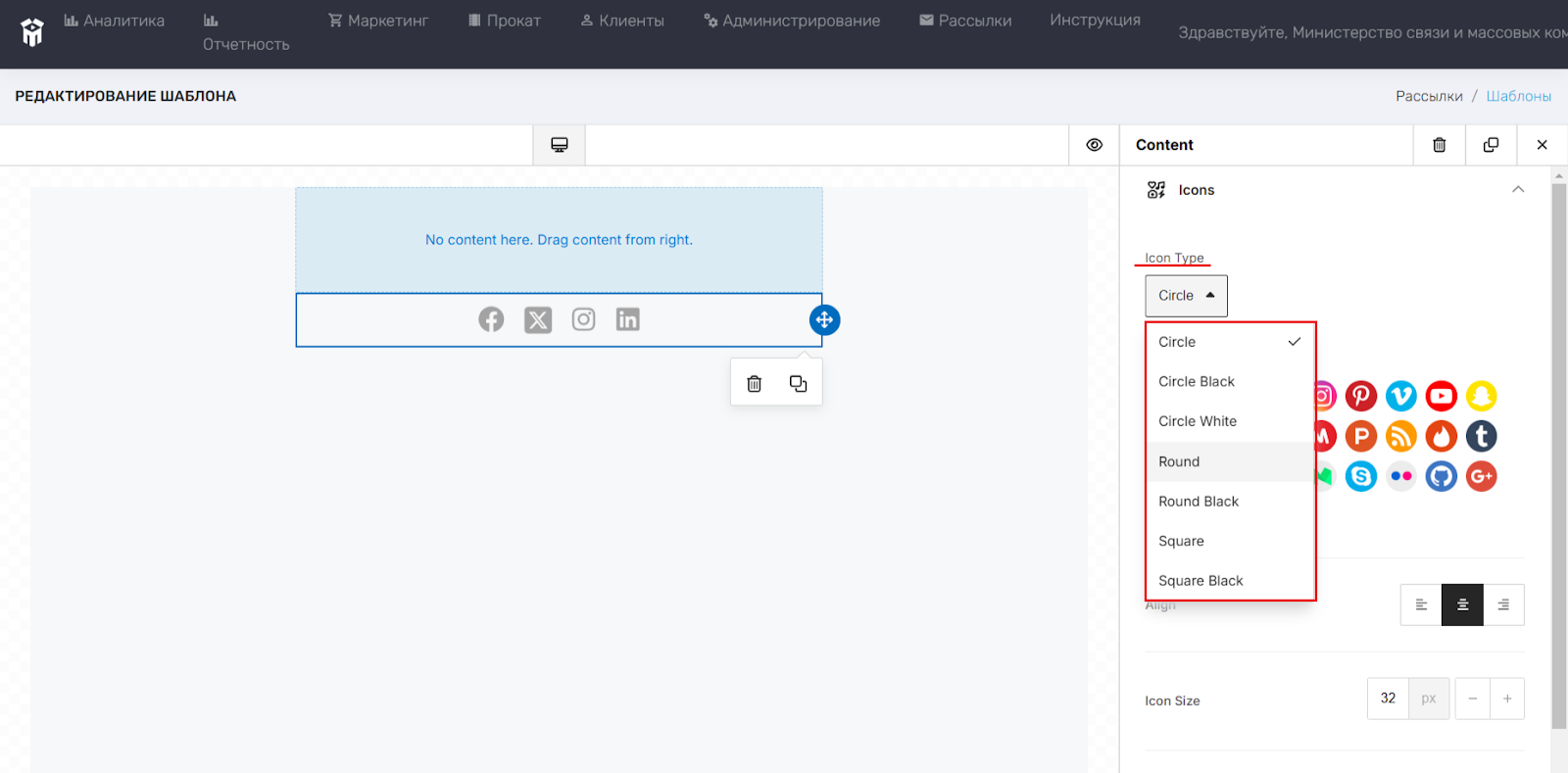
Тип значка (Icon Type) возможно изменить, выбрав один из выпадающего списка. Значки указаны ниже (More Options).
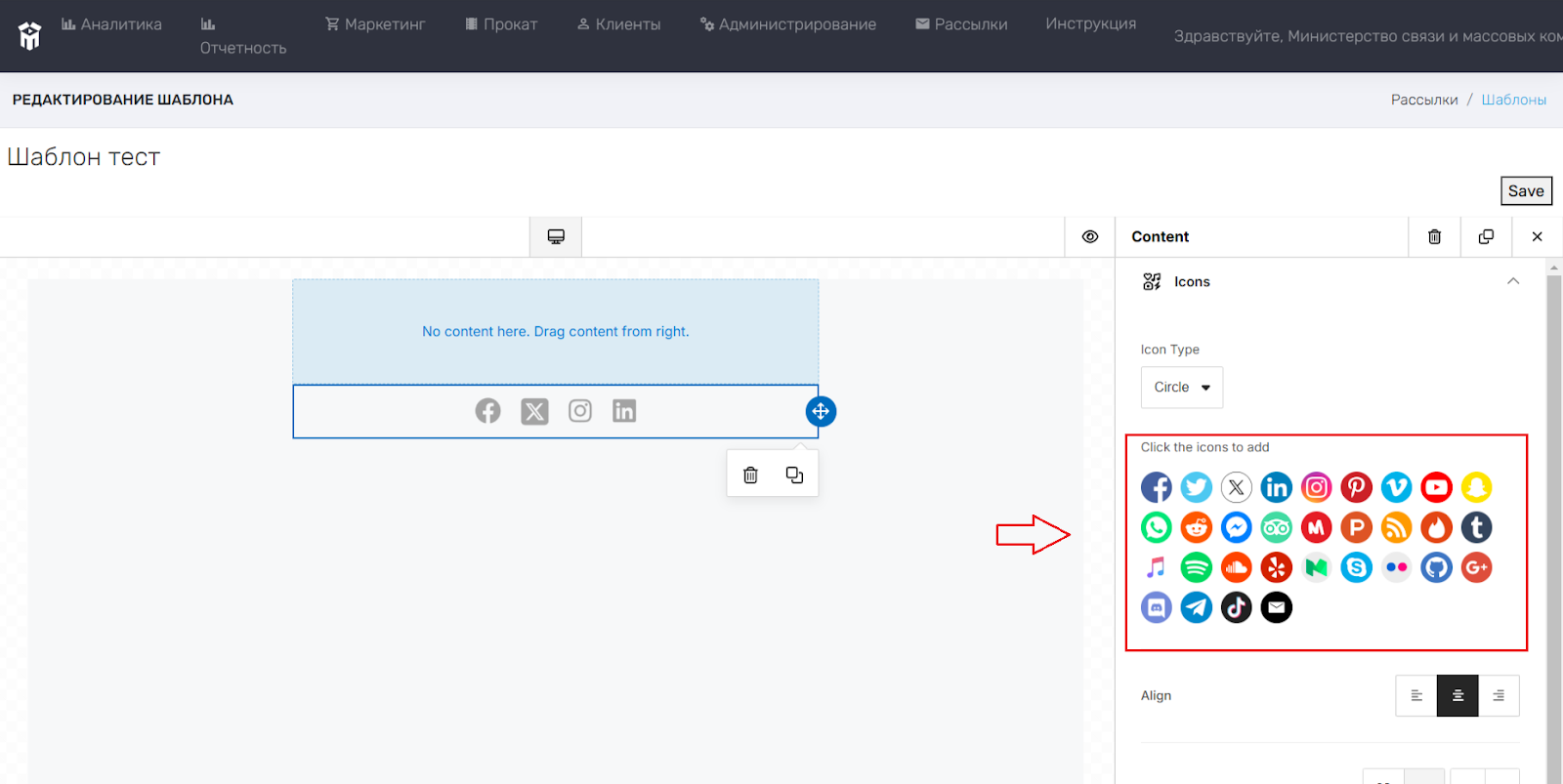
Для Добавления значка в строчку, необходимо нажать один раз на нужный значок. Значок автоматически отобразится в строчке. В меню автоматически отобразится URL-номер. Для Удаления значка в строчке, необходимо нажать на значок , значок автоматически удалится.


Выбор размера, расстояния между значками и т.п. аналогично описанному выше алгоритму.
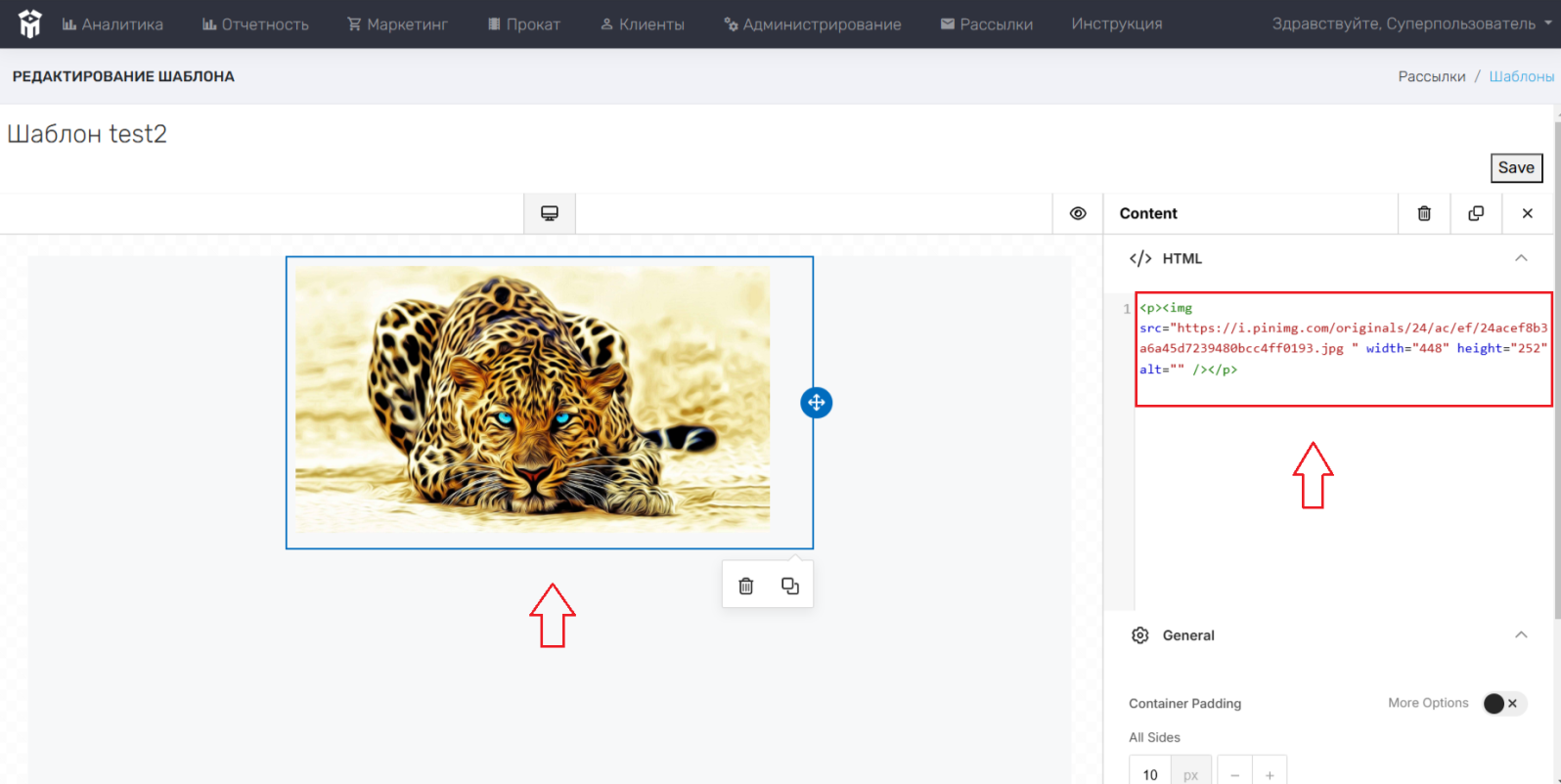
Строка (HTML)
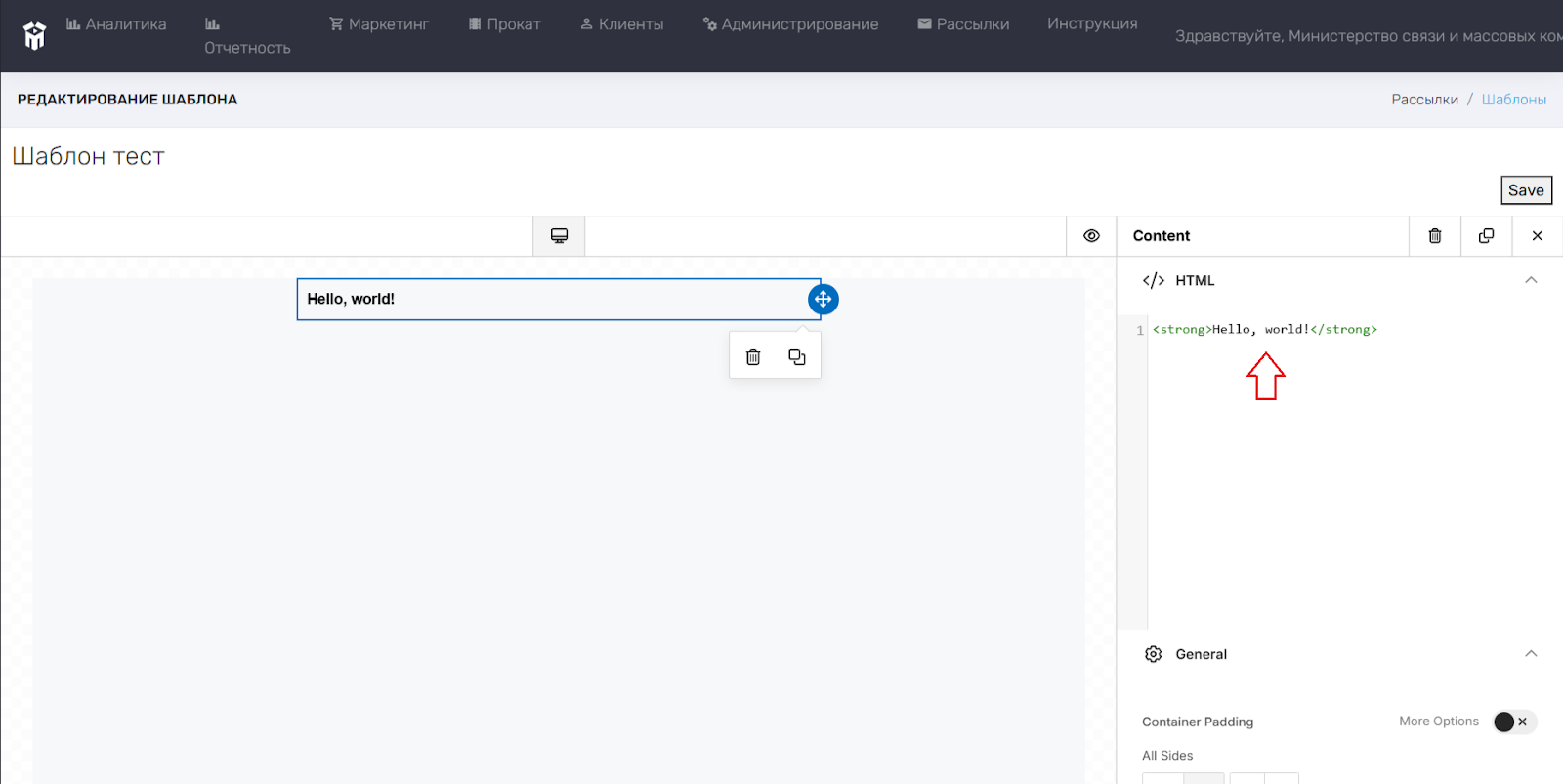
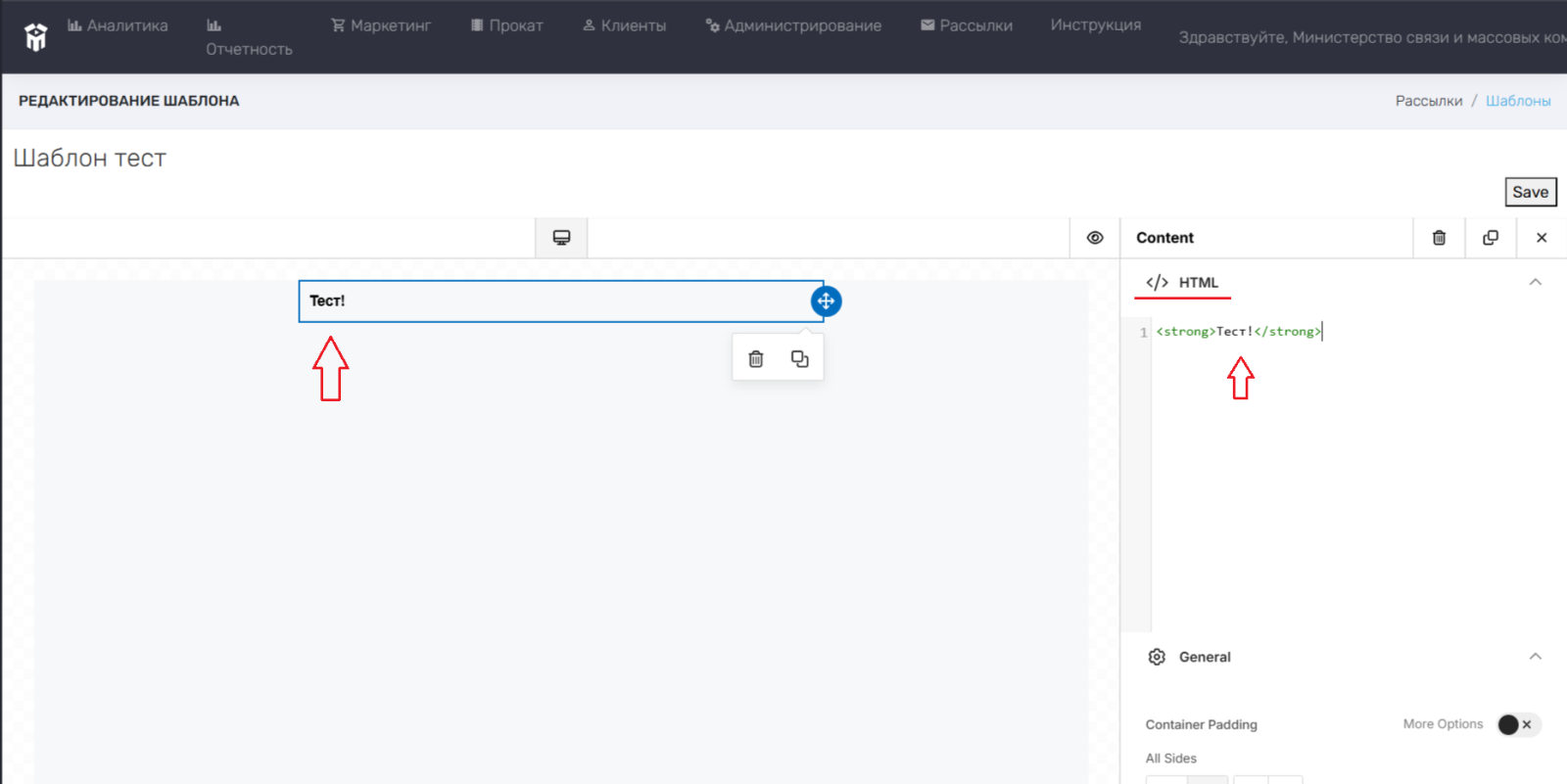
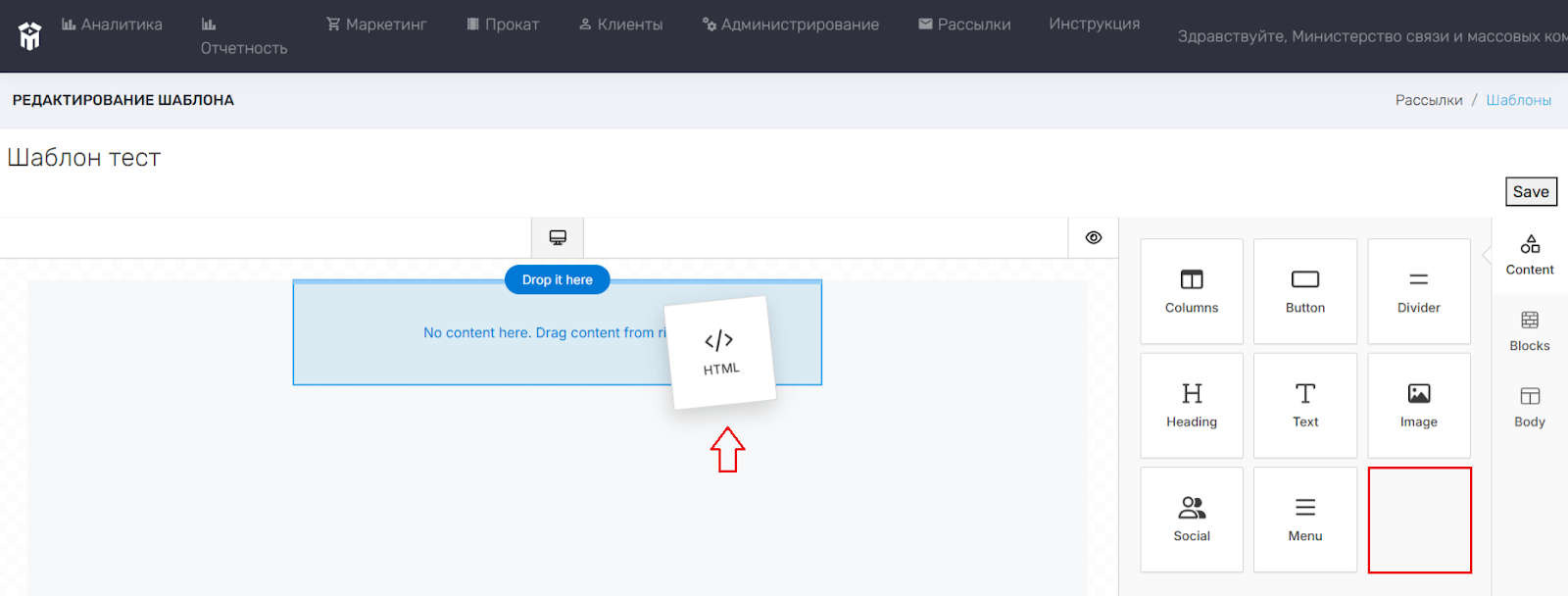
В шаблон можно добавить Строку (HTML). Для этого необходимо левой кнопкой мыши нажать на иконку «HTML» и, удерживая, перетащить на рабочий стол в строку. Далее отобразится меню с разделом «Content» (Cодержимое).


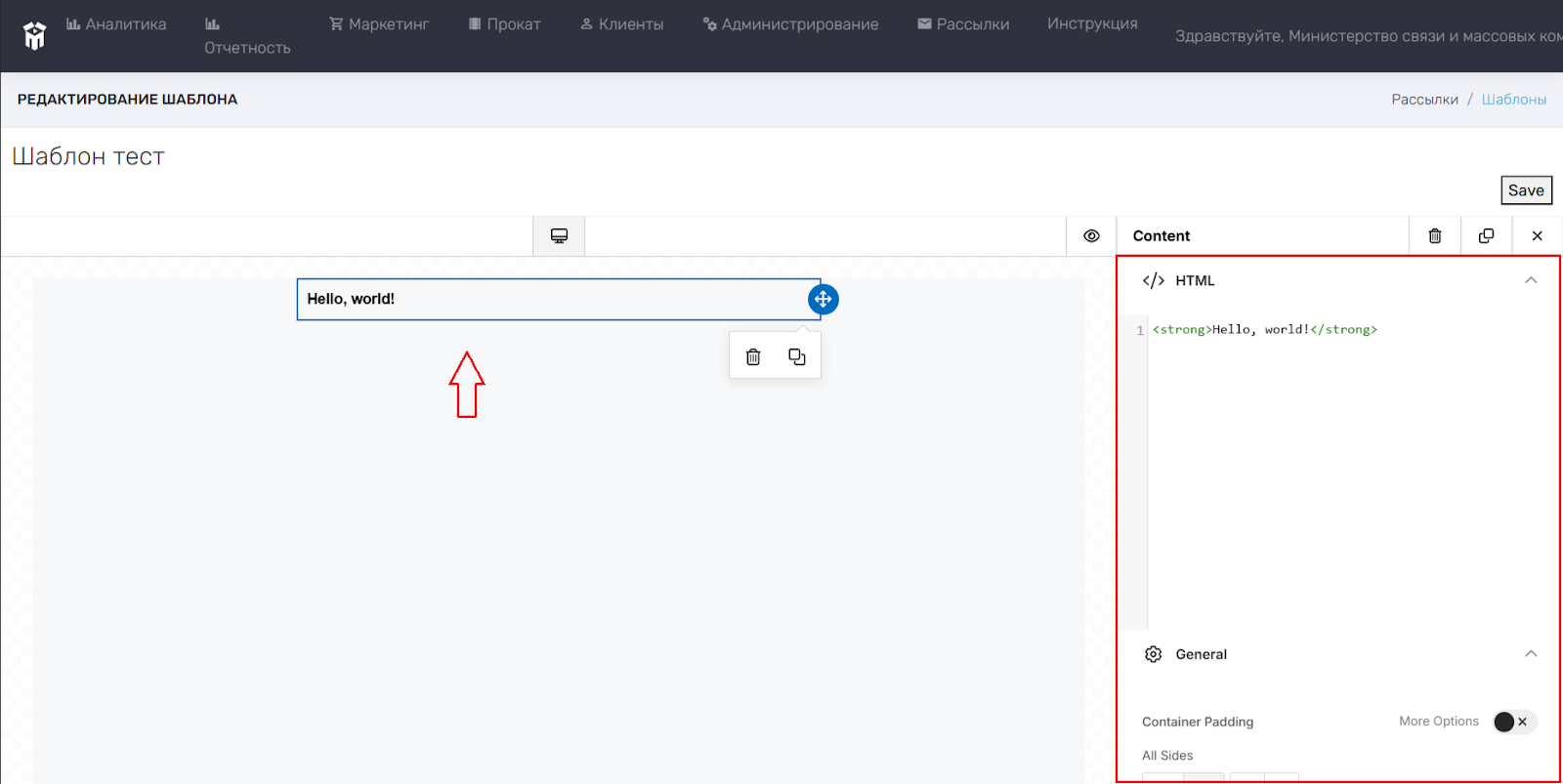
Для того, чтобы Изменить содержимое строки, нужно удалить предыдущую фразу, заключенную между <strong> и вручную ввести новую фразу. Текст строки автоматически изменится.
В строку также возможно Вписать целый код и загрузить готовый шаблон из кода.
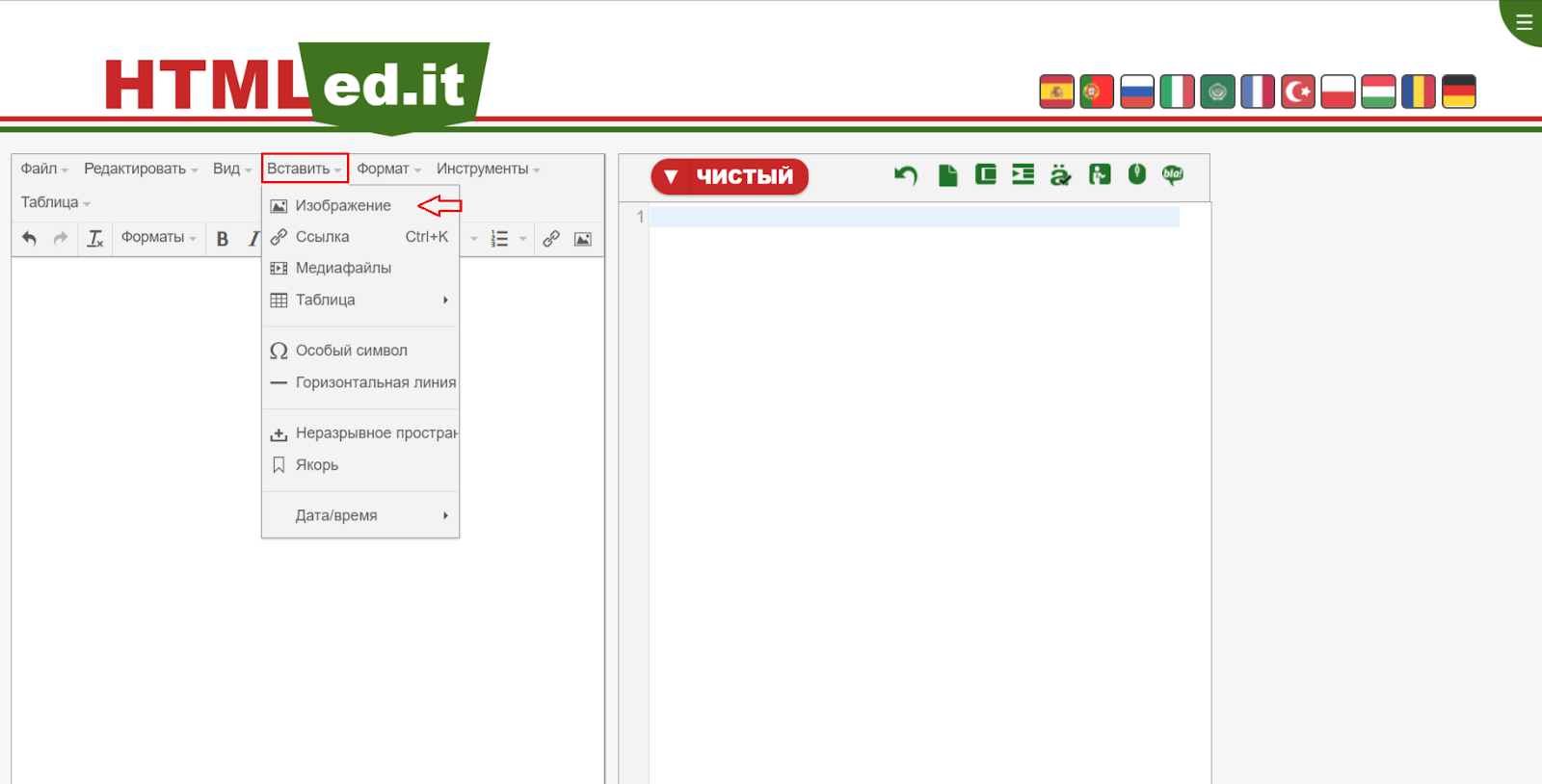
Для того, чтобы Вписать целый HTML-код в строку, необходимо воспользоваться любым доступным сервисом. Например, HTMLed.it, где можно добавить любой текст/изображение и сервис преобразует его в HTML-код.
Для преобразования изображения в HTML-код, необходимо с помощью сервиса выбрать функцию «Вставить изображение».
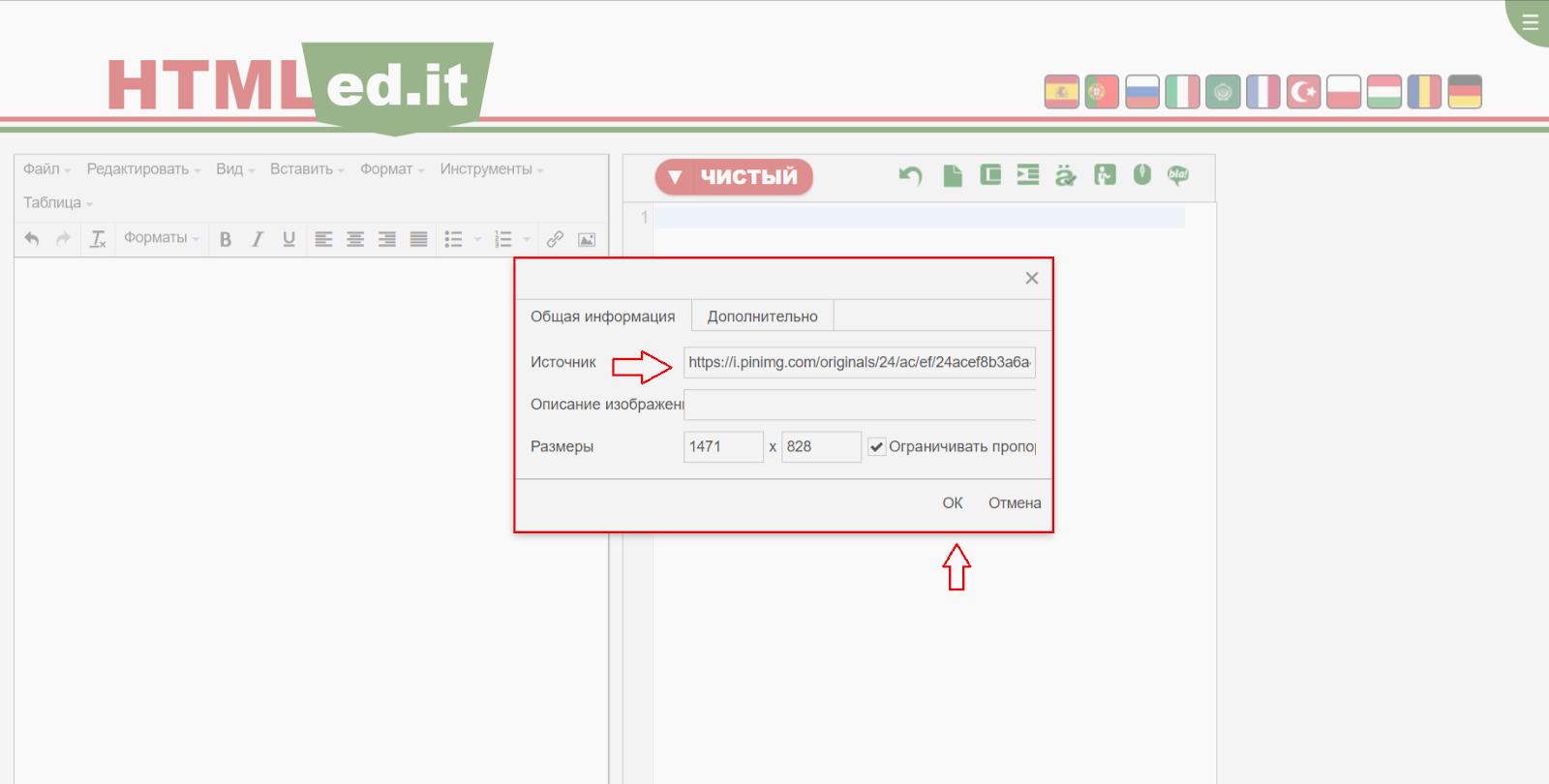
Далее необходимо заранее скопированный URL-номер изображения указать в строчке Источник, при необходимости указать размер изображения, далее нажать ОК.
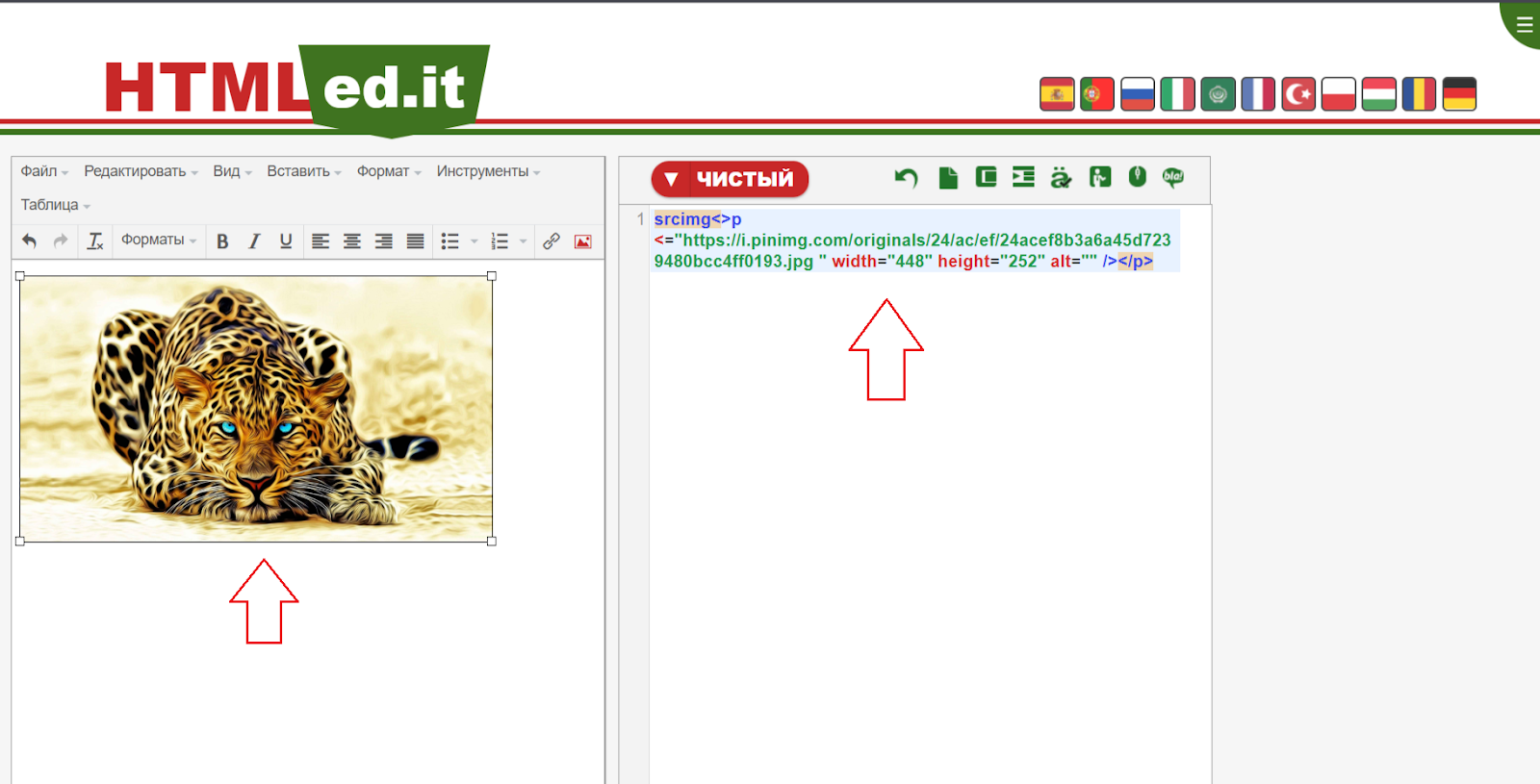
В поле сервиса отобразится изображение (слева), а также HTML-код (справа). Этот код возможно скопировать и указать в поле для ввода текста в Редактировании шаблона. Аналогичным образом возможно преобразовать текст в HTML-код, набрав текст в рабочем поле.
Изменение цвета текста, размера, стиля и т.п., а также возможность скрыть созданный дизайн аналогично описанному выше алгоритму.
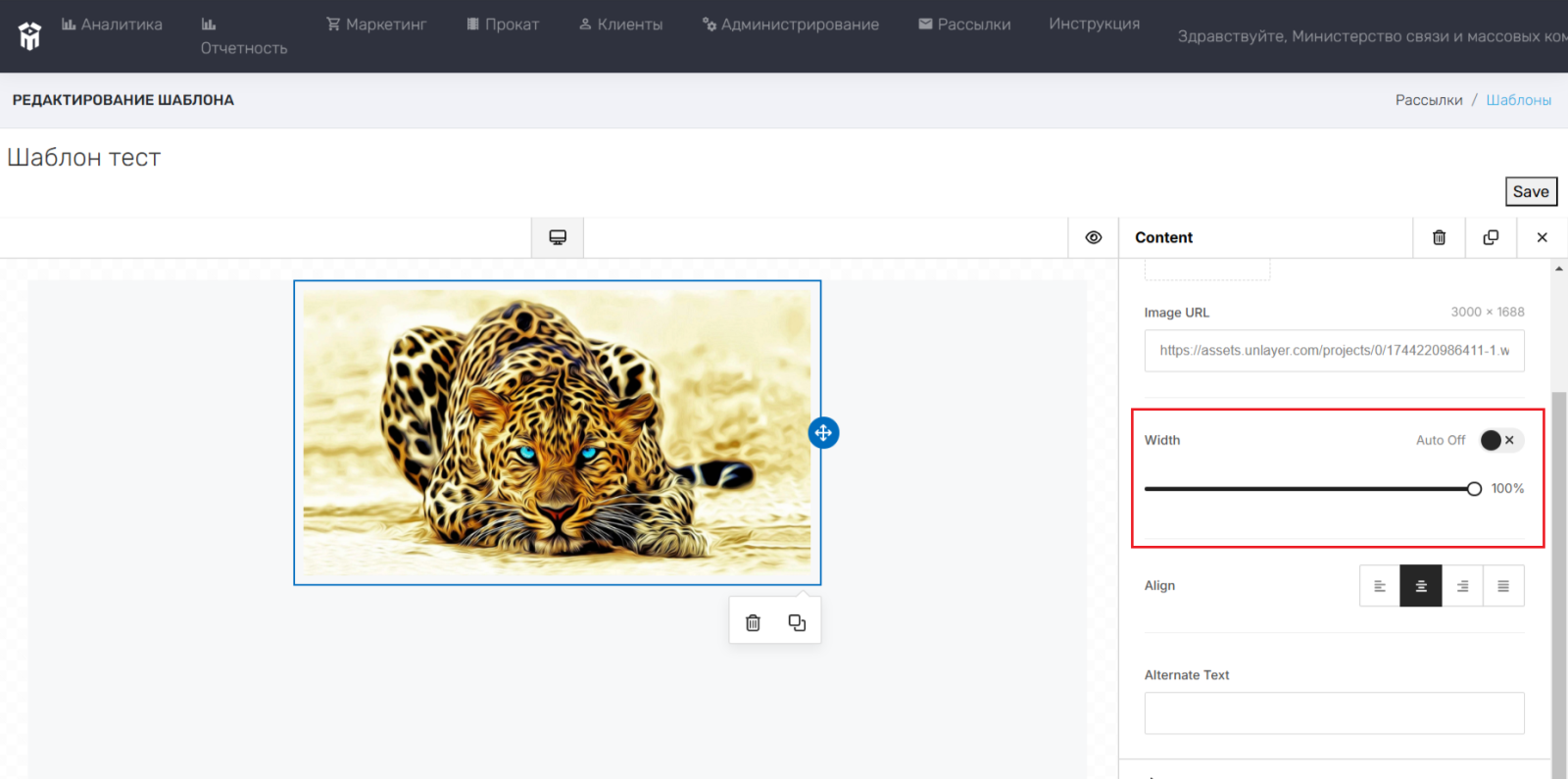
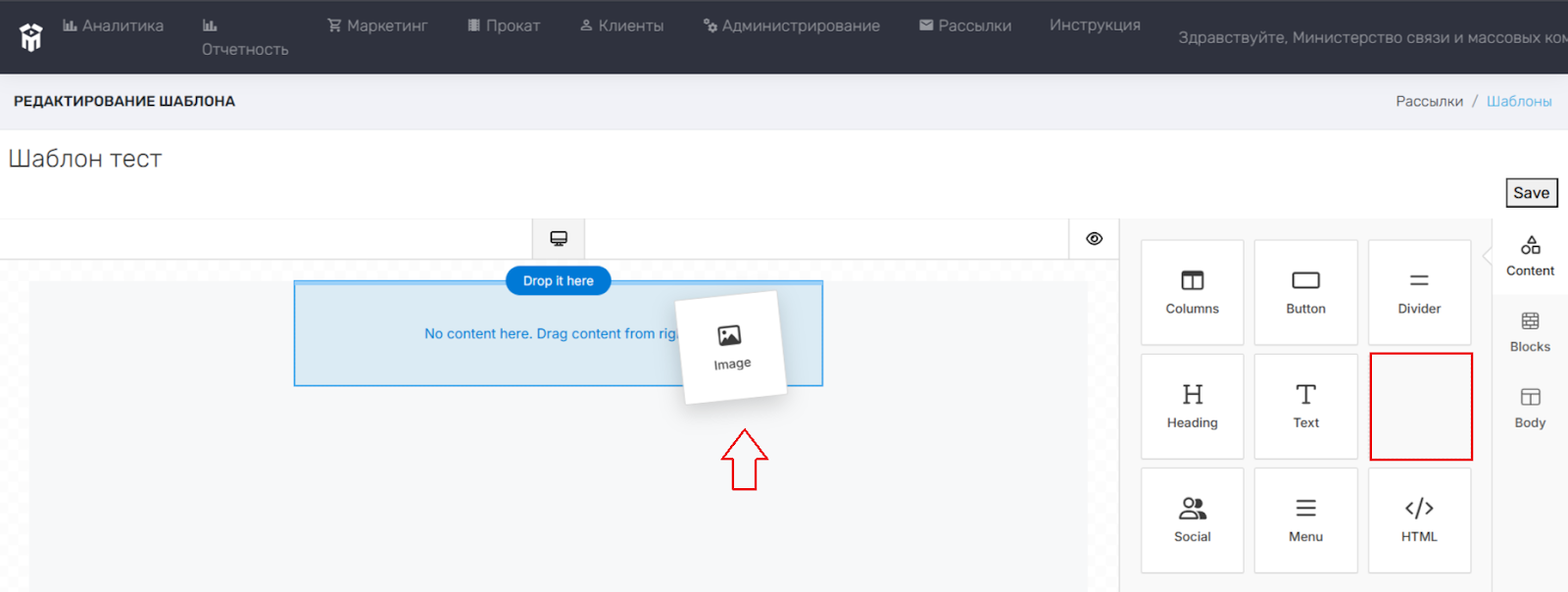
Изображение (Image)
В шаблон можно добавить Изображение. Для этого необходимо левой кнопкой мыши нажать на иконку «Изображение» и, удерживая, перетащить на рабочий стол в строку. Далее отобразится меню с разделом «Сontent» (Содержимое).

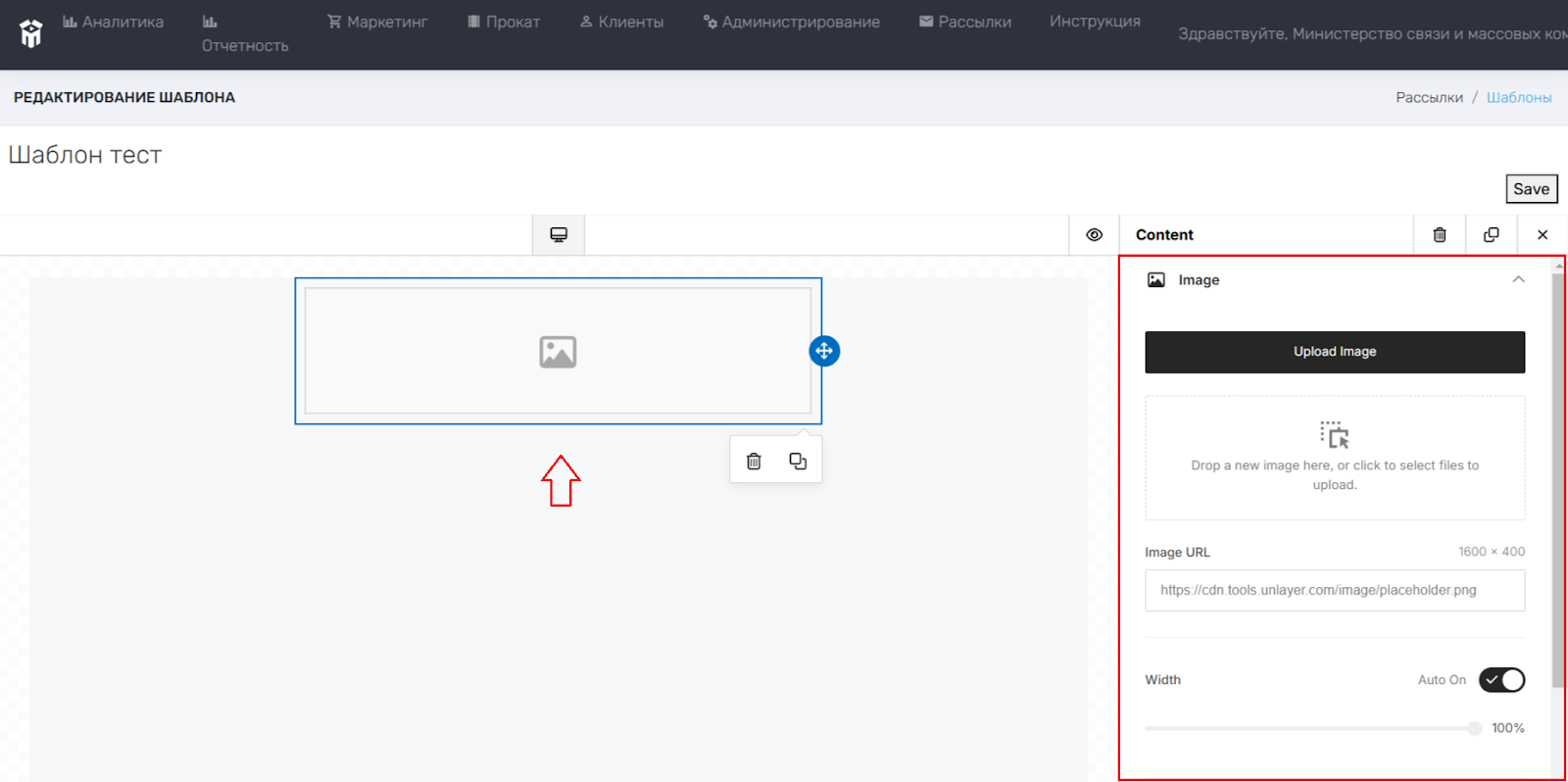
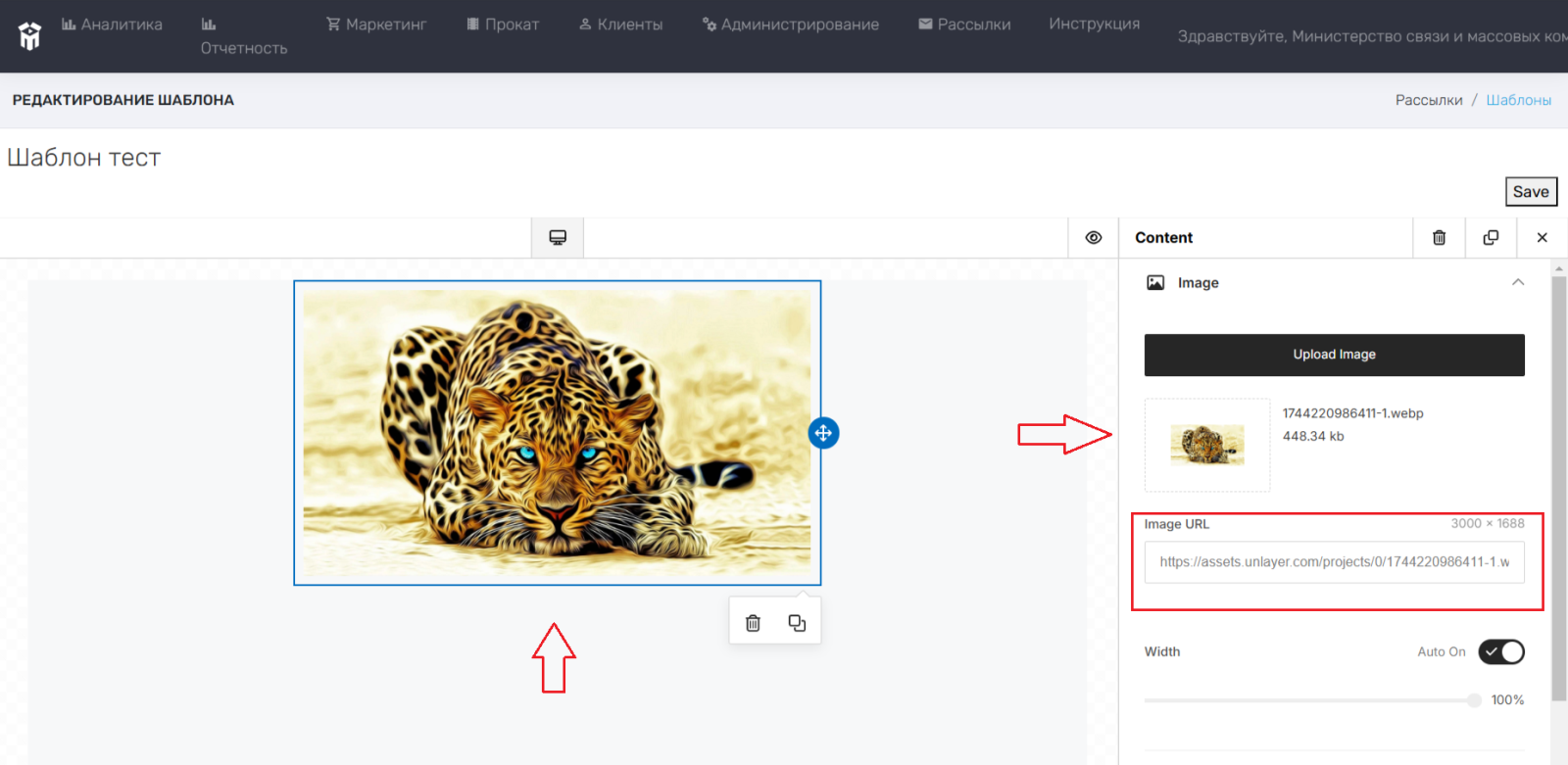
Для того, чтобы Загрузить изображение, необходимо нажать на кнопку «Загрузить изображение» (Upload Image). Изображение автоматически отобразится на рабочем столе. В меню автоматически отобразится размер изображения и URL-номер.

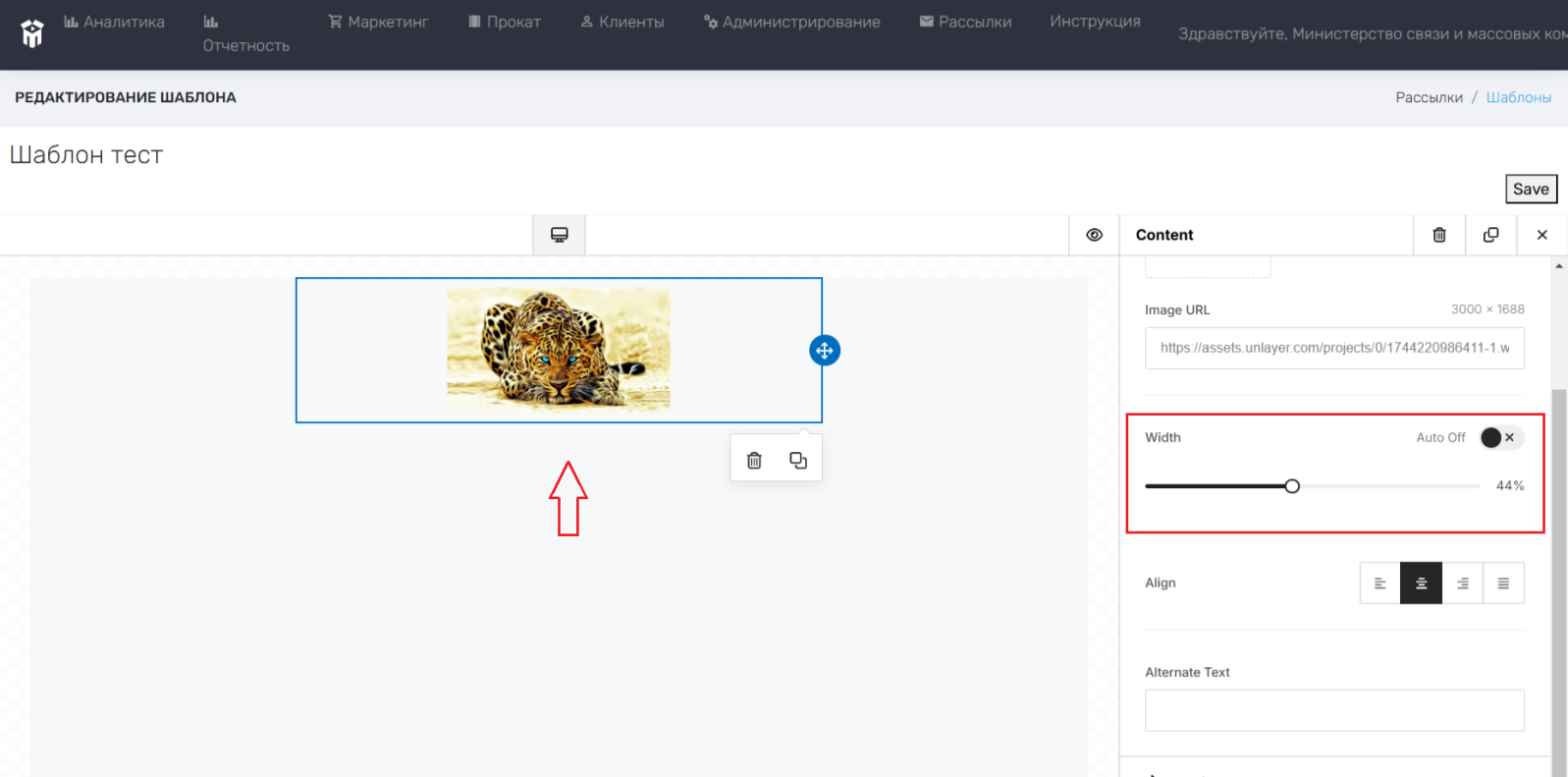
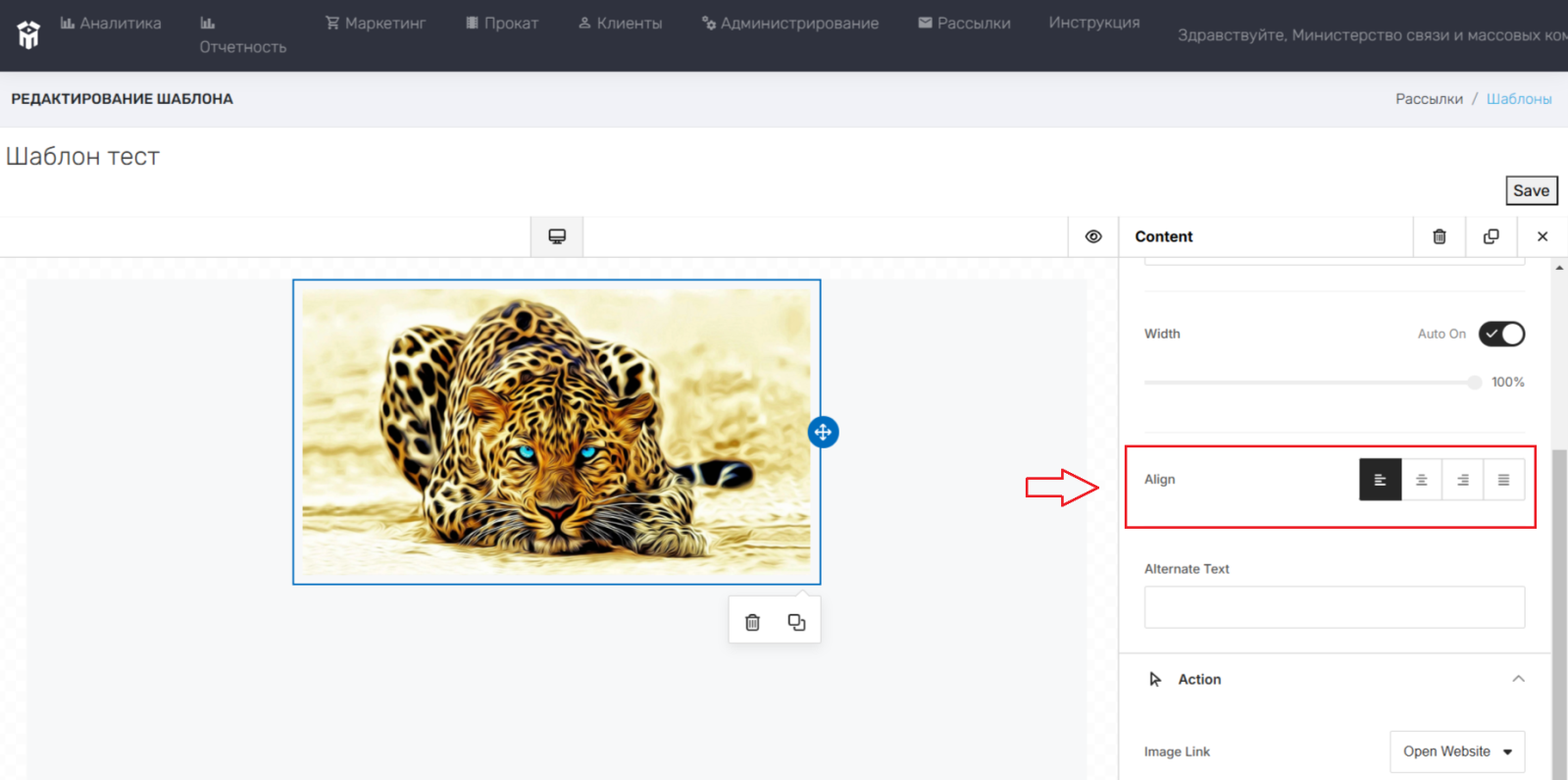
Для изменения Ширины изображения (Width), необходимо воспользоваться шкалой, перемещая бегунок .
Для того, чтобы Вернуть изображение к прежнему размеру, необходимо нажать на значок и изображение автоматически изменится.

Меню предоставляет возможность произвести Выравнивание изображения (Align) относительно строки по центру, правому краю и тп.
Изменить размер ссылки и т.п., а также скрыть созданный дизайн аналогично описанному выше алгоритму.
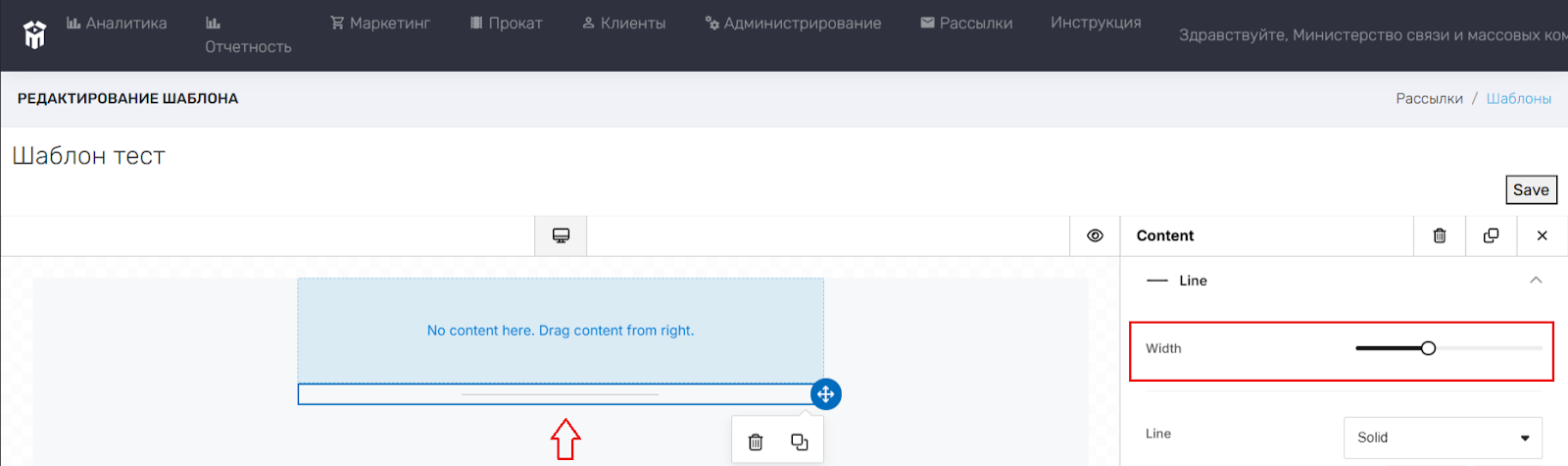
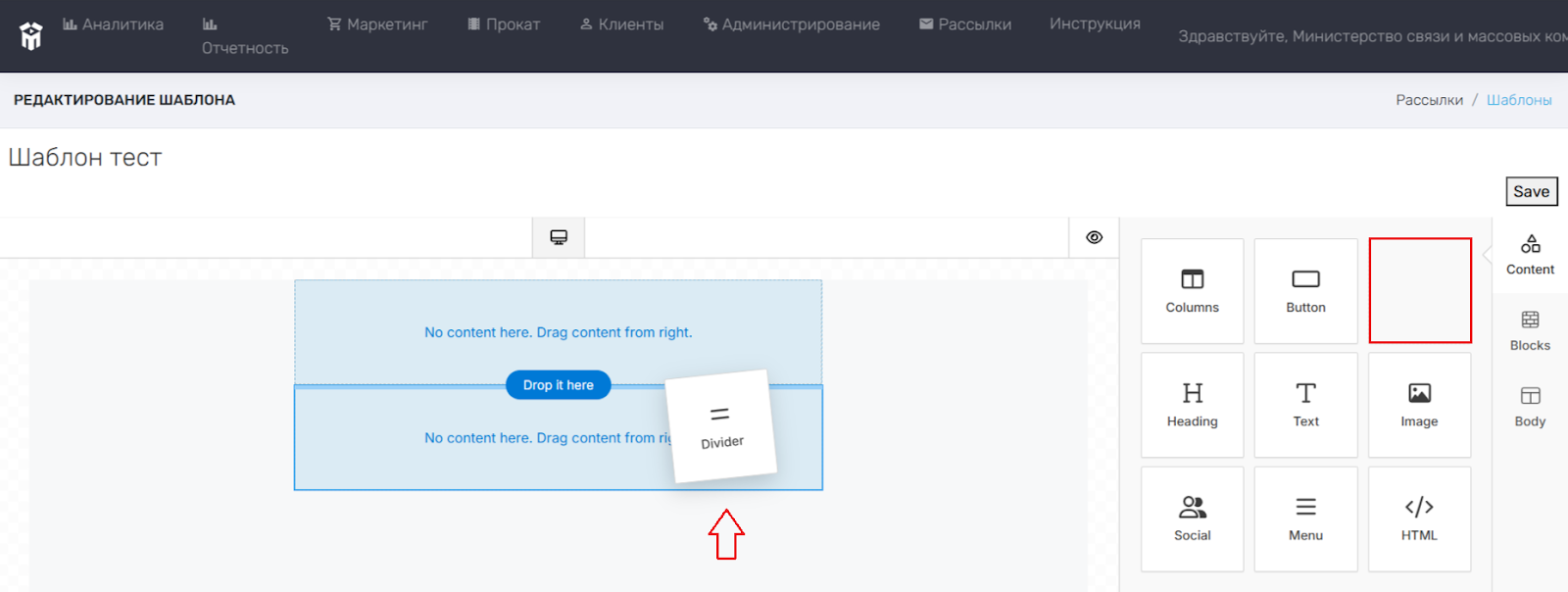
Линия (Divider)
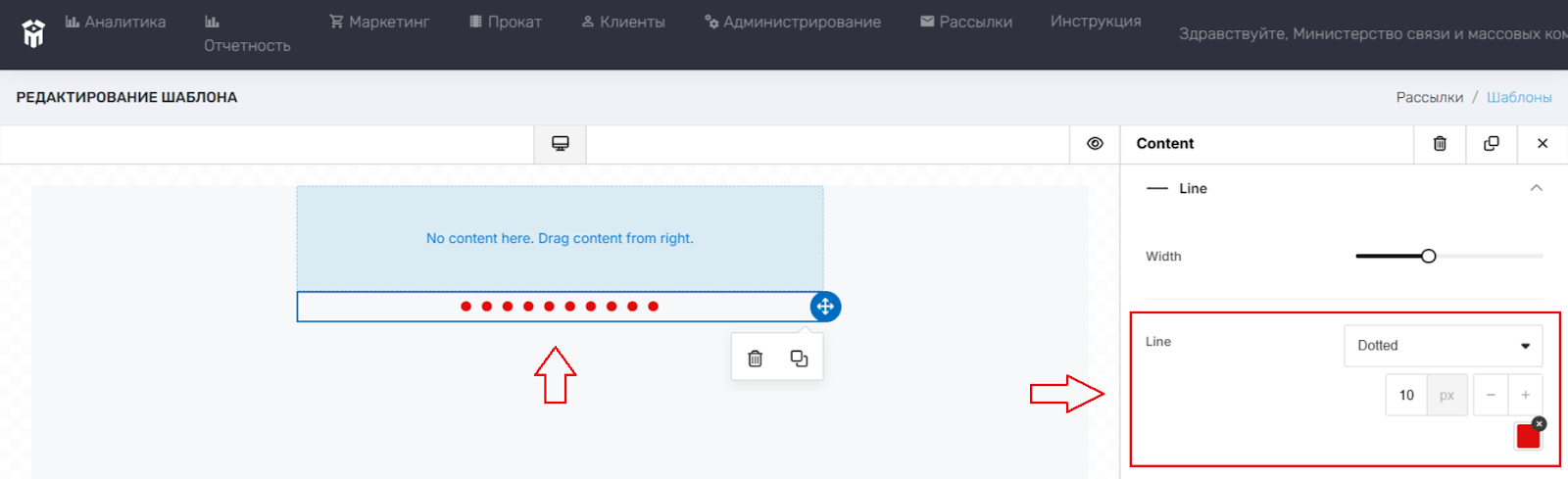
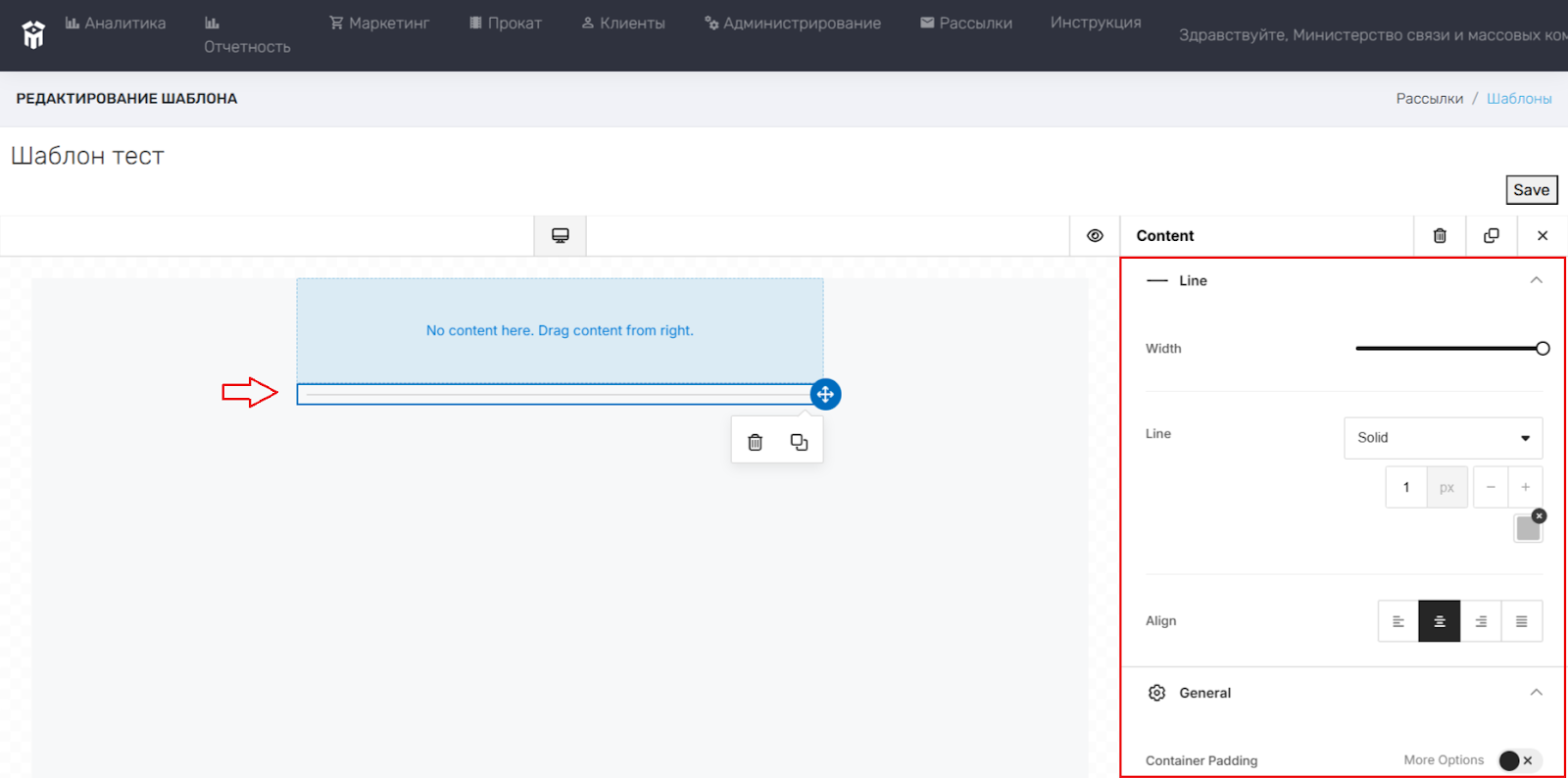
В шаблон можно добавить Линию/Разделитель («Divider»). Для этого необходимо левой кнопкой мыши нажать на иконку «Divider» и, удерживая, перетащить на рабочий стол в строку. Далее отобразится меню с разделом «Content» (Cодержимое).

Для изменения ширины линии необходимо воспользоваться шкалой, перемещая бегунок.
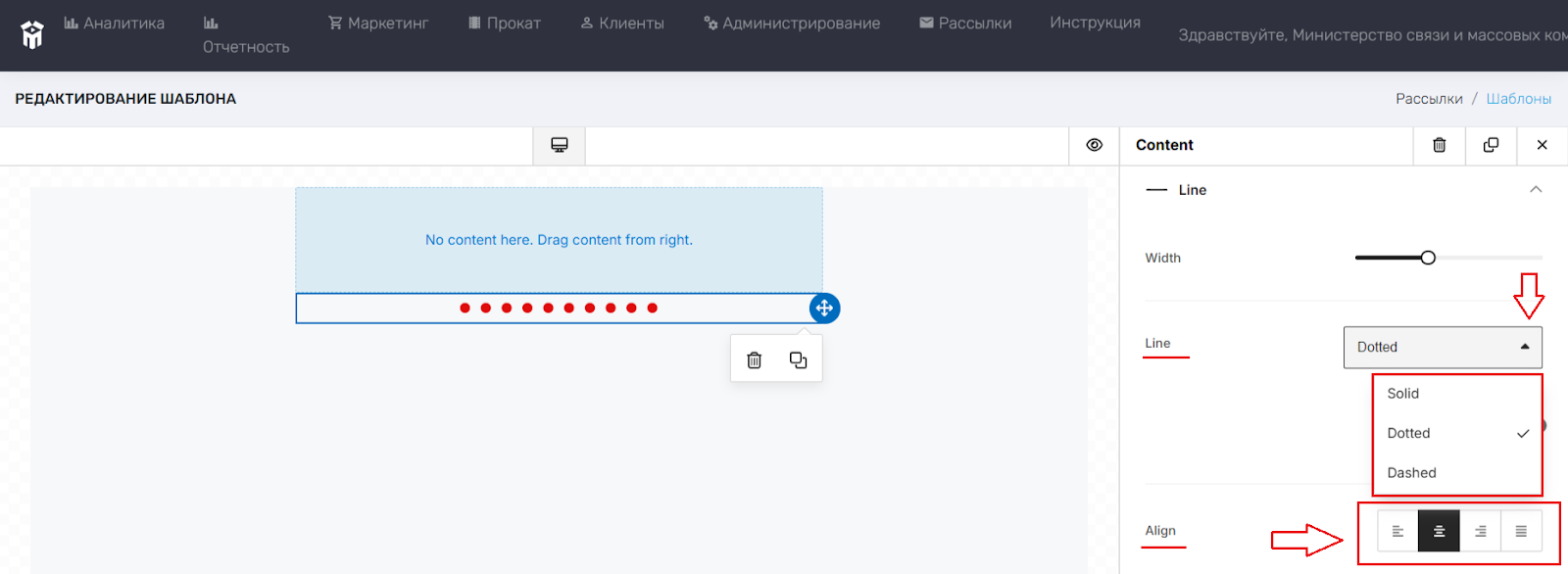
Тип линии возможно изменить. Для этого необходимо выбрать из выпадающего списка тип линии: сплошная (solid), пунктир (dotted), пунктир (dashed), размер и цвет. Изменение типа линии происходит автоматически. Числовые значения можно изменять с помощью значков .
Изменить размер строки, а также скрыть созданный дизайн аналогично описанному выше алгоритму.
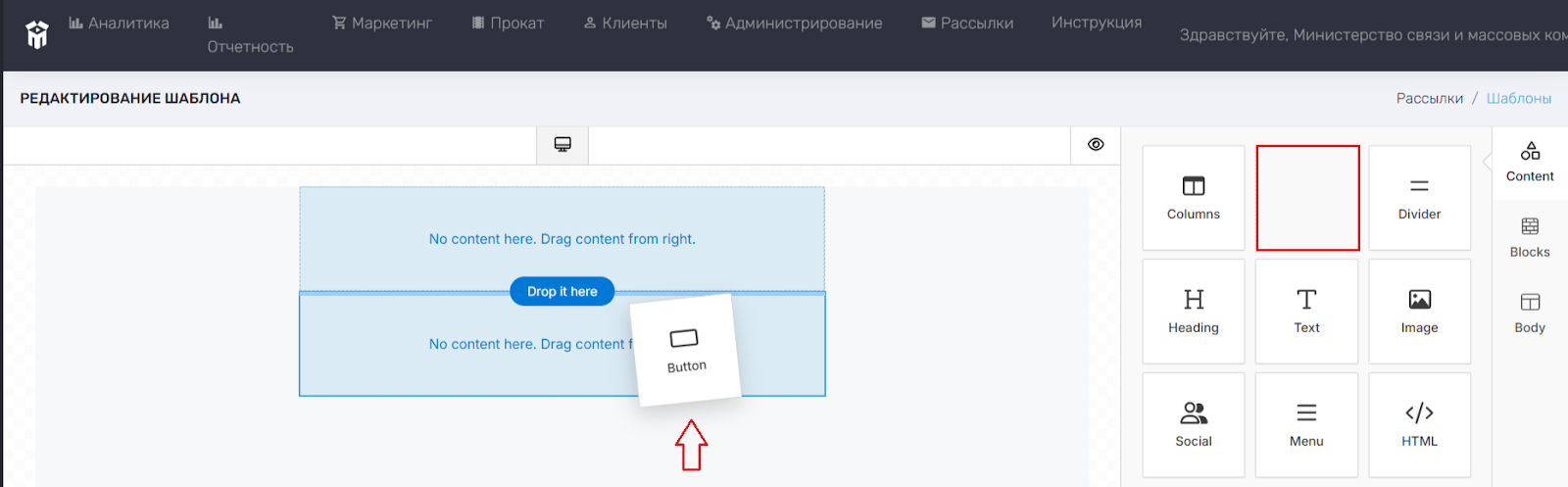
Кнопка (Button)
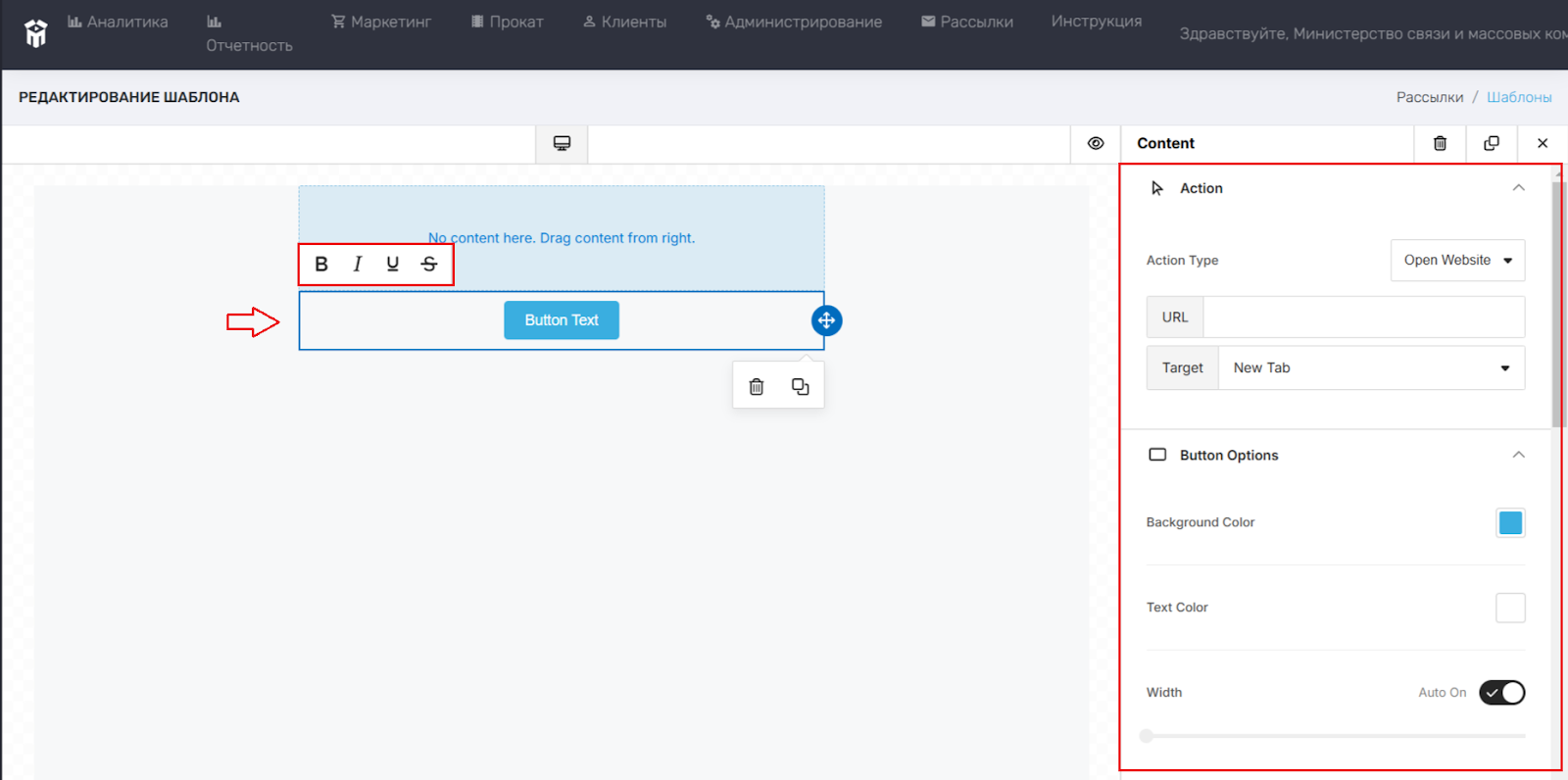
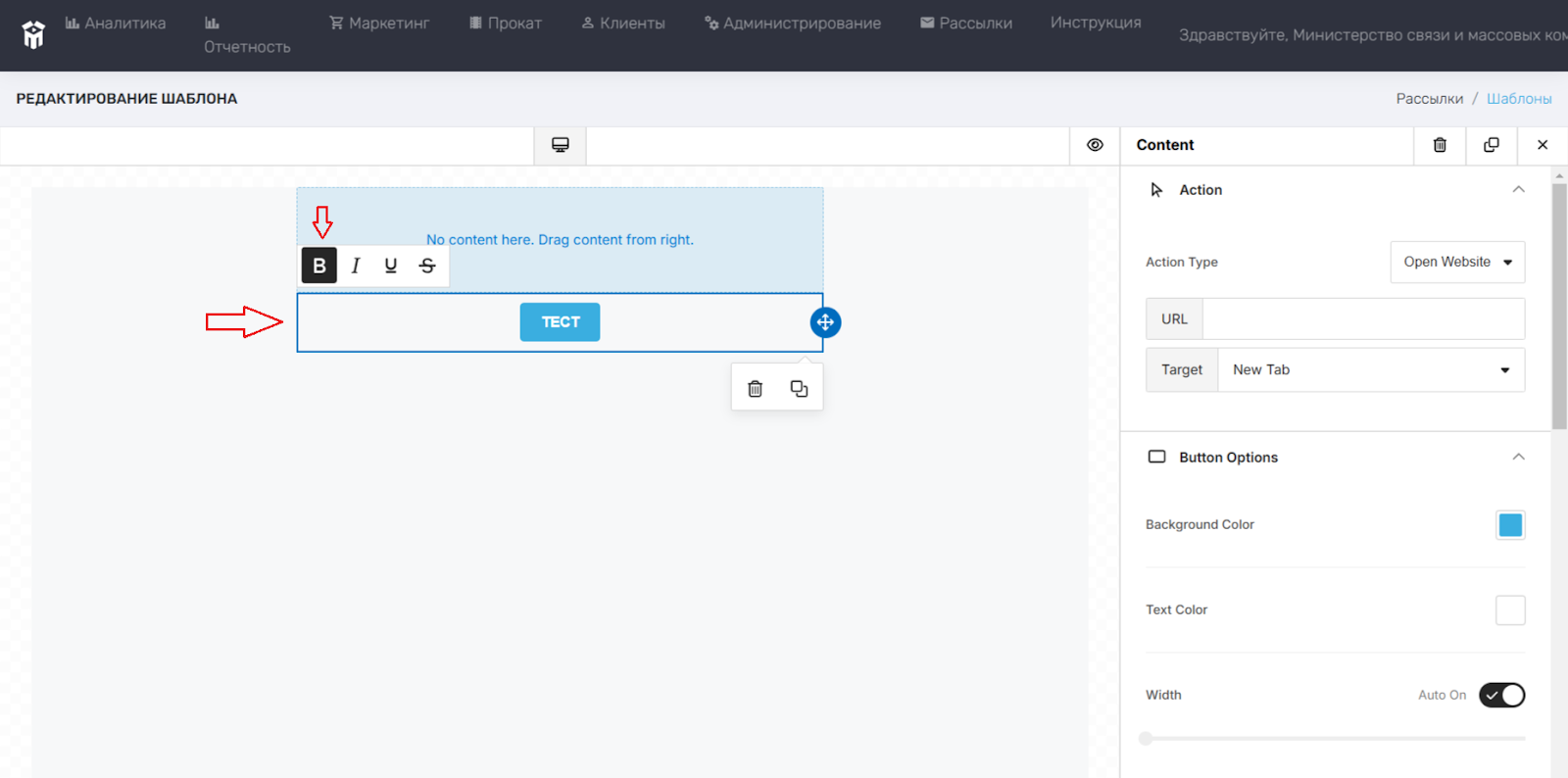
В шаблон возможно добавить Кнопку (Button) и текст к ней. Для этого необходимо левой кнопкой мыши нажать на иконку «Кнопка» и, удерживая, перетащить на рабочий стол в строку. Далее отобразится меню с разделом «Content» (Содержимое).
Для того, чтобы Написать что-то на кнопке, необходимо щелкнуть мышью два раза по кнопке → откроется меню, в котором можно выбрать стиль, шрифт, размер, изображение и т.п., а затем ввести текст.- полужирный шрифт,
- курсив,
- подчеркнутый,
- зачеркнутый.
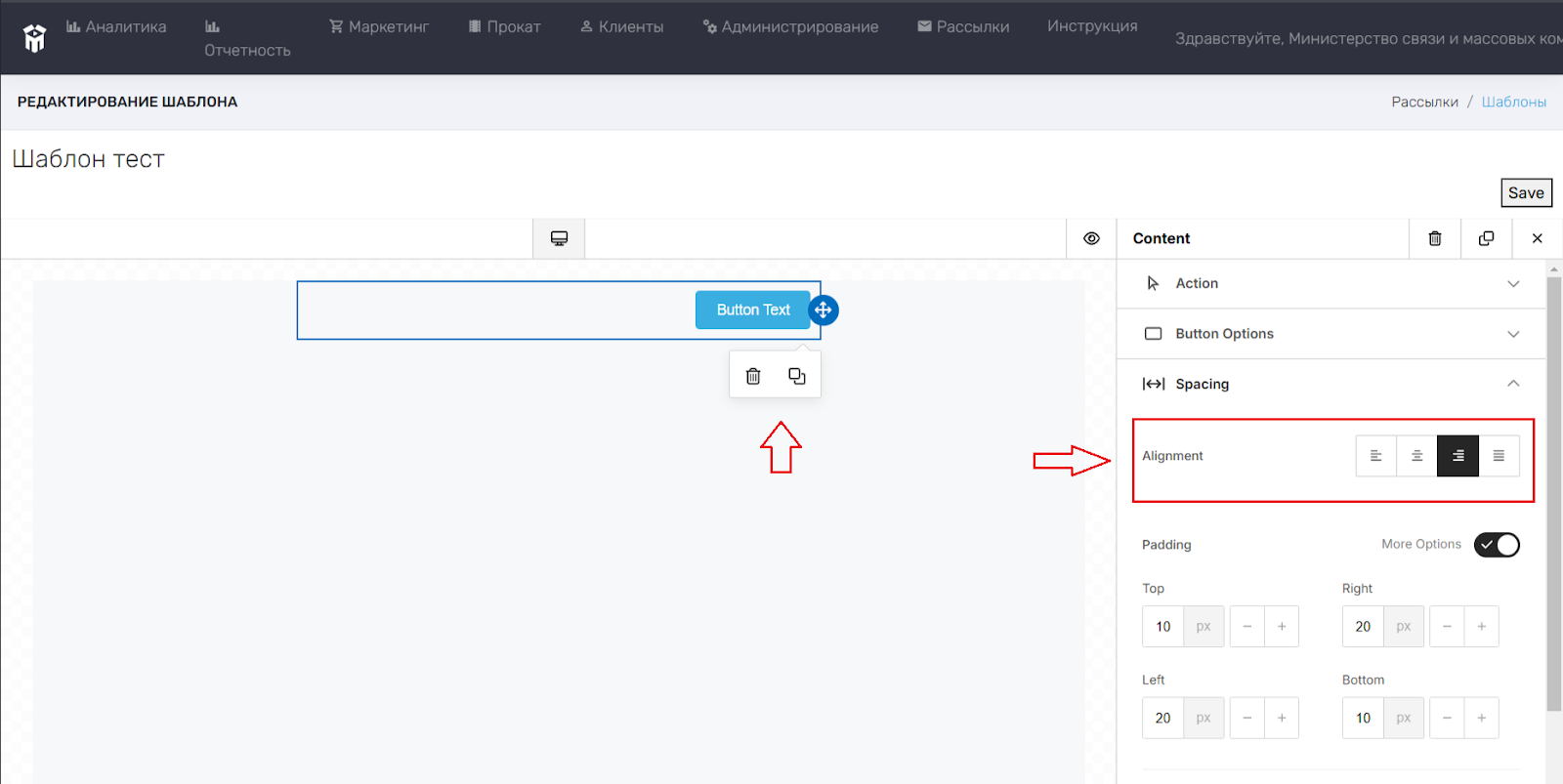
Для выравнивания кнопки относительно строки, необходимо выбрать выравнивание по центру, по правому краю и тп. Выравнивание кнопки происходит автоматически.
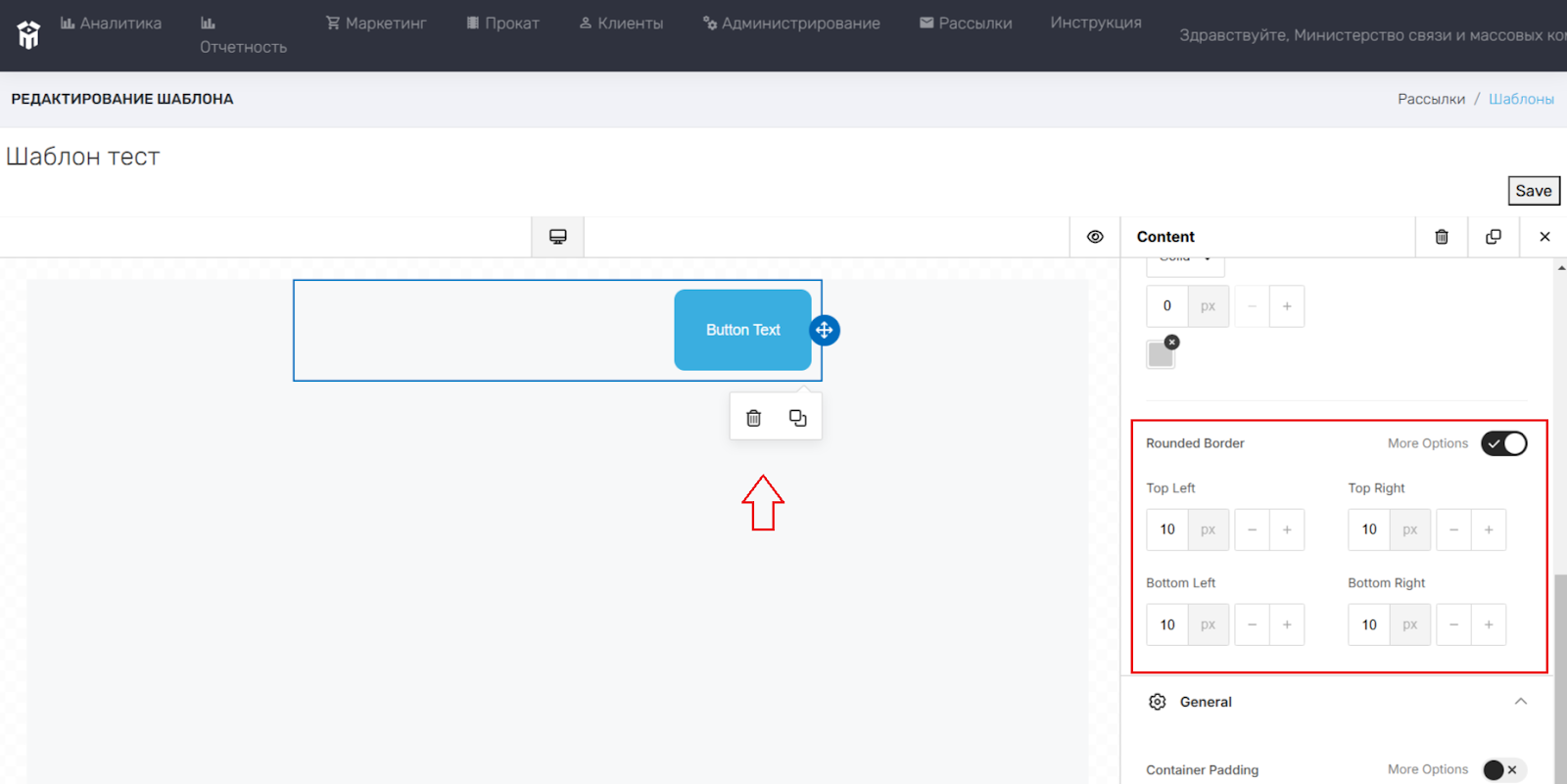
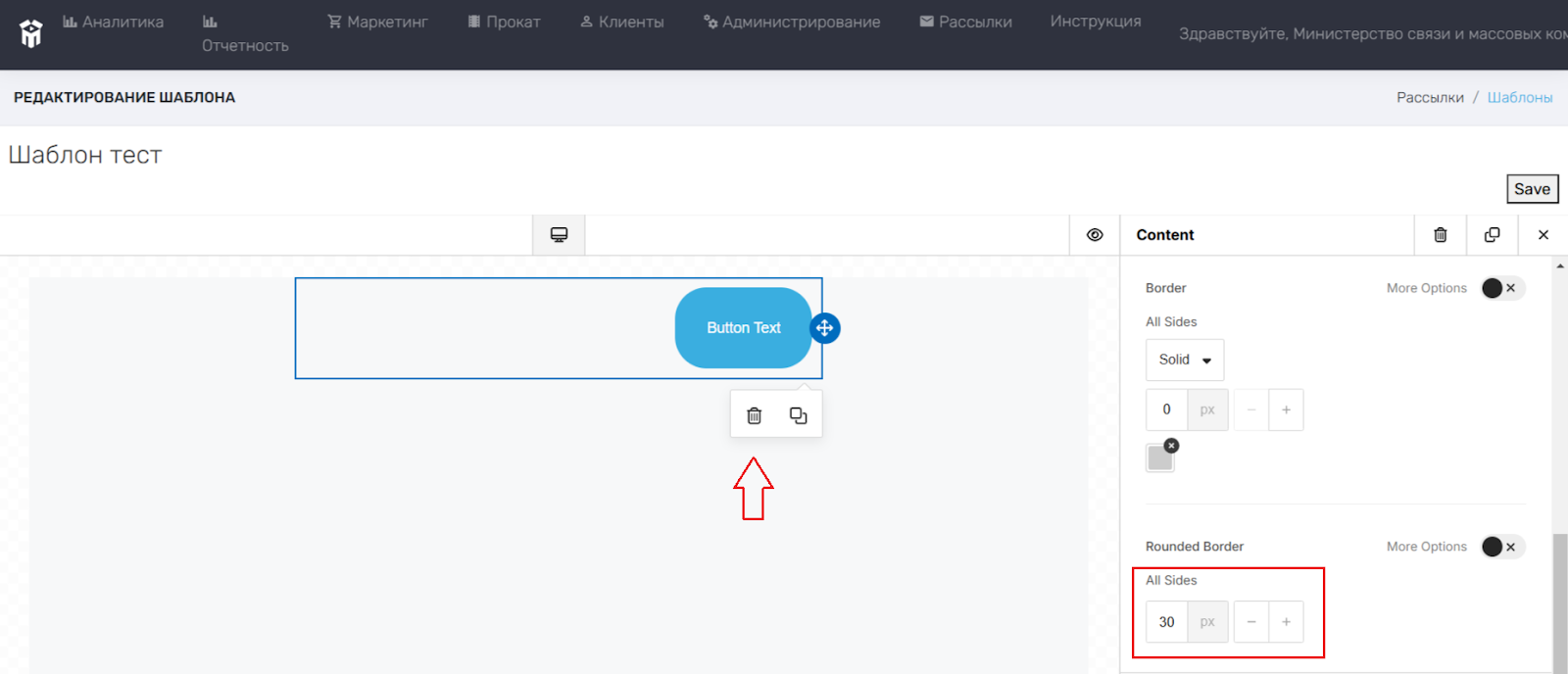
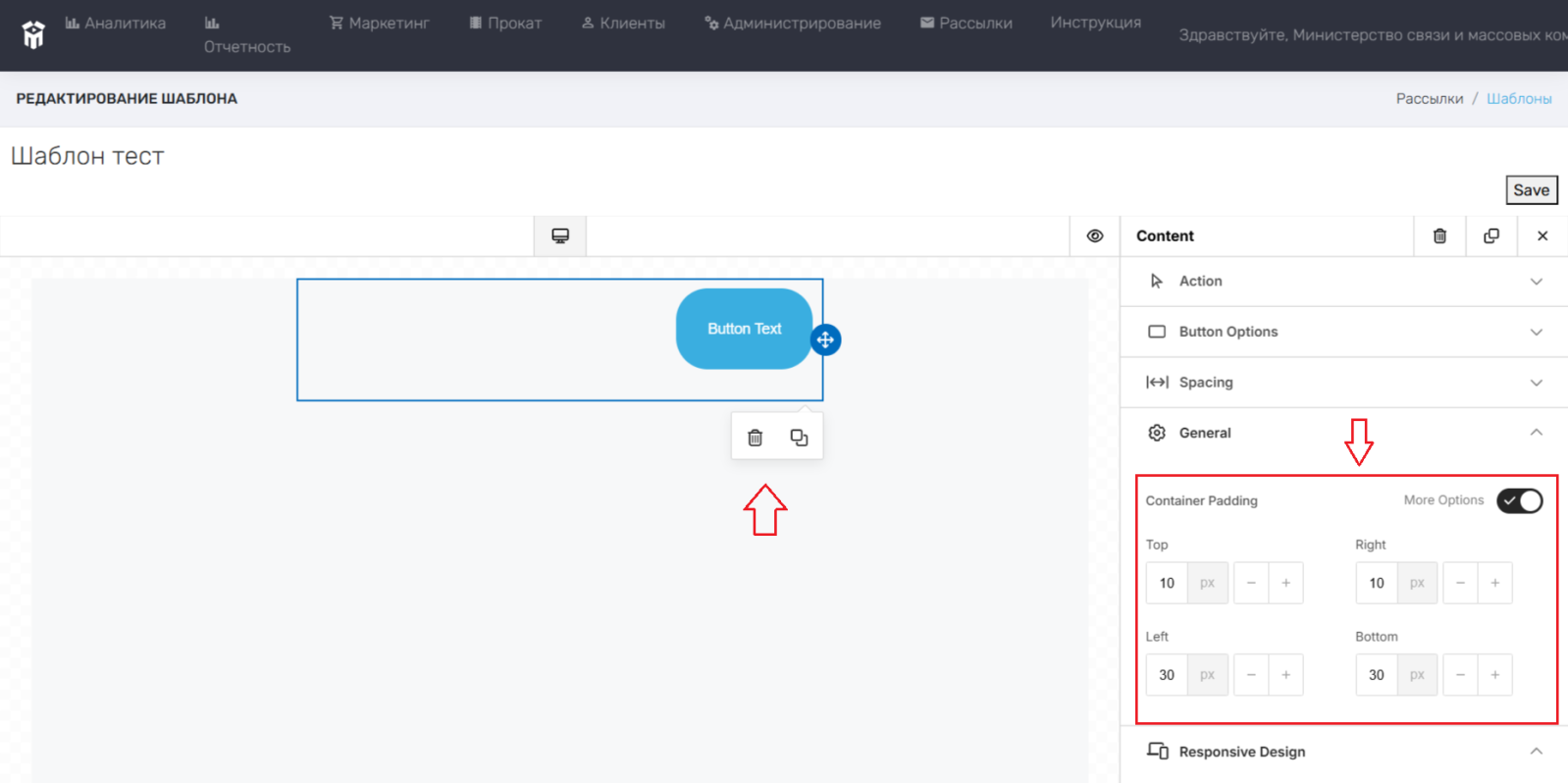
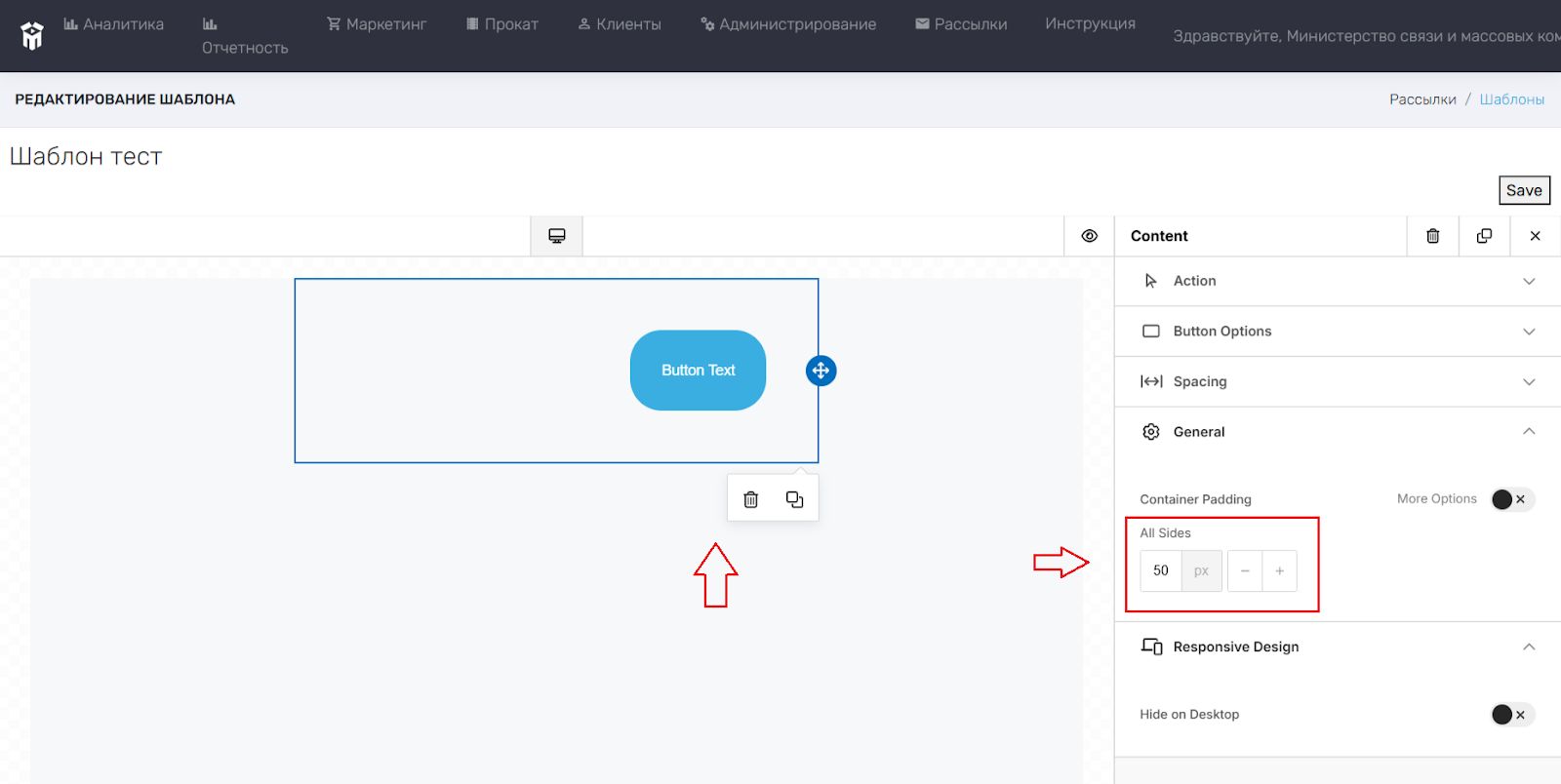
Меню позволяет Закруглить углы кнопки (Rounded Border). Для этого необходимо нажать на значок «Больше возможностей» (More Options) и задать числовые значения для закругления углов справа (right), слева (left), сверху (top), снизу (bottom). Закругление кнопки происходит автоматически. Числовые значения можно изменять с помощью значков
.
Закруглить углы также возможно с помощью All Sides (Со всех сторон). Для того, чтобы сохранить закругление, необходимо нажать в любое место на белом фоне в меню.
Для изменения Размера строки (Container Padding), необходимо вручную указать числовое значение. Числовые значения можно изменять с помощью значков . Размер строки и смещение кнопки автоматически изменится. Для того, чтобы сохранить размер, необходимо нажать в любое место на белом фоне в меню.

Изменить размер строки также можно с помощью All Sides (Cо всех сторон). Для того, чтобы сохранить изменение размера, необходимо нажать в любое место на белом фоне в меню.
Скрыть созданный дизайн аналогично описанному выше алгоритму.
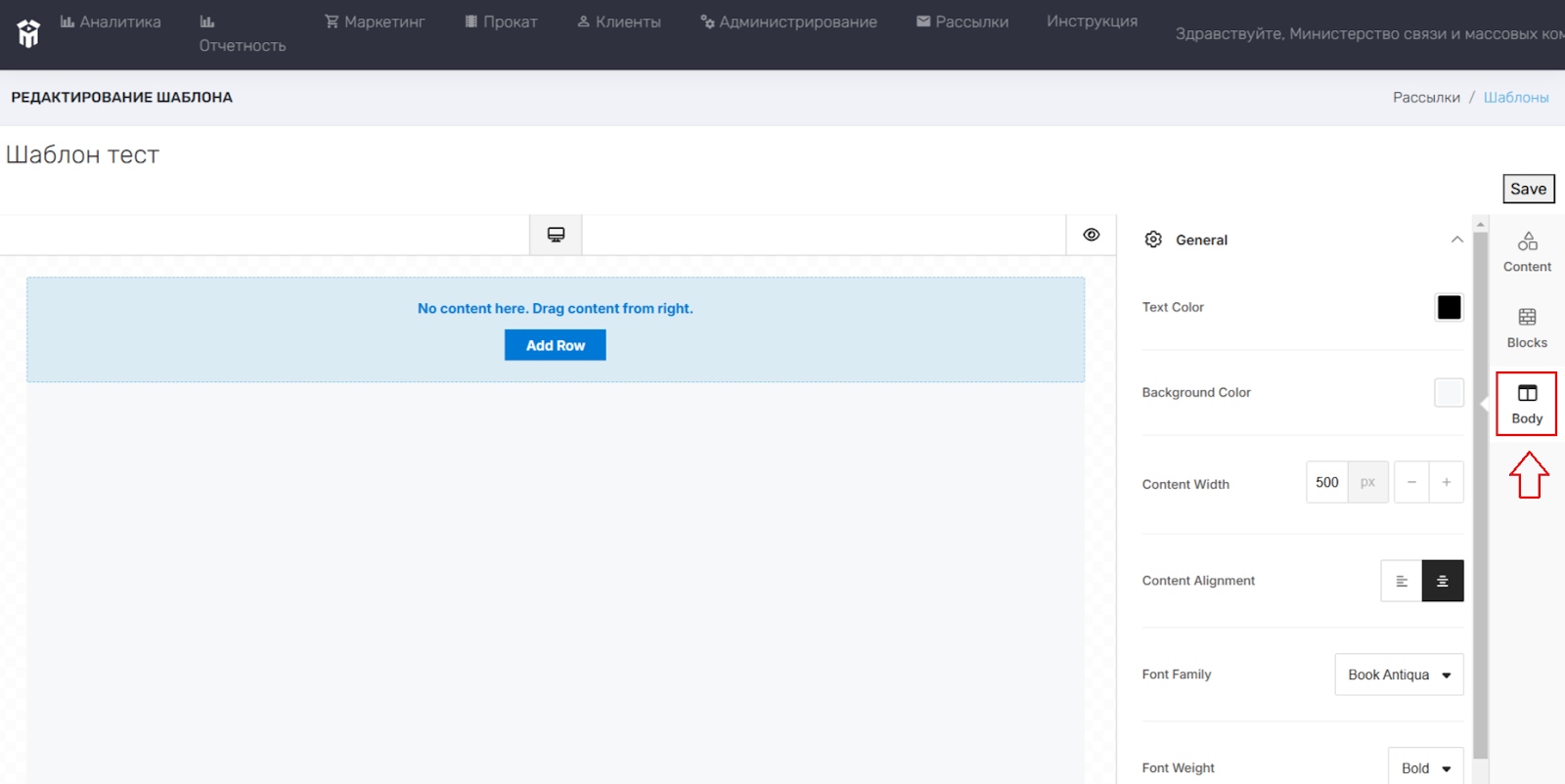
Тело шаблона (Body)
Данная функция позволяет выбрать и установить цвет и размер, стиль текста, фон шаблона и т.п. (аналогично описанному выше алгоритму).
Также возможно написать текст для Предварительного просмотра.
Предварительный просмотр – это краткий текст резюме, который следует за строкой темы при просмотре электронного письма из папки "Входящие".
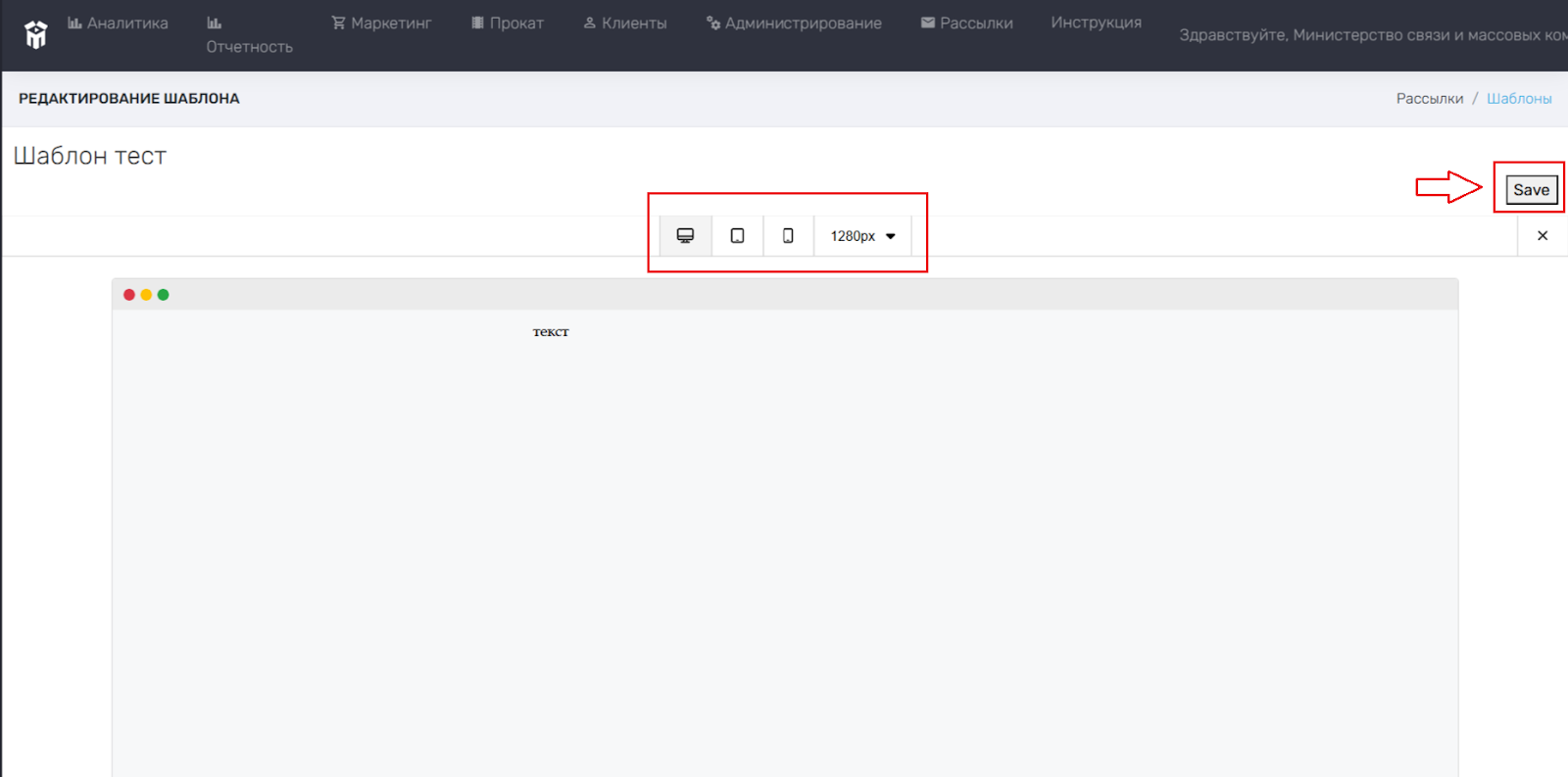
После создания шаблона, возможно просмотреть его через Предварительный просмотр. Для этого необходимо нажать на значок «Предварительный просмотр» (Preview).
Размер шаблона можно изменить с помощью иконок , а для Cохранения шаблона необходимо нажать на кнопку Save. Закрыть предварительный просмотр возможно с помощью «x» (расположена под кнопкой Save).